Tempo fa abbiamo visto insieme come realizzare un effetto glitch partendo da un’immagine. Oggi invece faremo un passo in più: con lo stesso principio del glitch, partiremo dalla stessa immagine della scorsa volta e creeremo invece una gif. Partiamo subito!
Step 1: l’immagine
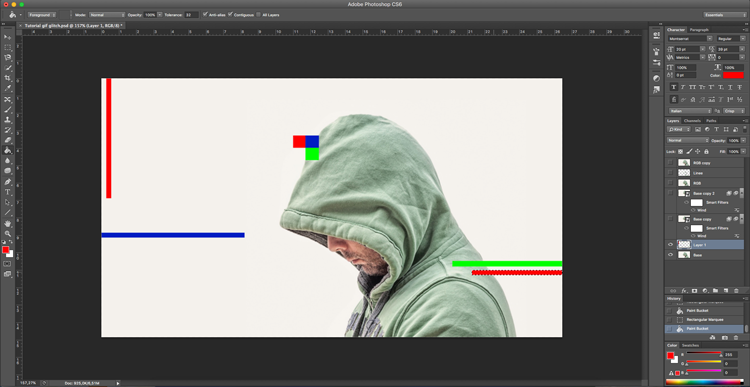
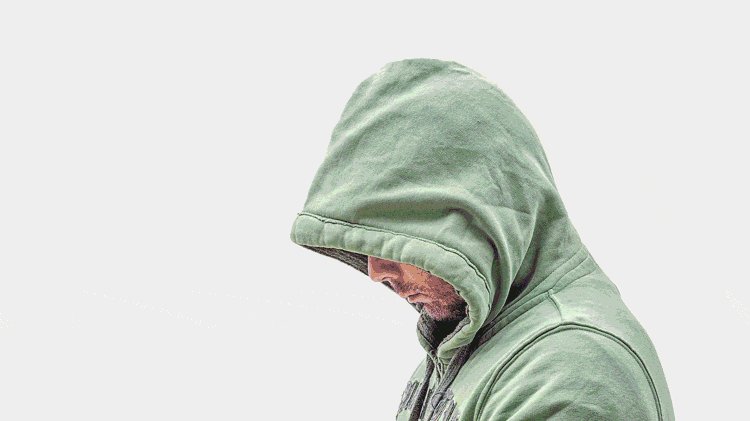
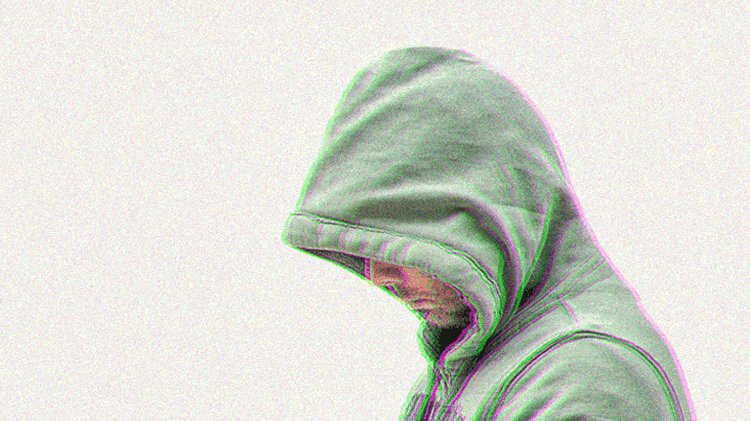
Iniziamo aprendo un nuovo file dal menù a tendina File e Nuovo. Ora scegliamo l’immagine su cui lavorare, io prenderò la stessa che abbiamo usato nello scorso progetto sull’arte glitch. Quando la nostra immagine è pronta, facciamone due copie andando nel menù livelli e cliccando con il tasto destro selezionando duplica livello oppure utilizzando la shortcut da tastiera CMD (o CTRL) e J.
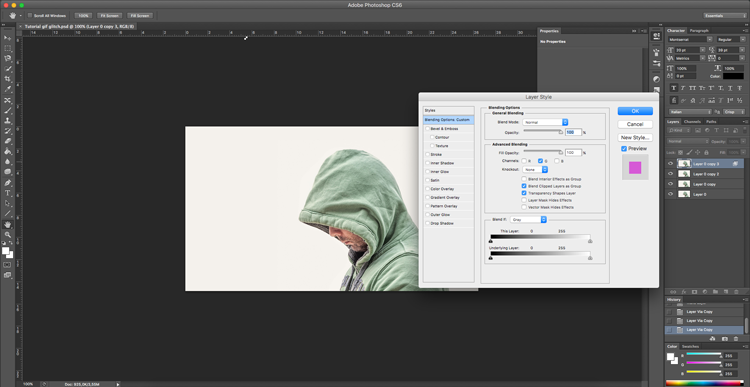
Prendiamo la prima copia e apriamo le opzioni di fusione cliccando due volte nel menù livello. Nella nuova finestra che ci si apre prendiamo l’opzione canali colore e deselezioniamo il canale rosso R e il canale blu B, lasciando solamente il colore verde G. Una volta fatto, clicchiamo ok. Prendiamo ora la seconda copia e facciamo la stessa identica operazione ma stavolta deselezioniamo il canale verde G e lasciamo attivi i canali blu B e rosso R. Ora, utilizzando le frecce direzionali dalla nostra tastiera, spostiamo il livello leggermente verso destra e facciamo la stessa cosa, ma in direzione opposta, con l’altra copia. Avremo così un bell’effetto RGB.

