Nel tutorial di oggi andremo a fare una lavorazione molto elegante con il testo e l’immagine. Si tratta di incorporare l’immagine all’interno della scritta e viceversa. Il risultato sarà un titolo o più in generale un testo molto d’impatto da utilizzare sul proprio sito o sul proprio blog. Si tratta di un’operazione decisamente molto veloce che possiamo eseguire semplicemente con il nostro Adobe Photoshop. Siete pronti? Partiamo subito!
Step 1: l’immagine e il font
Iniziamo scegliendo l’immagine su cui andremo poi a lavorare. Ovviamente potete utilizzare una vostra immagine e lavorare su quella ma se invece siete alla ricerca di fotografie evocative scattate in modo professionale potete appoggiarvi a siti quali Pixabay o ISO Republic, che offrono innumerevoli risorse in modo completamente gratuito. Scegliamo quindi l’immagine che più preferiamo e che più ci ispira e procediamo con il nostro progetto. La seconda cosa che dobbiamo fare è scegliere un font adeguato. Esistono innumerevoli modi per trovare font idonei ai nostri progetti, uno di questi siti è Dafont, che fornisce decine di caratteri in modo completamente gratuito. Qui ho scelto un font molto spesso, che mi permette di lavorare agevolmente sia in dimensioni molto grandi che in dimensioni molto piccole: si chiama proprio The Bold Font. Ovviamente però la scelta del font da utilizzare dipende sempre dai vostri gusti e dal risultato finale che volete ottenere. Quando abbiamo concluso anche questa faccenda e scelto il font che fa al caso nostro, possiamo procedere di nuovo con la lavorazione del nostro progetto.
Step 2: la maschera di livello
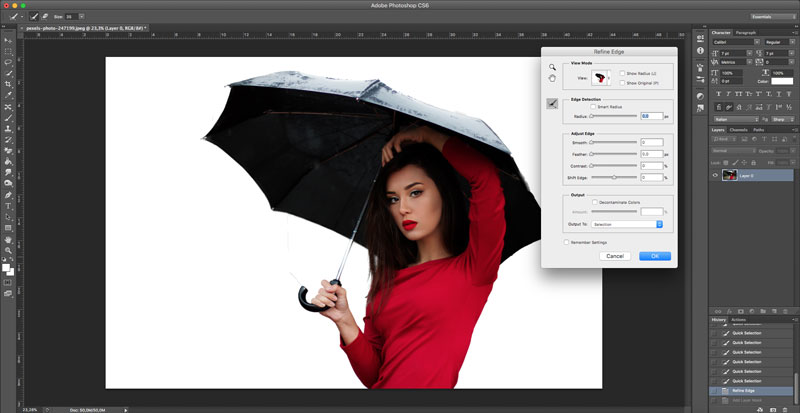
Prendiamo ora la nostra immagine e apriamola con Adobe Photoshop. Nel mio caso ho scelto l’immagine di una modella vestita di rosso che si protegge dalla pioggia con un ombrello nero. Prendiamo lo strumento di selezione rapida dal menù strumenti a sinistra, oppure richiamandolo con la shortcut da tastiera W. Con lo strumento di selezione rapida vado a selezionare il soggetto che ci interessa evidenziare. Nel mio caso ho selezionato sia la modella che l’ombrello. Prima di procedere occorre sistemare un attimo il bordo della selezione. Per far ciò manteniamo attivo lo strumento selezione rapida e, nel menù che troviamo in alto, clicchiamo sul pulsante Refine Edge, Migliora Bordo nella versione italiana.

