Quizás te habrás preguntado alguna vez como conseguir el efecto neón resplandeciente con Adobe Illustrator y aplicarlo a cualquier elemento de tus trabajos.
Hoy te explicaremos como hacerlo. En pocos y sencillos pasos puedes conseguir un resultado único y muy particular. ¡Empezamos entonces con nuestro tutorial!
Crear un objeto vectorizado
La primera cosa a hacer es crear en elemento vectorizado y no rasterizado. ¿Qué significa? El primero comprende aquellas imágenes hechas por líneas, puntos y formas en trazos o vectores; esto significa que los elementos no tendrán problemas de resolución. Mientras en el segundo caso la imagen está compuesta por pixeles, es decir por pequeños cuadrados que, como en un mosaico, componen el diseño en su conjunto. En este caso, agrandando la imagen, se pierde calidad y definición y la imagen aparecería borrosa y de baja resolución.
Para más informaciones sobre las imágenes raster y vectoriales, ya hemos tratado este asunto en este otro artículo donde aconsejamos también algunos sitios donde encontrarlas y descargarlas.
Pero vayamos al tema: para trabajar este elemento vectorial es necesario quitar el relleno y dejar solo el contorno, como en la imagen aquí abajo.

Una imagen de solo trazados entonces, y sin relleno.
Ahora hay varias maneras de llevar a cabo esta operación, y nosotros te explicamos tres de éstas.
Neón y efecto fusión
Este método es el más lento porque se tiene que recrear varios trazados superpuestos y fusionados entre ellos, que crearán el efecto deseado.
Ante todo hay que cortar el elemento y pegarlo en el mismo lugar. Este paso es muy importante y se tendrá que repetirlo varias veces, por lo que la función de pegar en la misma posición es muy útil. Si quieres acelerar esta operación puedes intentar hacerlo a través de los atajos de teclado: el mando de pegar en el mismo lugar es ctrl + mayus + V para Windows y command + mayusc + V para Mac OS.
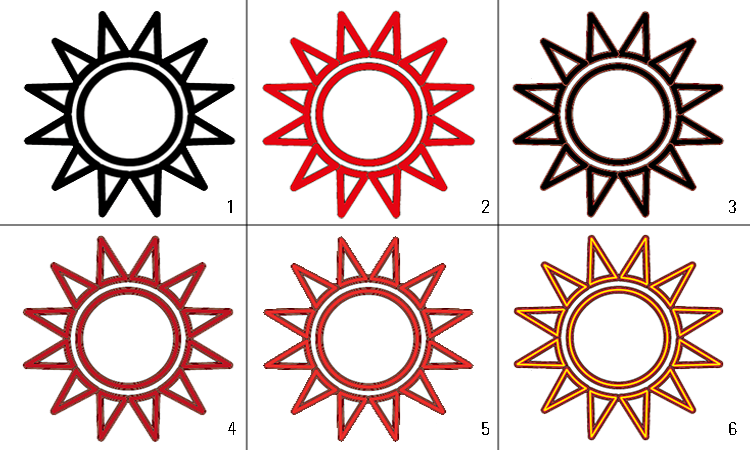
Una vez copiado el elemento, colora el trazo de negro y dale un espesor de 30 puntos. Repite este paso reduciendo el espesor de 5 puntos hasta llegar a 5. Cada línea deberá ser de color diferente y en nuestro caso la progresión de los colores se ha realizado así:
- 1a copia: negro 30 pt.
- 2a copia: rojo 25 pt.
- 3a copia: negro 20 pt.
- 4a copia: rojo obscuro 15 pt.
- 5a copia: rojo más claro 10 pt.
- 6a copia: amarillo 5 pt.

En nuestro caso, los colores utilizados son rojo y amarillo, pero si tu elemento tiene que ser de otro color puedes proceder de la misma manera, pero con otras tonalidades, más claras y más obscuras. Lo importante es que la gradación siga el ejemplo propuesto.
Por fin, selecciona todas las copias y crea una fusión. Desde el panel “objeto”- “fusión” – “opciones de fusión” Controla que los “pasos especificados” sean por lo menos 20 para poder crear el efecto difuminado – y por último haz clic en “fusión crea”.
Para completar esta operación, tendrás que crear un fondo obscuro, preferentemente negro, o de otras tonalidades eclipsadas y nocturnas. Crea un rectángulo que rellene toda la página, dale el color elegido y pon el fondo bajo la imagen.
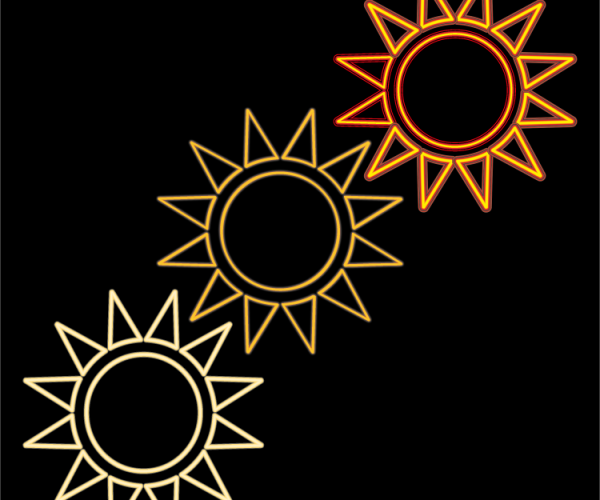
Éste es el resultado final:

