Hoy os vamos a describir como realizar una imagen con efecto glitch de una manera muy sencilla y rápida, utilizando el programa de foto retoque Adobe Photoshop. Con este programa es posible efectuar todo tipo de retoque profesional y de alta calidad a las imágenes y conseguir varias soluciones creativas gracias al sinfín de filtros y herramientas de que dispone. Estas herramientas permiten emular las técnicas de tratamiento d ellas imágenes utilizadas en los laboratorios fotográficos, así como las técnicas de pintura y diseño. Una importante función del programa consiste en trabajar con mas capas y máscaras, pudiendo trabajar sobre elementos diferentes de la misma imagen.
Paso 1: elegir la imagen
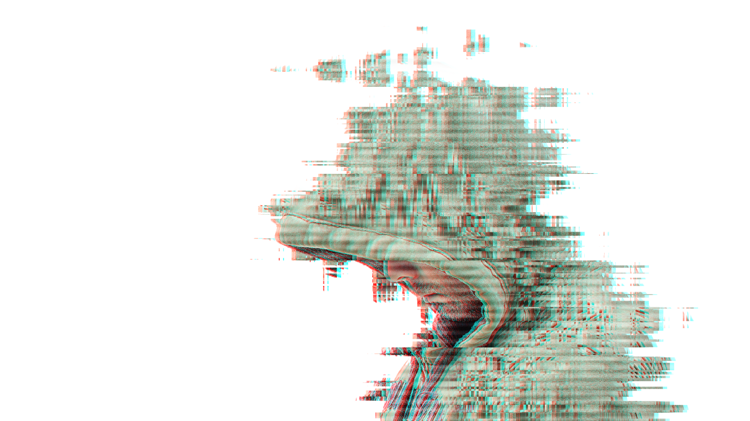
Nosotros hemos optado por la imagen de un hombre de perfil. Es importante que la imagen que vais a elegir tenga el fondo blanco o muy claro y sobretodo homogéneo, para que el sujeto se destaque del fondo: el contraste muy fuerte nos facilitará a la hora de contornear, ajustar los bordes, crear máscaras de capa etc.

Presionando CTRL (o CMD con Mac) y J copiamos la capa inicial. Vamos a trabajar sólo sobre el sujeto, por lo que vamos a quitar el fondo; si por ejemplo la imagen tiene un color de fondo, este se puede quitar por medio de la herramienta borrador que se encuentra en la barra al lado izquierdo. Nombramos la capa principal (Principal), la duplicamos y luego nombramos esa segunda capa Filtro. Ahora, creamos otra capa que servirá para el fondo y la rellenamos de blanco, utilizando el atajo CTRL + Backspace (Retroceso) y la nombramos Fondo.
Paso 2: el efecto onda
Ahora volvemos a trabajar sobre la capa Filtro. Presionando el botón derecho sobre el panel de capas, transformamos la capa en un objeto inteligente. Los smart objects son muy útiles porque vectorizan la imagen. En el menú Filtro, selecciona Distorsionar y Onda para crear un motivo ondulante sobre la selección. A la hora de decidir los parámetros de distorsión, podéis hacer unas pruebas para ver como más os gusta, nosotros hemos elegido estos:
- Tipo: Cuadrado
- Número de generadores de ondas: 13
- Longitud: mínima 120 y máxima 183
- Amplitud: mínima 1 y máxima 44
- Escala: horizontal 100% y vertical 100%
- Seleccionad también Repetir píxeles de borde, para extender los colores de los píxeles a lo largo del borde de la imagen en la dirección especificada.

Paso 3: máscara de capa
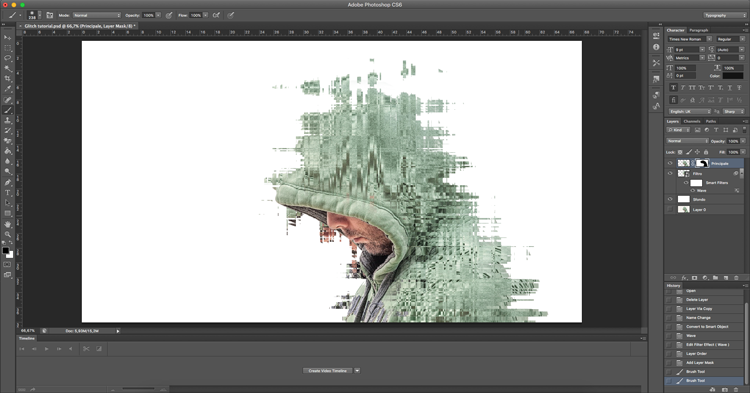
Vamos ahora a trabajar sobre la capa Principal: antes que nada hay que mover esta capa por encima de la capa Filtro. Creamos una máscara de capa desde el menú de capas y vamos a trabajar en ella para mostrar el nivel Filtro sin modificar la cara del hombre. Para hacerlo, utilizamos la herramienta Pincel, que se puede seleccionar también por medio de la tecla B y el color negro. Hay que recordar que cuando se trabaja con máscaras de capa, el color negro sirve para ocultar la mascara da capa, mientras el color blanco para mostrarla. Modificad la imagen teniendo en cuenta esta función.

