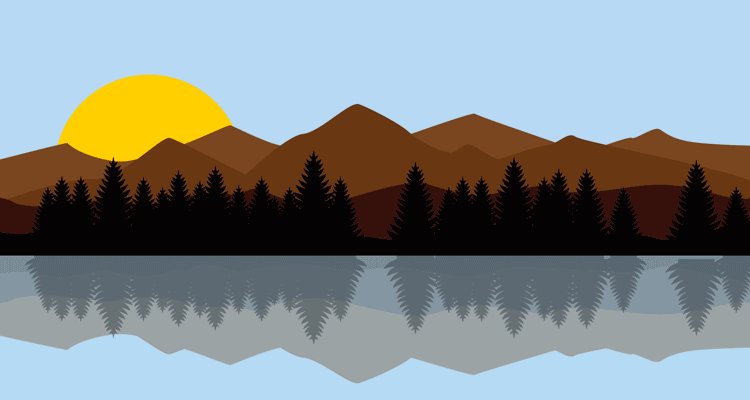
Hoy nos gustaría enseñarte como realizar un gif animado para recordar las vacaciones que ya se han acabado; vamos a crear un gif de una puesta de sol, es decir la animación del sol que desaparece detrás de las montañas, con los colores cálidos y típicos de ese momento del día. Alternativamente, se puede llevar a cabo la misma operación pero con tonalidades más fríos y etéreos para recrear la salida del sol, o sustituir las montañas con el mar, por ejemplo.
Para este tipo de gif vamos a utilizar un estilo de diseño llamado flat design, que es un estilo de diseño muy sencillo que se basa en el minimalismo de los elementos y que está muy de moda en estos días, sobre todo en el mundo digital y en los diseños para pantalla.
Vamos a ver cuales son los pasos a seguir para desarrollar nuestro diseño con Adobe Illustrator, que luego pasaremos a Photoshop para animarlo, gracias a las herramientas que ofrece el famoso programa de foto retoque. Un aspecto muy importante de este proceso consiste en mantener todos los grupos de elementos separados por capas, solo así será posible animar cada capa.
Primer elemento: el fondo
Antes de nada tenemos que crear la base de nuestro diseño.
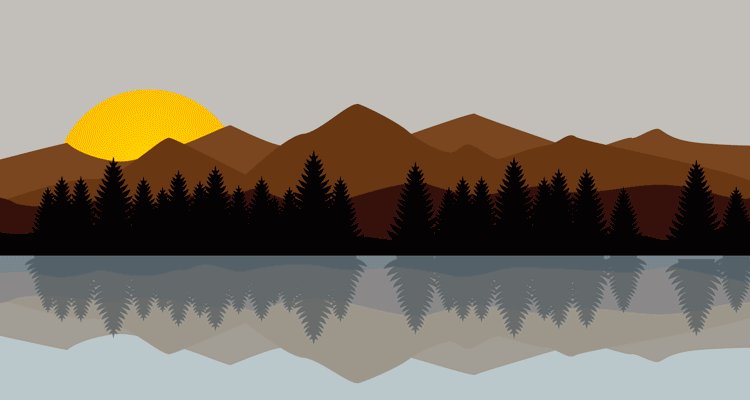
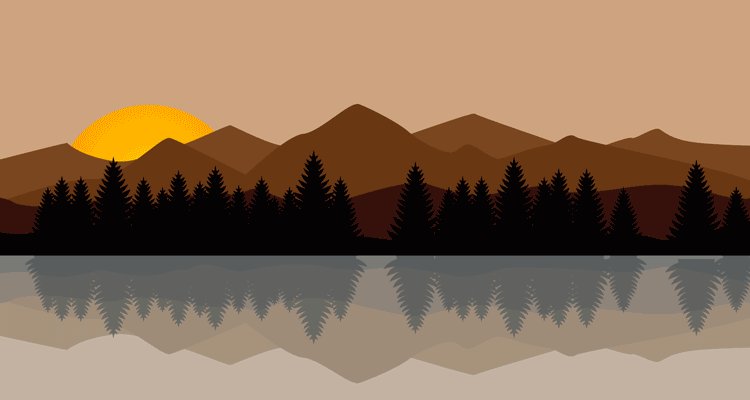
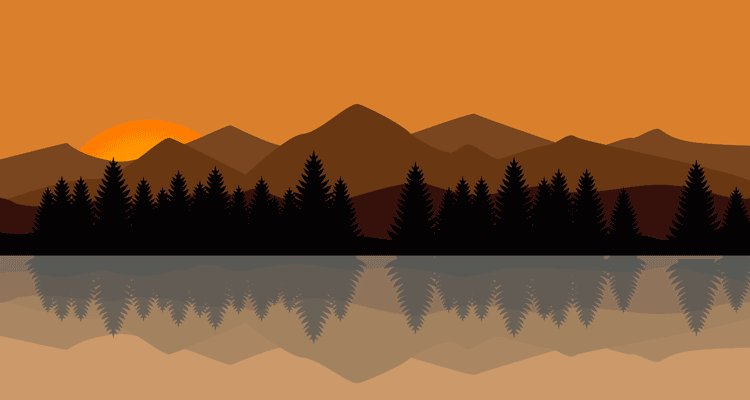
- El cieloempezamos creando una mesa de trabajo de las dimensiones que queremos y la coloramos de una tonalidad de azul sin difuminación ni sombras, porque este color inicial luego cambiará de tono e intensidad en base al movimiento del sol. En efecto, hay que considerar este aspecto ya desde el principio y decidir como va a ser la transformación. En nuestro caso, hemos decidido sobreponer un color cálido con opacidad 0% subiéndolo paso a paso hasta llegar al 100%. De este modo, la transformación será gradual y por consiguiente más natural.Pasamos de la teoría a la práctica: en esta galería de imágenes aquí abajo puedes ver un ejemplo de lo que acabamos de explicar; es muy importante crear una nueva capa por cada paso. Al final hemos creado 10 capas diferentes, para los valores de 0 a 100% que serán fundamentales a la hora de crear la animación con photoshop.