Efecto neón y desenfoque gaussiano sobrepuesto
Siempre se empieza por un trazado en una capa única. Se tiene que duplicar esta capa dos veces. Para hacerlo, entra en el panel “capas” y duplica la capa. De este modo tendrás tres elementos idénticos entre ellos y sobrepuestos, pero en tres capas distintas.
Luego, oculta las dos capas duplicadas y muestra solo la primera, a la que tienes que aplicar el desenfoque.
Para aplicar este efecto, haz clic en el submenú “desenfocar” del menú “efecto” y después “desenfoque gaussiano” que permite desenfocar rápidamente una selección en una cantidad ajustable según tus exigencias.

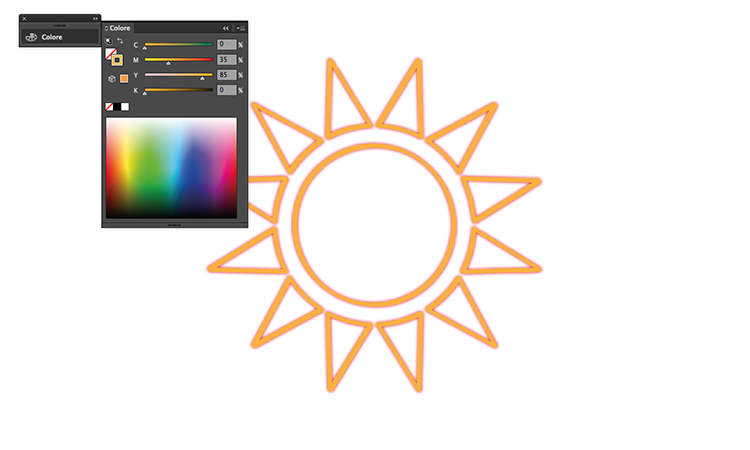
Luego, muestra la segunda capa ocultada anteriormente y así esta capa se sobrepone a la que acabas de desenfocar. Tienes que cambiar de color a este trazado a un tono un poco más claro del anterior, como ves en la imagen.

Enseguida muestra la tercera capa y aclara más el color. En este caso además tienes que reducir el espesor del trazado de unos puntos, para dar una ilusión de profundidad y luz.

En este caso también es necesario aplica a la imagen un fondo oscuro para que el efecto neón resalte más.

Estilo gráfico neón
Finalmente, el método más fácil y rápido, para los amantes de los trucos y de los atajos. En tan solo dos pasos puedes conseguir el efecto neón sin morir en el intento: ¿cómo?
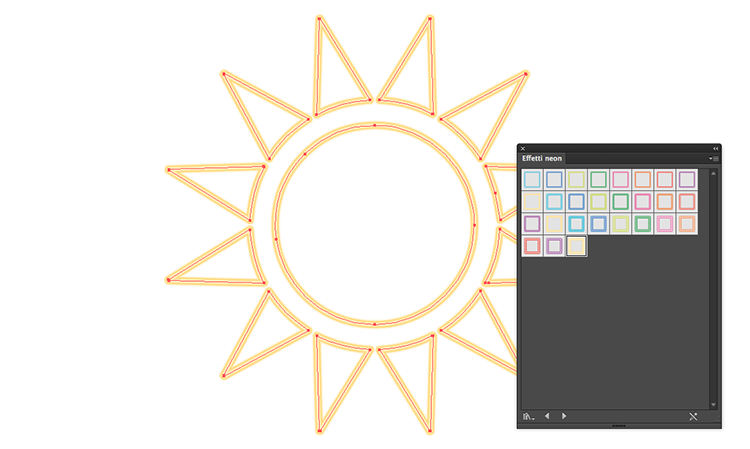
Selecciona el objeto vectorizado y aplica el estilo gráfico neón que puedes encontrar en el panel “estilos gráficos”. Abre “Bibliotecas de estilos gráficos” ene el submenú Ventana y selecciona “neón”: se ofrecerán varias posibilidades de colores y espesores.

Ya está nuestra imagen (que igual podría ser una letra) neón. Además, puedes personalizar este efecto porque es editable: para hacerlo, tienes que abrir la ventana y modificar el color, el espesor y la opacidad de cada trazado. En este caso también un fondo negro aumentará el efecto.

Como te habrás dado cuenta, los pasos para conseguir un efecto neón son todos muy sencillos y fáciles. Ahora solo tienes que probar estas técnicas y descubrir la que más se ajusta a tus exigencias.