“Con effetto moiré si indica una figura di interferenza, creata ad esempio da due griglie uguali sovrapposte con diversa angolatura, o anche da griglie parallele con maglie distanziate in modo leggermente diverso. Il termine ha origine dal francese moiré, un tipo di tessuto, tradizionalmente di seta ma ora anche in cotone o fibra sintetica, con un effetto cangiante che ricorda le onde o l’acqua, ottenuto con una apposita calandratura in fase di finissaggio. Questo può così oggi imitare, con tessuti economici, l’effetto dei broccati e delle sete. È un termine usato anche in tipografia, è l’effetto che si ha quando le separazioni in quadricromia non vengono stampate a registro e può capitare che le retinature diano la percezione visiva di un effetto moiré detto anche non a registro. Questo effetto indesiderato si verifica quando si riproduce, mediante retinatura, una immagine già retinata. Si può ovviare a questo problema dando una diversa inclinazione alla retinatura, o cambiando la densità del retino.” fonte: Wikipedia

Il moiré è quindi un effetto d’interferenza, un artefatto indesiderato di immagini, prodotte con varie tecniche di imaging digitale e di computer grafica, insomma si tratta qualcosa di non esplicitamente ricercato. Eppure, nella storia dell’arte e del design ci sono stati alcuni rappresentanti che hanno scelto di puntare sulla peculiare bellezza di questo effetto. Pip Dickens, pittrice inglese, ad esempio ha realizzato il dipinto Venus Freak, realizzato sfruttando l’effetto ottico dato dal moiré. Il rappresentante per eccellenza di questa “arte” è però il designer milanese Andrea Minini.

Minini lavora da anni come graphic designer in un’agenzia di Milano. Un giorno del 2014, giocando con Adobe Illustrator, creò un volto di un puma con poche righe e lo strumento blend. Il risultato piacque molto ai suoi amici, quindi decise di provare la tecnica anche con altri animali: “Mi servivano dei soggetti che avessero delle belle curve e dei tratti riconoscibili e riconosciuti. Gli animali piacciono a tutti e hanno queste caratteristiche. In realtà il moiré vero e proprio non comprare sempre, diciamo che è più line art. Solo che “Animals in moiré” mi sembrava un bel nome e li ho chiamati lo stesso così”. Dopo aver pubblicato una prima collezione dei suoi disegni – linea, che ha chiamato Animals in Moiré per la loro somiglianza con i modelli moiré, le persone di tutto il mondo hanno iniziato ad ammirare il suo originale stile. “Ho iniziato a ricevere le prime commissioni,” ricorda Minini, “e una cosa ha seguito l’altra. Così ho iniziato la mia carriera d’illustratore”.

Lo stile di Minini, per quanto semplice, si è evoluto ed è migliorato in tutte le serie di animali che ha realizzato: “Le prime illustrazioni erano tutte simmetriche perché mi sono concentrato sulla forma corretta, rendendola comprensibile e allo stesso tempo astratta”, dice “Dopo quella prima fase, ho cercato di creare composizioni più dinamiche, con più soggetti e un ambientazione quando ciò era stato richiesto. Ma una cosa rimane sempre la stessa: cerco di utilizzare il numero minimo di elementi – linee, punti o colori – per ottenere qualcosa di complesso”.