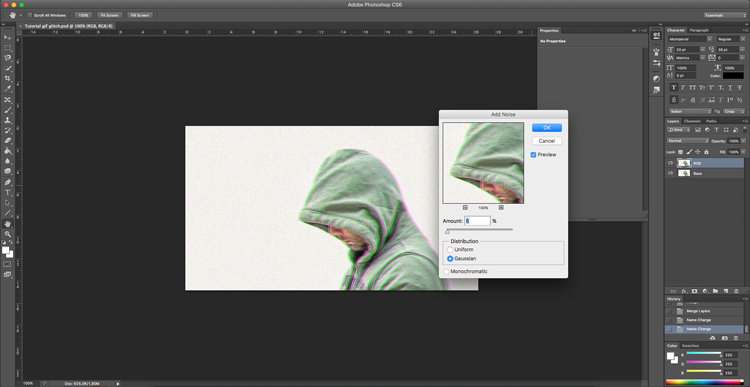
Quando siamo soddisfatti del risultato uniamo pure i due livelli utilizzando la shortcut CMD (o CTRL) ed E. Una volta unito, continuiamo a lavorare sul livello appena creato, andiamo nel menù a tendina Filter, Noise e infine Add Noise. Nel nuovo menù selezioniamo l’opzione Gaussian e aggiustiamo la percentuale secondo le nostre preferenze. Facciamo inoltre attenzione che l’opzione Monochromatic sia deselezionata.

Bene, adesso dobbiamo fare un’altra copia di quest’ultimo livello. Come prima per copiare il livello andiamo nel menù livelli, clicchiamo con il tasto destro e selezioniamo duplica livello oppure utilizziamo la shortcut da tastiera CMD (o CTRL) e J. Nel nuovo livello selezionato usiamo la shortcut CMD (o CTRL) e T per modificare la dimensione dell’immagine. Teniamo premuto i tasti shift e alt per mantenere costanti le proporzioni e ingrandiamo un po’ l’immagine rispetto a quella di partenza. Una volta finito, nascondiamola pure cliccando sull’occhio a fianco del livello.
Step 2: le distorsioni
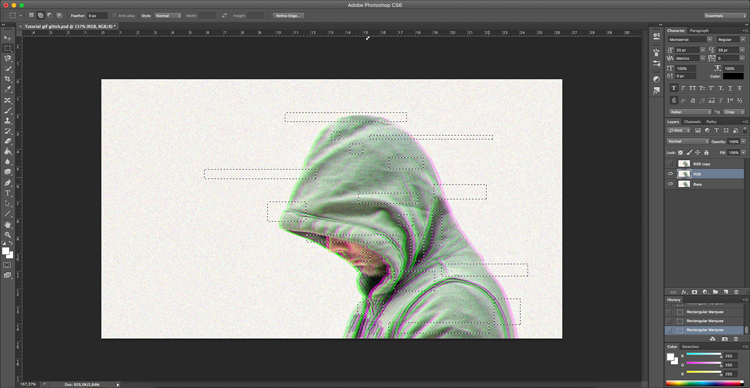
Ora dobbiamo creare le distorsioni visive del glitch. Riprendiamo il livello precedente, quello dove avevamo modificato i canali colore, dal menù strumenti a sinistra (o utilizzando la shortcut M) prendiamo lo strumento Rectangular Marquee Tool e accertiamoci che l’opzione Add to selection sia selezionata. Adesso creiamo una serie di rettangoli e quadrati di diverse dimensioni sopra alla nostra immagine e, quando siamo soddisfatti del risultato, creiamo un nuovo livello utilizzando la shortcut CMD (o CTRL) e J. Si creerà così un nuovo livello contenente le linee e i rettangoli che abbiamo appena selezionato. Prendiamo ora lo strumento Move utilizzando la shortcut V dalla nostra tastiera e spostiamo leggermente quest’ultimo livello a destra o a sinistra. Vedremo così come la nostra immagine inizi già a distorcersi, ma non abbiamo ancora finito!