- Las montañas
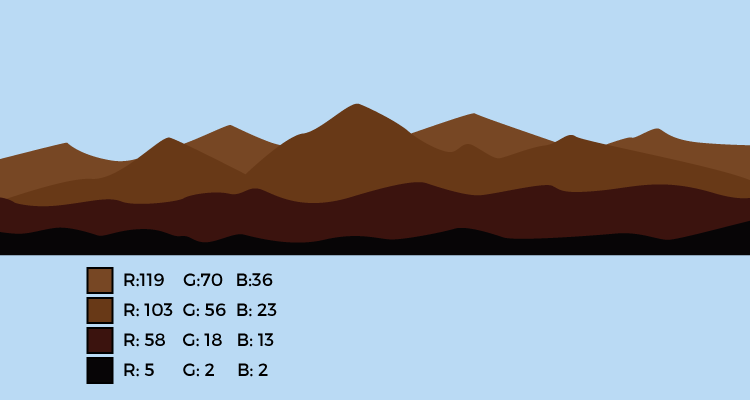
Nosotros hemos optado por crear unas cimas muy sencillas y sin nieve, para dar la idea de un panorama veraniego. Entonces, en primer lugar se tiene que crear la línea de horizonte, es decir la silueta superior de las montañas. Para hacerlo, hemos utilizado la herramienta de pluma y hemos diseñado una serie de puntas en sucesión y luego hemos cerrado la área de diseño por medio de una línea horizontal en la base. Lo hemos hecho sobre más niveles para crear un efecto de profundidad y para que el resultado sea más real: me explico, como puedes ver en la imagen, hemos creado cuatro líneas sobrepuestas. Empezamos por las montañas más altas y luego diseñamos otras líneas de horizonte más abajo. Repetimos esta operación dos veces más, reduciendo los desniveles cada nivel más.
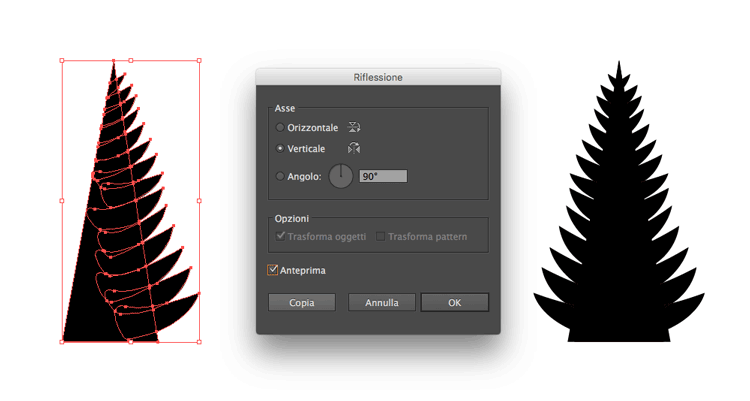
- El bosqueEn esta estación del año una montaña no puede ser tal, sin tener alrededor un bosque lozano. Por lo tanto, el próximo paso consiste en diseñar este detalle: ¿cómo lo conseguimos? Existen varias maneras, de los clásicos abetos a los árboles con hojas etc. Nosotros hemos decidido optar por una solución intermedia. Primero creamos un triángulo isósceles puntiagudo y luego pasamos a las ramas, que hemos realizado diseñando unos pequeños triángulos escalenos con líneas y ángulos redondeados como se nota en este ejemplo. Se empieza por un lado, desde abajo hacia la cima y desde las ramas más grandes a más pequeñas. Finalmente, gracias a la opción “reflejar” es posible copiarlo en el otro lado.