Paso 4: añadir filtros
Consolidamos las capas a través de la combinación CTRL/CMD + SHIFT + ALT + E y transformamos la capa que acabamos de crear en objeto inteligente. Enseguida la nombramos Nuevo Filtro y le aplicamos, como antes, el filtro Onda, pero esta vez con parámetros distintos.
- Tipo: Cuadrado
- Número de generadores de ondas: 10
- Longitud: mínima 445 y máxima 445
- Amplitud: mínima 1 y máxima 10
- Escala: horizontal 92% y vertical 1%
- Seleccionad también Repetir píxeles de borde.
Consolidamos las capas visibles y llamamos la capa Resultado.
Paso 5: retoques finales
Para concluir y mejorar aún más el resultado final, creamos una nueva capa de ajuste y seleccionamos tono/saturación que superponemos a la capa anterior. Las dos barras de color del cuadro de diálogo representan los colores en el orden en el que se muestran en la rueda de colores. La barra de color superior muestra el color antes del ajuste; la barra inferior muestra cómo afecta el ajuste a todos los tonos con toda la saturación. En Saturación, escribid un valor o arrastrad el regulador hacia la izquierda para disminuir la saturación a -50%.
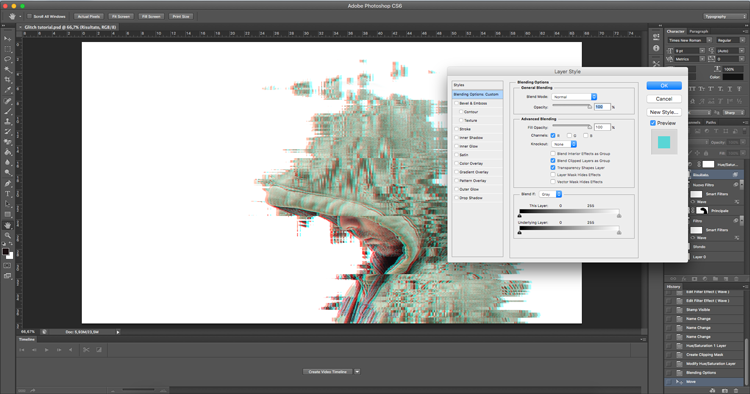
Finalmente, retomamos la capas Resultado y desde el menú estilos de capa seleccionamos Opciones de fusión. En este menú eliminamos la selección de los canales de colores verde y azul, dejando activo solo el canal R, es decir rojo. Ahora solo hay que mover ligeramente la imagen para crear un efecto de disturbio y error.

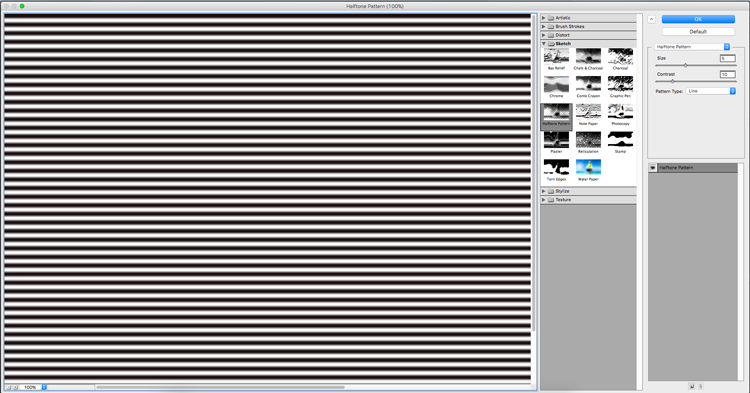
El último retoque: creamos una capa que rellenamos de blanco (CTRL/CMD + Backspace), la transformamos en objeto inteligente y abrimos la galería de filtros.

Seleccionando Filtros para bosquejar y Modelo de semitono y desde el menú desplegable le damos tamaño 5 y contraste 10. Por último, cambiamos el modo de fusión a Luz suave y la opacidad a cerca el 30 o 40 %. Enseguida el resultado: ¿qué os parece?