El término Arte Pop (Pop Art) se refiere a un movimiento artístico que nació en Estados Unidos en los años Cincuenta y que llegó a su apogeo a lo largo de los años Sesenta. Los artistas de este periodo sentían la necesidad de encontrar nuevos estímulos y nuevas realidades: en la temporada artística anterior, el informalismo, dominaba un sentimiento de pesimismo generalizado, comprensible solo por un círculo restringido de artistas e intelectuales. Más tarde, con la evolución hacia una sociedad de “masa” y caracterizada por la optimista repetitividad del consumismo, los artistas empezaron a reflexionar acerca del objeto artístico y su reproducibilidad en una época caracterizada por la fabricación en serie y por los nuevos lenguajes de los medios de comunicación de masa: ¿Es necesario conservar el carácter exclusivo de la obra de arte o hace falta conciliar el lenguaje artístico con la nueva realidad consumista?
Hoy proponemos a nuestros lectores un tutorial muy fácil, que explica paso a paso como crear una imagen inspirada al arte pop, al estilo de Roy Lichtenstein, el artista americano que aprovechó el lenguaje típico de los cómics e historietas para crear sus lienzos.
Para diseñar nuestra imagen utilizaremos el programa de foto retoque Adobe Photoshop: empezamos ahora!
Esta es la imagen con la que vamos a trabajar:

Paso 1: Preparación
empezamos creando un nuevo archivo de Photoshop que sea bastante grande, para que se puedan apreciar mejor los efectos que vamos a crear, y que tenga una resolución de 150 ppp.
Con la tecla CTRL ( o CMD para Mac) y J copiamos la capa inicial, para mantenerla y para volver a ella en el caso de errores o cambios.
Cambiamos la capa en un objeto inteligente, clicando el botón derecho en el panel de capas. Los smart objects son muy útiles porque nos permiten vectorizar la imagen, para poder aumentar o reducir sus dimensiones, sin afectar la calidad. Ahora vamos a hacer dos copias de esta capa con objeto inteligente, pulsando CTRL/CMD y J, como antes. Os aconsejamos nombrar las capas de manera diferente para reconocerla más fácilmente: por ejemplo, llamamos “Líneas” la primera capa,” “Imagen” la segunda y “Tonos” la tercera. Con un doble clic en una de las capas se abre una ventana donde tenemos que añadir la imagen que queremos modificar. Al darle el ok, la imagen aparece en todas las capas.
Paso 2: La galería de filtros
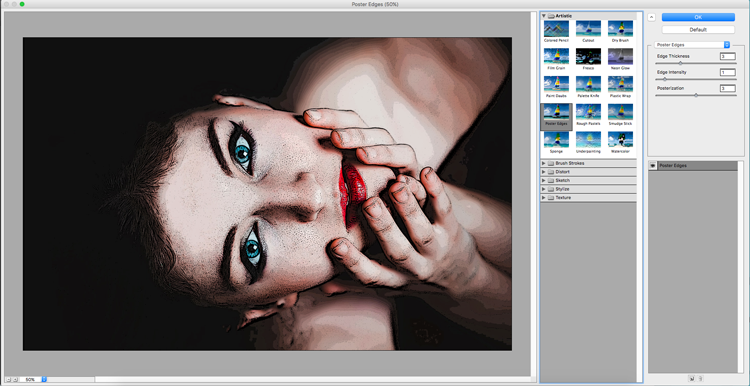
Ahora, vamos a la capa Tonos y desde el menú Filtro buscamos la Galería de filtros y luego la categoría Artístico. Elegimos el filtro Poster Edge y le damos:
grosor del borde (Edge Thickness): 3
intensidad del borde (Edge Intensity): 1
posterización (Posterization): 3
Añadimos otro filtro a la misma capa (Tonos), como antes Filtros, Galría de filtro, Artístico. Esta vez escogemos Cuarteado (Cutout) y le damos estos valores:
- número de niveles (Number of levels): 8
- simplicidad de borde (Edge Simplicity): 4
- Fidelidad de borde (Edge Fidelity): 2