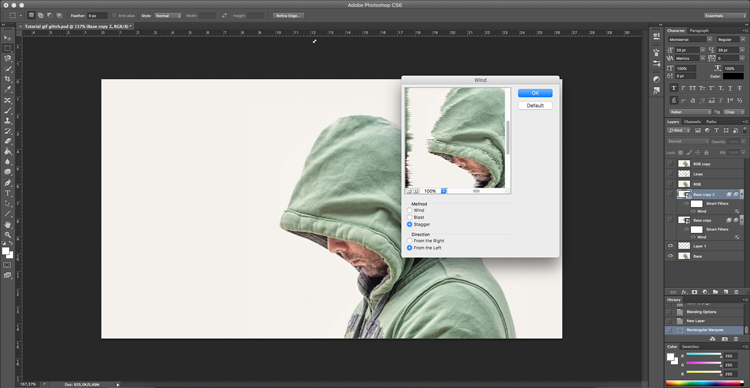
Nascondiamo anche questo livello con le linee e torniamo a lavorare sul livello base, quello da cui siamo partiti. Facciamone un’ulteriore copia sempre andando nel menù livelli e cliccando con il tasto destro selezionando duplica livello oppure utilizzando la shortcut da tastiera CMD (o CTRL) e J. Con la nuova copia attiva, clicchiamo sul livello dal menù apposito e selezioniamo l’opzione converti in oggetto avanzato (convert to smart object). Gli smart object o oggetti avanzati sono utilissimi poiché vettorializzano l’immagine, in modo da poterla ingrandire e rimpicciolire all’infinito senza perdita di qualità e permettono di risalire al contenuto originale anche dopo aver fatto una trasformazione sull’immagine (scalata, ruotata, distorta, ecc). Andiamo quindi nel menù a tendina Filtri e cerchiamo l’opzione Stylize e Wind. Ci si aprirà un nuovo menù dove dobbiamo selezionare l’opzione Stagger e l’opzione From the Right. Clicchiamo ok. Ora facciamo doppio click sul livello per aprire le opzioni di fusione. Nella nuova finestra che ci si apre prendiamo l’opzione canali colore e deselezioniamo il canale rosso R e il canale blu B, lasciando solamente il colore verde G. Una volta fatto, clicchiamo ok.

Ora dobbiamo copiare di nuovo questo livello, sempre cliccando con il tasto destro selezionando duplica livello oppure utilizzando la shortcut da tastiera CMD (o CTRL) e J. Essendo un oggetto avanzato i filtri applicati in precedenza saranno modificabili direttamente dal menù livelli. Andiamo quindi nell’opzione Wind e clicchiamoci due volte: ci si riaprirà il menù che abbiamo giù visto in precedenza. Lasciamo quindi stare l’opzione Stagger e cambiamo la direzione in From the Left. Clicchiamo ok e facciamo di nuovo doppio click sul livello per modificare i canali di colore: deselezioniamo il canale verde G e lasciamo attivi i canali blu B e rosso R. Nascondiamo tutti i livelli tranne quello base.
Creiamo un nuovo livello, vuoto, e posizioniamolo sopra il livello di base. Qui, lavoriamo con il rectangular marquee tool per creare rettangoli e quadrati. Ognuno di questi nuovi elementi andrà riempito con un colore primario (rosso, verde o blu) utilizzando lo strumento Secchiello (Paint bucket tool).