Il bordo di una selezione può essere migliorato utilizzando l’anti alias o la sfumatura. La funzione anti alias arrotonda i bordi della selezione uniformando il passaggio del colore tra i pixel del bordo e i pixel dello sfondo. Invece la sfumatura sfoca i bordi creando una transizione tra la selezione e i pixel circostanti. Si tratta però di una modifica che può causare la perdita dei particolari più rasenti al bordo della selezione. Nel menù di miglioramento del bordo bisogna sistemare i cursori affinché la selezione risulti meno netta possibile. Quando siamo soddisfatti dell’anteprima della selezione, clicchiamo ok e proseguiamo. Con la selezione ancora attiva, andiamo nel menù livelli a destra e clicchiamo sul pulsante Add vector mask, che andrà ad aggiunge al livello attivo una maschera di livello. Potrebbe succedere che, durante queste lavorazioni, rimangano alcune imperfezioni, mentre è ovviamente necessario che il soggetto sia il più possibile pulito e leggibile. Per sistemare le eventuali imperfezioni utilizziamo lo strumento Pennello, selezionabile con la shortcut da tastiera B, e il colore nero. È importante ricordare che, quando si lavora con le maschere di livello, il colore nero serve per nascondere la maschera di livello, mentre il bianco serve per mostrarla. Con questo accorgimento, sistemiamo il nostro file finché non siamo completamente soddisfatti.
Step 3: il font
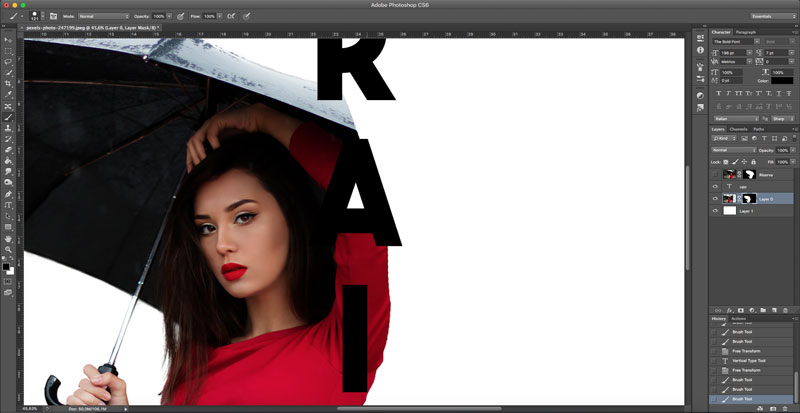
Ora passiamo al titolo. Selezioniamo lo strumento testo dal menù strumenti a sinistra oppure utilizzando la shortcut da tastiera T e impostiamo il font che ci interessa usare, nel mio caso si tratta del già citato The Bold Font. Possiamo orientare il testo in orizzontale e in verticale secondo i nostri gusti. Utilizziamo pure il colore nero, così vedremo più chiaramente cosa e dove stiamo scrivendo. Io ho scelto di orientale il testo in verticale (basta cliccare sul tasto dello strumento testo fino a trovare l’opzione relativa) e ho scritto la parola Rain. Quando abbiamo fatto, sistemiamo la scritta nella posizione che ci interessa e torniamo a lavorare sulla maschera di livello. Essenzialmente ora dobbiamo decidere se mantenere l’intera selezione che abbiamo fatto o se eliminare la parte interna all’occhiello dei caratteri. Quest’operazione è interamente a nostra discrezione e dipende dai nostri gusti e dal effetto finale che vogliamo ottenere. Nel caso volessimo procedere in questo senso basta tornare sulla maschera di livello e utilizzare lo strumento pennello.

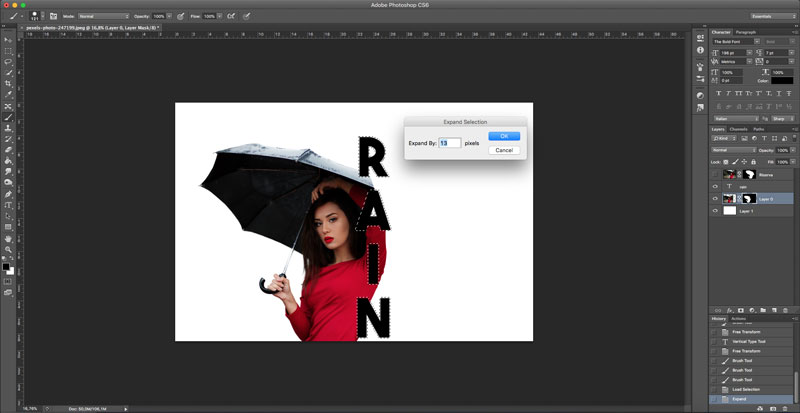
Torniamo adesso a lavorare sul testo cliccando sul livello mentre teniamo premuto il tasto CMD (o CTRL) della tastiera. Questo procedimento selezionerà automaticamente ogni singola lettera. Dobbiamo però aumentare leggermente la grandezza della selezione e per far ciò andiamo nel menù a tendina Selezione, cerchiamo l’opzione Modifica e clicchiamo su Espandi. Si aprirà un nuovo menù che richiede di inserire una grandezza, in questo caso andrà bene un numero tra 11 e 15, io ho scelto il 13. Teniamo attiva la selezione appena fatta e clicchiamo sulla maschera di livello che abbiamo creato in precedenza. Ora premiamo i tasti alt e backspace, noterete che si eliminerà il piccolo spazio espanso tra il testo e l’immagine.

Step 4: gli ultimi ritocchi
Ora prendiamo di nuovo il livello che contiene sia l’immagine che la sua maschera di livello e spostiamolo sopra al livello del testo. Dopo aver fatto ciò clicchiamo sulla maschera di livello con il tasto destro del mouse e selezioniamo l’opzione elimina maschera. Abbiamo quasi terminato! Tenendo premuto il tasto alt della tastiera spostiamo ora il cursore del mouse tra il livello a cui che abbiamo appena eliminato la maschera e il livello del testo. Noterete che apparirà una piccola freccina che punta verso il basso. Clicchiamo su questa freccina e l’immagine si andrà a sommare perfettamente con il testo sottostante. Ricordiamo poi che se vogliamo sistemare i colori basta aggiungere un nuovo adjustment layer e sistemare la tonalità del colore.

Et voilà, abbiamo terminato il nostro progetto! Cosa ne pensate? È una lavorazione semplicissima che si presta davvero a tante possibilità, provare per credere!





Lascia un commento