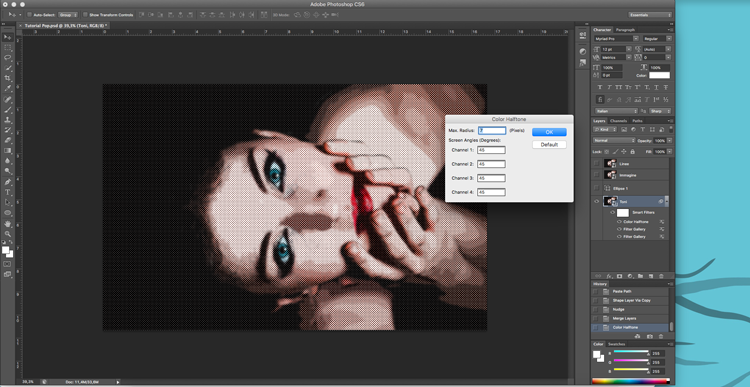
Aplicamos, siempre a la misma capa, el filtro Pixelizar (Pixelate) y Semitono de Color (Color Halftones). Fijamos el radio máximo a 8 (o como más os guste) y en los otros canales introducimos el valor 45. Haciendo doble clic en el panel de capas es posible modificar estos valores. Desde el menú capas, cambiamos la fusión de capa del filtro a través de las dos líneas a la derecha: seleccionamos Superponer (Overlay.

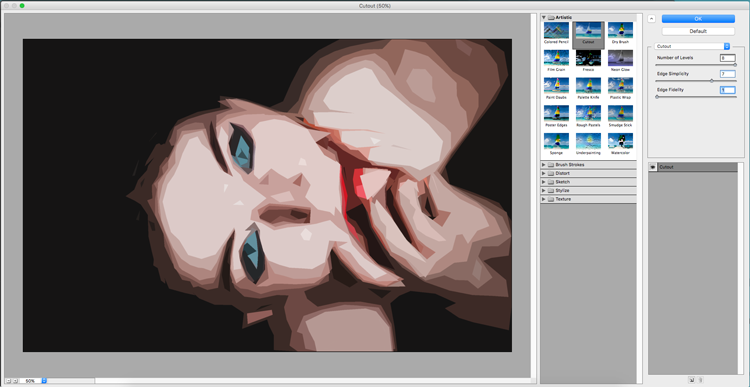
Ahora pasamos a la capa Imagen. Aplicams el filtro Cuarteado (Cutout) desde la galería de filtros y le damos estos valores:
- número de niveles (Number of levels): 8
- simplicidad de borde (Edge Simplicity): 7
- Fidelidad de borde (Edge Fidelity): 1

Aquí también, podéis modificar los valores según vuestras preferencias. Desde el panel capas, cambiamos la fusión de capa del filtro como antes (las dos líneas a la derecha) y esta vez introducimos los valores Luz Dura (Hard Light) y Aclarar (Lighten)
Paso 3: últimos retoques
Finalmente, vamos a retomar la capa Líneas y aplicamos el filtro Bordes resplandecientes de la categoría Estilizar:
- Anchura del borde (Edge width): 1
- Luminosidad del borde (Edge brightness): 5
- Desenfoque (Smoothness): 10

Añadimos a la misma capa el filtro Bordes rasgados (Torn edges) y la fusión Multiplicar (Moltiply).Para cmpletar el trabajo, creamos una nueva capa Intensidad e introducimos el valor 100%.
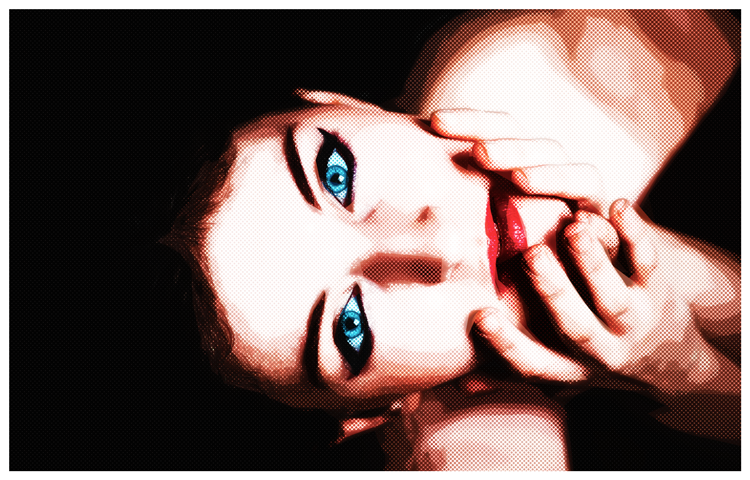
Al final, combinamos todas las capas con el atajo de teclado CTRL/CMD + SHIFT + ALT + E y aplicamos un borde de cerca 30 px utilizando los estilos de capa.Este es el resultado:

¿Qué os parece?