Anche se il lavoro di Minini spesso dà l’impressione di essere tridimensionale, utilizza in realtà solamente elementi in due dimensioni: “Si tratta di utilizzare diversi pennelli e diversi spessori per le linee”, spiega. “È abbastanza semplice: quando le linee sono molto vicine, si ottiene un effetto ombreggiato. Quando le linee sono distanti, l’illustrazione sembra illuminata”.
Il procedimento per realizzare le opere di Minini appare molto semplice ma chiaramente, per ottenere il risultato desiderato, richiede un po’ di tempo e un (bel) po’ di pratica: “C’è una lunga fase di preparazione”, spiega, “È difficile trovare le linee giuste per creare un buon blend. Chi usa Illustrator sa che ogni punto di ancoraggio è importante e può cambiare l’aspetto di un’intera illustrazione”.
Vediamo insieme come creare in modo semplice questo effetto, senza alcuna pretesa di creare le spettacolari opere di Andrea Minini. Iniziamo subito!
Step 1: l’area di lavoro
Per iniziare apriamo un nuovo file andando nel menù a tendina e selezionando File e Nuovo. Qui scegliamo la dimensione che preferiamo a seconda dell’uso che dobbiamo fare del nostro progetto e infine clicchiamo ok. Ora non ci resta che impostare il lavoro. Perché il risultato sia eccellente occorre fare proprio come Minini, ovvero studiare la forma di ciò che si vuole riprodurre con questa tecnica e ridurla ai minimi termini. Nella prova che ho eseguito ho fatto semplicemente dei “tentativi” di forma, senza troppe pretese, giusto per mostrare la singolarità e contemporaneamente la semplicità della tecnica. Alla fine il risultato che ho ottenuto, quasi per caso, è una sorta di libellula.
Step 2: le linee
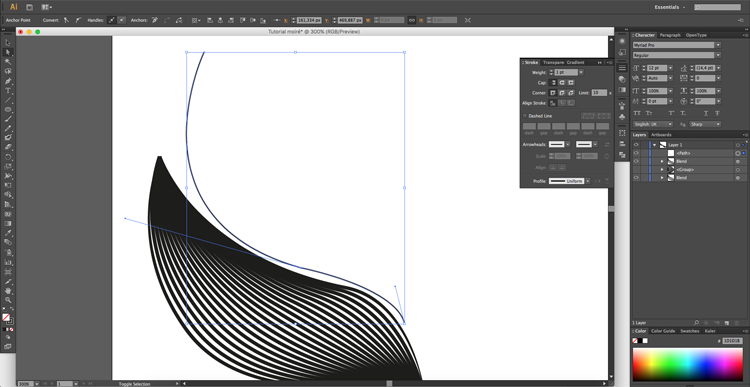
Dal menù strumenti a sinistra prendiamo lo strumento penna, richiamabile anche grazie alla shortcut da tastiera P, e iniziamo a tracciare le linee del nostro progetto. Ricordiamoci di togliere il riempimento e di lasciare solamente il tracciato, altrimenti verrà fuori un gran pasticcio. Ogni forma che andremo a creare sarà sostanzialmente composta da due linee principali che poi andremo ad unire attraverso l’opzione blend in un passaggio successivo. Tracciamo due linee vicine, non contigue. Non è ovviamente necessario che siano rette in quanto per creare le forme che ci servono saranno necessarie linee curve e ondulate, l’importante è che siano armoniche perché qualsiasi difetto creato attraverso un punto di ancoraggio messo nel posto sbagliato si ripercuoterà a ripetizione su tutta la forma.

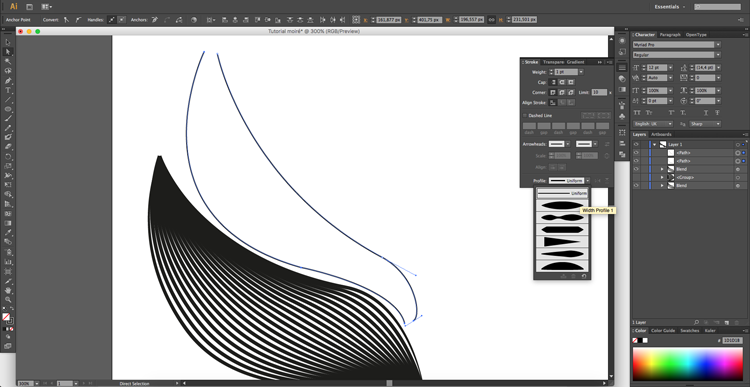
Quando abbiamo tracciato le nostre linee cerchiamo il pannello tracciato (stroke) e qui aggiustiamo le caratteristiche dei nostri tracciati. In questo pannello possiamo decidere lo spessore delle nostre linee, oltre che la loro terminazione e il loro profilo. Cambiando ciascuna di queste caratteristiche si otterranno esiti molto diversi tra loro, perciò l’ideale è sempre sperimentare a più non posso finché non si ottiene il risultato che ci piace di più. Io ho scelto di utilizzare delle linee più spesse nella parte centrale e più sottili ai margini, in modo da dargli un’aspetto più raffinato, quasi calligrafico. Ho poi deciso di variare lo spessore delle linee a seconda delle parti che stavo creando.

