Spesso ci troviamo a dover lavorare con immagini piccolissime, fotografie, disegni o stampe che vorremmo riutilizzare e lavorare. Purtroppo a volte non basta fare una scansione o una foto di questa immagine, perchè la qualità effettiva sarebbe molto bassa e si rischierebbe di ottenere un risultato non idoneo alle nostre aspettative.
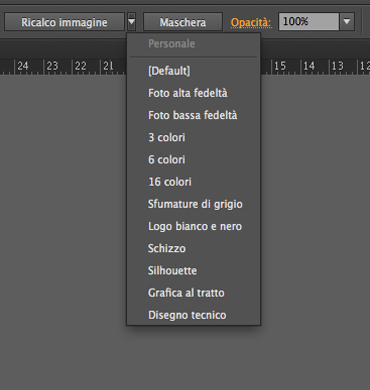
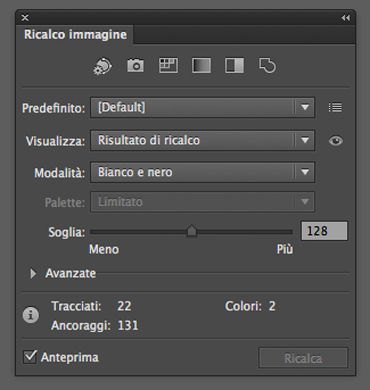
In questi casi ci viene incontro uno strumento di Adobe Illustrator senza il quale, spesso avrei dovuto perdere ore e ore per ricreare a livello grafico un determinato logo o elemento. Si tratta del ricalco dinamico! Tramite questa opzione, è possibile con un paio di click realizzare in pochi istanti lo sviluppo grafico della nostra immagine. In generale puoi trovare questo strumento e le sue indicazioni generali di base nella sezione “pannello di controllo” nella parte superiore del programma. Attenzione: questa stringa verrà visualizzata solo se si andrà a cliccare su un’immagine (pixel) inserita o incollata nel nostro documento di lavoro su Adobe Illustrator. Se invece vogliamo andare a scoprire tutte le sfaccettature di questa opzione è necessario aprire la finestra relativa (menu verticale – finestra – ricalco dinamico).
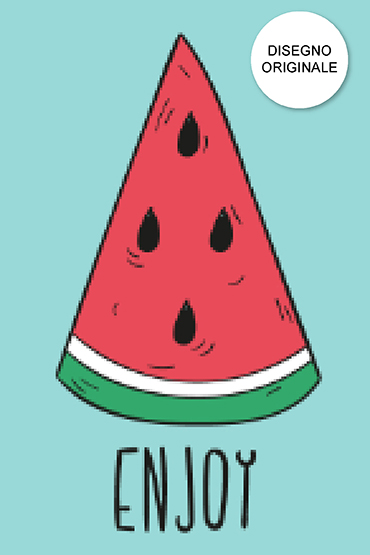
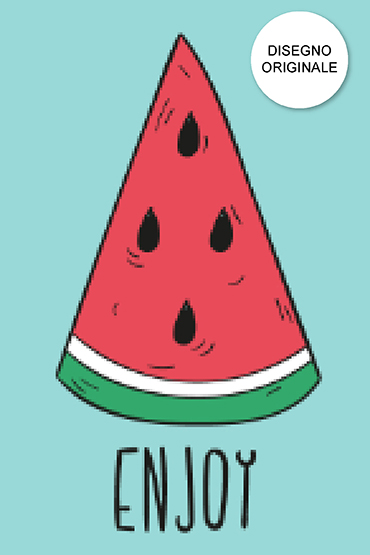
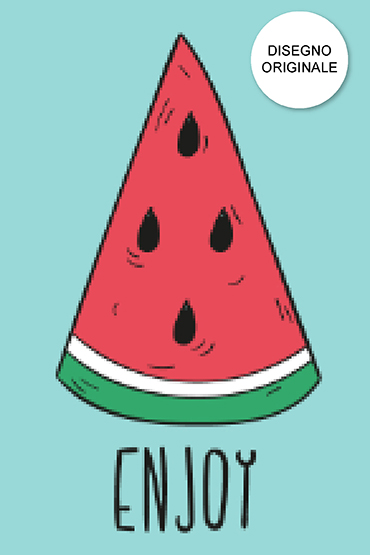
Ma vediamo nel dettaglio tutte le possibilità disponibili per questo strumento partendo da un disegno semplice e con più colori.
- Default
Come puoi vedere, sia da una visualizzazione che dall’altra l’opzione default è quella di partenza e nei più dei casi con questa si riesce a ricreare seppure in modo molto dozzinale la maggior parte dei soggetti. Diciamo che è una procedura che potremmo definire automatica e per realizzarla ti basterà cliccare sul pulsante “ricalca”, in questo modo si andrà a tracciare l’immagine selezionata con le impostazioni di default.
Per tutte le possibilità successive è bene che tu sappia che oltre al tipo di ricalco potrai andare a modificare dei paramenti interni, che ti permetteranno di realizzare un ricalco ad hoc per le tue esigenze.
- Foto alta e bassa fedeltà
Questa è la più adatta quando si tratta di dover elaborare delle fotografie, piene di colori e l’effetto avrà come in questo caso uno stile fumettistico, in cui i colori sono composti da più o meno ampie pennellate (a seconda del soggetto). Rimarrai stupito dalla precisione in cui questo sistema riproporrà la tua grafica! Se si vorrà avere un risultato più o meno dettagliato basterà scegliere tra uno o l’altra.