Step 3: creiamo la GIF
È arrivato il momento di creare la gif. Nascondiamo tutti i livelli tranne quello base, da cui partiremo per creare la nostra gif. Per aprire il menù Timeline da cui lavorare la gif, nel caso non lo abbiate già disponibile, basta andare nel menù a tendina Window e selezionare l’opzione Timeline. Qui troveremo una tendina dove dovremo selezionare Create Frame Animation. Si creerà così un frame che corrisponde perfettamente con il livello che abbiamo lasciato attivo in precedenza. Alla base del frame possiamo impostare la durata del frame stesso. Impostiamola su 0.2 secondi. Ora creiamo un nuovo frame utilizzando il tasto apposito dal menù nella timeline. In questo nuovo frame cambiamo la durata impostandola a 0.1 secondi.

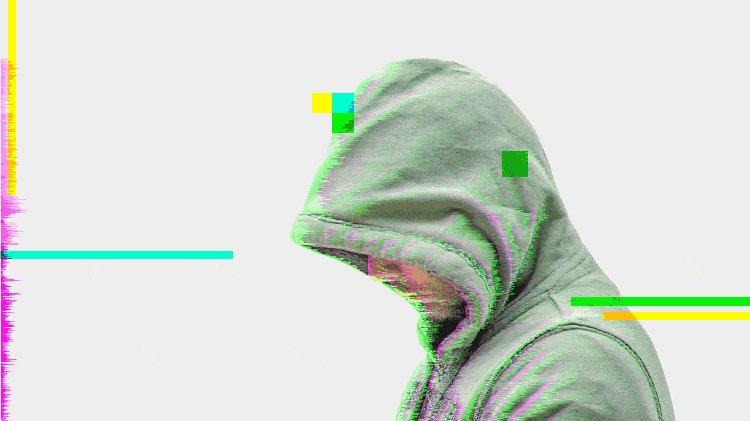
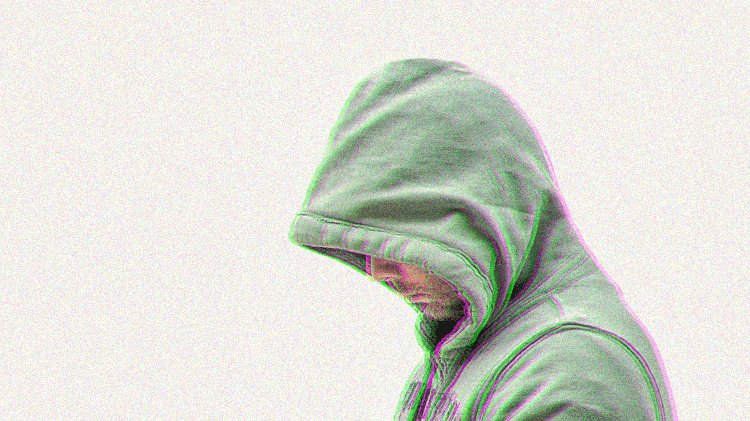
Tenendo selezionato questo secondo frame che abbiamo appena creato andiamo nel menù livelli e accendiamo il livello superiore rispetto alla base, quello dove abbiamo creato tutte le linee colorate e il menù dove abbiamo inserito la distorsione Wind. Sempre nella Timeline inseriamo un nuovo frame, sempre di 0.1 secondi e stavolta spegniamo il livello con Wind per accendere quello con la stessa distorsione ma dal lato opposto. Torniamo nella Timeline e creiamo un altro frame, sempre con la stessa tempistica di 0.1 secondi. Accendiamo il livello con la distorsione dei colori RGB. Torniamo ancora nella Timeline, creiamo un altro frame con la tempistica a 0.1 secondi e accendiamo il livello con la distorsione delle linee. Torniamo un’ultima volta nella Timeline, creiamo un ultimo frame, il sesto e accendiamo infine il livello con l’immagine un po’ ingrandita. Avremo così una gif composta da sei frame diversi. Nel menù della Timeline cambiamo l’impostazione della durata impostandola a Forever, sempre. Ora non resta che salvare il progetto per il web, utilizzando la shortcut da tastiera CMD (o CTRL), shift, alt e S. In questo nuovo menù ridimensioniamo l’immagine in modo che pesi menù di 500 kb (altrimenti risulterebbe troppo pesante per essere usata), dopo aver selezionato il formato gif, salviamo.
Ecco il nostro risultato finale!







Lascia un commento