Step 3: l’opzione blend
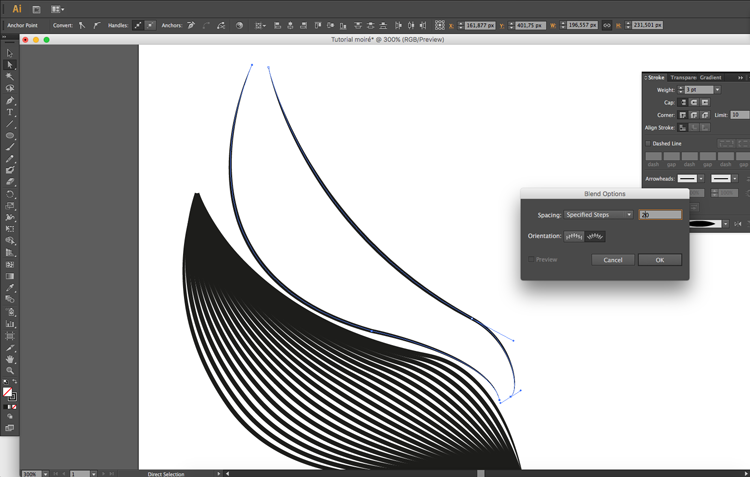
Ora avviene la magia. Nel menù livelli selezioniamo le due linee su cui stiamo lavorando, poi andiamo nel menù a tendina object e cerchiamo l’opzione blend, oppure selezioniamo l’opzione direttamente dal menù strumenti a sinistra. Qui ci si apriranno due possibilità, blend options e make. Nelle opzioni possiamo decidere gli intervalli, la distanza o la fusione colore entro cui le due linee principali verrano unite e anche la direzione del riempimento che stiamo andando a creare. Anche in questo caso le variabili sono molte e ognuna porterà ad un risultato differente, è bene perciò fare delle prove per vedere quale direzione seguire.

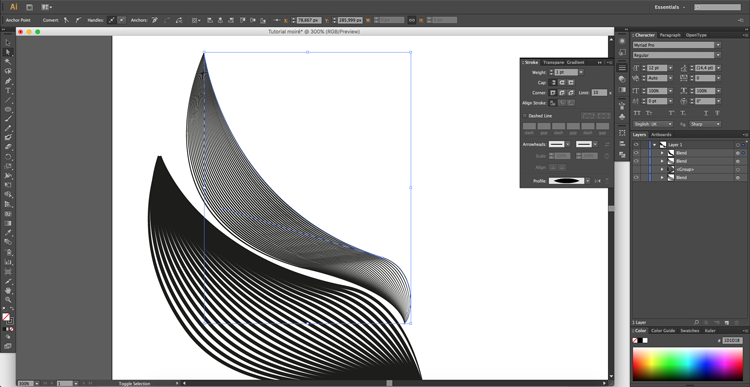
Abbiamo così creato la nostra prima forma.

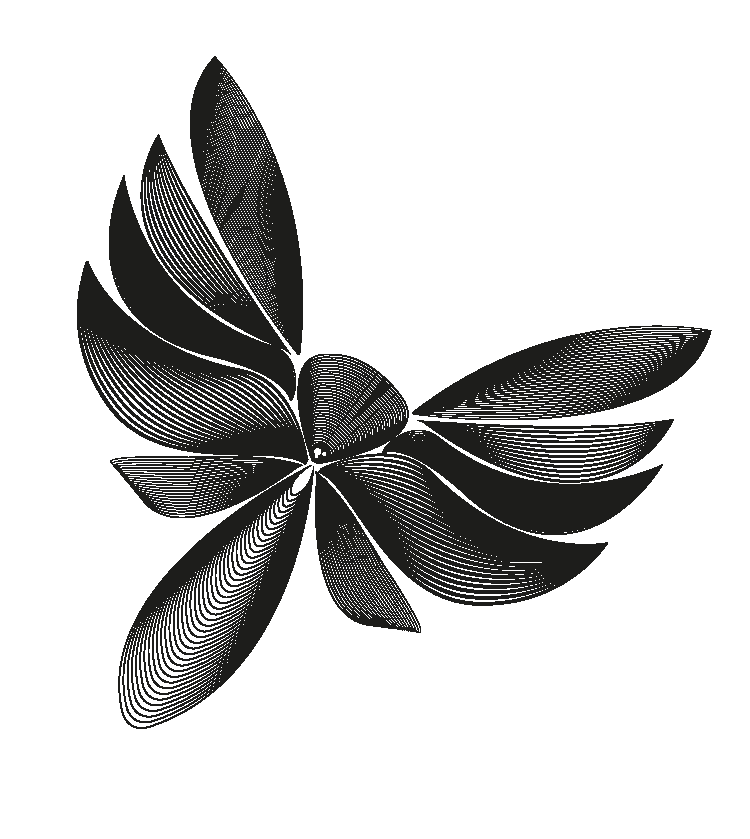
Per proseguire io ho raddoppiato la forma copiandola e rincollandola e l’ho poi posizionata specularmente alla prima. Questo è il risultato che ho ottenuto alla fine di tutte le operazioni:






Lascia un commento