Ahora solo se tiene que duplicar este diseño para rellenar la línea a la base de las montañas, utilizando el mismo color de las colinas más bajas. La posición y la altura de cada árbol puede variar según las preferencias del diseñador; pero es importante no ocultar toda la línea de horizonte.
Segundo elemento: el lago
A la hora de recrear el lago o el mar, una solución consiste en crear una pieza en la que se reflejan todos los elementos que acabamos de diseñar, es decir el bosque y las montañas. Además, es necesario tener en cuenta que al cambiar el color del cielo, las tonalidades del agua también tendrán que cambiar. Por ello, hemos decidido crear crear solo en la parte inferior del diseño (la del lago) un rectángulo y colorarlo de azul con opacidad 30%. de esta manera podemos resolver de una manera muy sencilla el problema de las capas de color: gracias a la superposición al 30% podemos aprovechar los cambios ya creados para el cielo.

Ahora la parte más importante: reflejar el diseño en horizontal. Se tiene que copiar las capas de bosque y de montañas y copiarlas alineándolas perfectamente a la parte superior.
Tercer elemento: el sol
Finalmente, hemos llegado al verdadero protagonista de nuestra animación. Así como hemos hecho para el cielo, aquí también tenemos que crear 10 capas diferentes y consecutivas, pero con una otra particularidad más: además de color, que se hará cada vez más cálido, tendremos que cambiar también la posición del circulo que lo representa, que acabará desapareciendo detrás de las montañas.
- El color
antes de nada te mostramos los colores que hemos utilizado. Como puedes ver, se ha utilizado un ligero degradado radial. Considera que el primer color que se ha utilizado es el color que queda al centro de los otros y permanece igual en todos los ejemplos, en cambio, lo que cambia es la tonalidad externa.
Considera que el primer color que se ha utilizado es el color que queda al centro de los otros y permanece igual en todos los ejemplos, en cambio, lo que cambia es la tonalidad externa. - La posición
Para desplazar nuestro sol, te aconsejamos utilizar la opción de “transformar”, que nos permite mover los elementos, fijando longitud (y) y altura (x). En este caso, hemos modificado de 10 pixeles, lo que significa que cada capa se desplazará de 10 pixeles hacia abajo.
Crear animación GIF con Photoshop
Finalmente hemos llegado al momento más importante: primero, exportamos el archivos y lo abrimos con Photoshop.

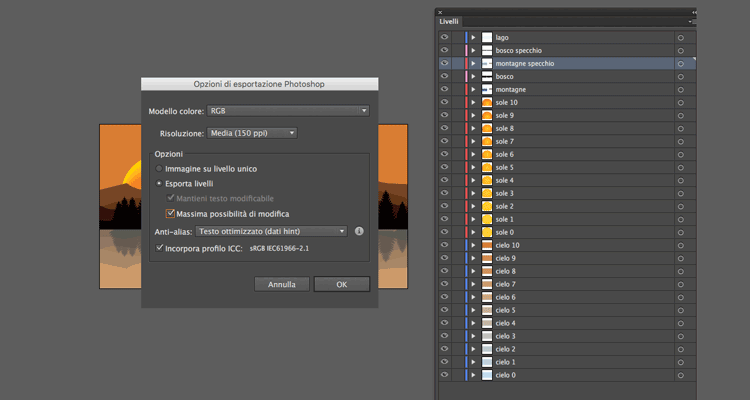
Antes de guardar nuestro proyecto, tenemos que mostrar todas las capas, como puedes ver en esta imagen. Entonces, en el cuadro de diálogo Exportar, haz clic en Guardar (Windows) o Exportar (Mac) como archivo PSD y selecciona Escribir Capas.
Para crear una animación a partir de las capas que hemos creado antes, tenemos que crear tantos fotogramas cuantos son las capas de nuestro proyecto: abrimos la ventana “línea de tiempo” y seleccionamos “crear animación de fotogramas”.
Seleccionamos un fotograma y encendemos las capas para que se muestren y así rellenamos la línea del tiempo. Es posible aplicar a cada fotograma un tiempo de espera, que en este caso será lo mismo para todos. Así hemos creado nuestra animación, fácil ¿no? Para verla, le damos el botón de Play y para guardarla seleccionamos el comando “guardar para web” y elegimos el formato GIF.
¡Ya tienes tu GIF animado! ¡Enhorabuena!


















Muchas gracias por el tutorial! Saludos 🙂