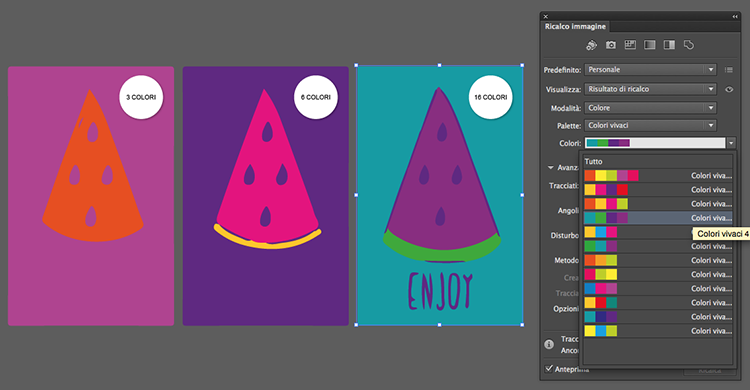
- 3 colori, 6 colori, 16 colori
Un alternativa quando si tratta di disegni o immagini fotografiche è l’opzione a colori: dai 3 ai 16 crescendo in progressione e diventando sempre più precisa.
In questi due casi c’è una “palette” molto interessante che si chiama “colore”, che solitamente è impostata su “tono completo” per il primo caso o “limato” per il secondo. Grazie a tale alternativa è possibile andare a modificare direttamente i colori scegliendo determinate tinte da una “libreria documento” o da campioni predefiniti (“campioni vivaci”). Quindi ipotizziamo che si sia interessati a un determinato disegno, ma ne si voglia trasformare i colori. Niente di più semplice: basterà variare questa modalità et voilà, le jeux son fait.
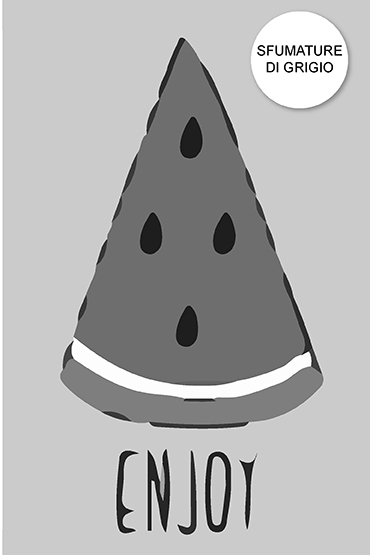
- Sfumature di grigio
Adatto se si vuole creare un effetto vissuto, quasi vintage. In alcuni casi, sopratutto fotografici, l’effetto è veramente notevole. Anche in questo caso si può modificare il “numero massimo di grigi usati per il ricalco” il che renderà più o meno nitida la grafica.
- Logo bianco e nero
- Schizzo
Come puoi notare dalle immagini il risultato è veramente simile, unica cosa che va precisata è che il primo metodo, come dice il nome stesso, è ideale se si vuole andare a ricalcare un’icona o un logo, quindi un elemento semplice e con pochi colori. Lo schizzo invece è utilizzato molto anche per grafiche di altro tipo, più particolari o dettagliate e il definitivo sarà una bozza grafica composta di linee e riempimenti simili all’immagine ricalcata.
- Silhouette
Questo è il tipo di ricalco che preferisco: in poche parole se ho un soggetto da ricalcare (che non sia una fotografia molto dettagliata) lo uso sempre. Come puoi vedere dall’immagine qua sotto le linee di contorno sono le più precise che ti ho proposto fino a questo momento. Vale a dire che questo è il metodo più adatto per grafiche di questo tipo, in cui c’è sia un disegno molto semplice, sia una parola o un testo.
- Grafica al tratto
- Disegno tecnico
Hai uno schema o un grafica geometrica molto elementare? Queste due ultime opzioni sono perfette per te! Anche in questo caso l’uso della “soglia” ci viene in contro e consente di elaborare un ricalco perfetto.
Dopo questa breve introduzione al mondo del ricalco in Illustrator il mio consiglio di scoprire ogni eventualità, in quanto a seconda dell’immagine che si ha la modifica da fare sarà diversa.
Caso reale
Ora voglio mostrarti qualcosa che ho realizzato proprio per questo articolo: Partendo da una fotografia e da un testo molto piccoli, voglio arrivare ad ottenere una grafica vettoriale che mi permetterà di ingrandire e quindi anche di riprodurre il tutto senza perdita di qualità o di risoluzione.
Prima di tutto mi concentro sullo sfondo e dato che l’estate oramai è iniziata ho deciso di utilizzare uno sfondo molto vivace. Per renderlo vettoriale utilizzerò la modalità “alta fedeltà” così da ottenere un insieme di punti e linee che riprendono quasi alla perfezione il mio sfondo. Passiamo ora il testo: spesso mi capita di trovare una scritta che mi piace molto, ma di cui non conosco il font. Quindi la prendo e la ricalco utilizzando l’opzione “silhouette” (ovviamente) così da poterla prendere e utilizzare sopra lo sfondo appena creato.
Come hai visto fare un ricalco dinamico è veramente molto semplice! La vera difficoltà sarà scegliere quale di questi metodi utilizzare, ma vedrai che una volta presa l’immagine e provato un po’ tutte le possibilità decidere non sarà poi così complicato. Vedrai che finirai anche tu per preferire un mezzo piuttosto che un’altro, proprio come è successo a me.


















Lascia un commento