Siete dei web designer? Come ben sapete velocità, indicizzazione e Seo non sono gli unici elementi importanti per avere un sito web performante… Bisogna anche prestare un’accurata attenzione all’User Experience (UX) e all‘Interfaccia Utente (IU). Questi due acronimi regolano l’esperienza visiva e i comportamenti degli utenti che visitano i siti web. Ogni web designer dovrebbe tenere sempre in mente questi concetti.
Ecco dunque un breve tutorial per iniziare a progettare un sito Web Responsive grazie a Photoshop aiutandoci con il Grid System.
Il Grid System è uno strumento tutt’ora validissimo per i tutti web designer che vogliono realizzare dei siti servendosi delle griglie, rendendo il lavoro più semplice e veloce. Da qui si scegliere su quante colonne lavorare: da 12, 16 o 24. In genere é preferibile la griglia da 12 – la più utilizzata e in qualsiasi al mondo – nulla però vieta che si possa lavorare con un numero diverso di griglie.
Il layout e il codice sono open source e tranquillamente scaricabili su 960 Grid System. Una volta scaricato, avete qua a disposizione la base su cui mettere le mani per la realizzazione del vostro sito web.
Step 1: Creiamo il nostro documento.

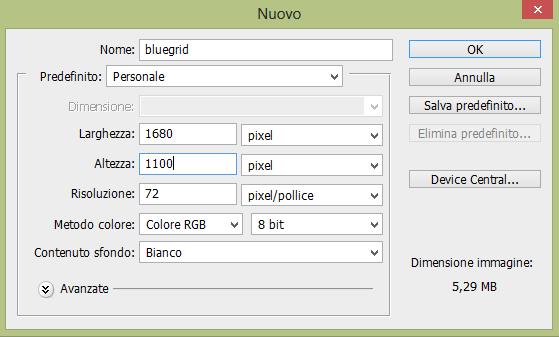
Si parte con la creazione di un nuovo documento Photoshop con una larghezza di 1680px e un’altezza di 1100px. Riempiamo quindi lo sfondo con un grigio molto chiaro (es. # F9F9F9-).
Step 2: Aggiungere la griglia.
1 – Estraete i file della cartella scaricata dal sito 960 Grid System. I file per Photoshop sono su “Templates/Photoshop/…“.Noi abbiamo scelto le 12 collonne (960_grid_12_col.psd). Incollate la griglia scelta nel vostro documento ed estendetela per tutta l’altezza del documento.
Ora ci serve una linea base orizzontale per la griglia, per aiutarci con la spaziatura degli elementi.
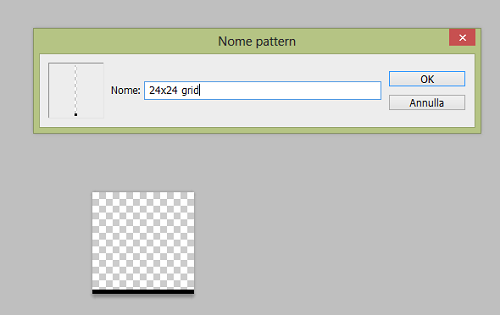
2 – Create dunque un altro nuovo documento con seguenti misure 24×24 pixel e sfondo trasparente. Disegnate adessouna linea nera con spessore da 1px nella parte inferiore del documento. Successivamente cliccate su “Modifica > Definisci pattern” e diamogli un nome da ricordare, ci servirà in seguito.

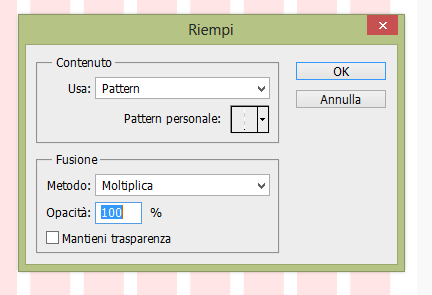
3 – Ritornate al vostro documento precedente dove avevamo inserito le griglie. Create un nuovo livello. Riempiamo questo livello con il modello creato: “Modifica > Riempi” (metodo di fusione: moltiplica).

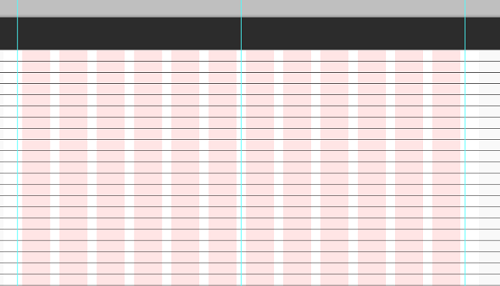
4 – Infine delimitate la vostra area di lavoro utilizzando le guide. Create una nuova guida: “Visualizza > nuova guida“. Selezionare verticale e create delle guide rispettivamente a: 360px, 840px e 1320px.
Adesso avete a disposizione il tutto come modello, salvatelo. Vi servirà certamente per i vostri progetti futuri.
Step 3: Avvio del progetto.
Ora che disponete della base pronta potete lanciarvi con il vostro progetto. Il pagina web potrà essere divisa in 5 parti:
-
Testata (Header)
-
Callout
-
Content sinistro (Left Sidebar)
-
Content destro/ (Right Sidebar)
-
Piè di pagina (Footer)
Sono le sezioni ormai divenute canoniche in questi ultimi anni nel mondo del web design.
Step4: Aggiungere l’Header (Intestazione)
Create l’header inserendo una forma rettangolare ed uno spessore di 120px. Riempitela con de grigio scuro (#2C2C2C) ad esempio. In questa sezione solitamente si inserisce il logo e il menu di navigazione.

Step 5: il Logo.
Inserite il vostro Logo in alto a sinistra allineandolo con la seconda colonna della vostra griglia e dategli un padding di 40px. Utilizzate il font che preferite, noi abbiamo scelto il Century Gothic da 50pt, colore light blue (#ADC7D9) per la prima parola e bianco per la seconda (bold). Applicate poi un’ombra interna per dargli profondità. Riducete l’opacità dell’ombra a 25% e date i seguenti valori: distanza 2px, Riduci 0%, dimensione 5px.

Step6: il Menu.
Il font che abbiamo scelto è l’Arial a 18pt. Date il colore bianco alla prima voce (Home) e un grigio chiaro per le altre (#BBBBBB). Allineate tutti le voci e metterele al centro della barra d’intestazione.

Step7: il Callout.
Abbiamo sceltodi nominarlo Callout dal momento che in questa parte si possono richiamare le informazioni sulla pagina principale.
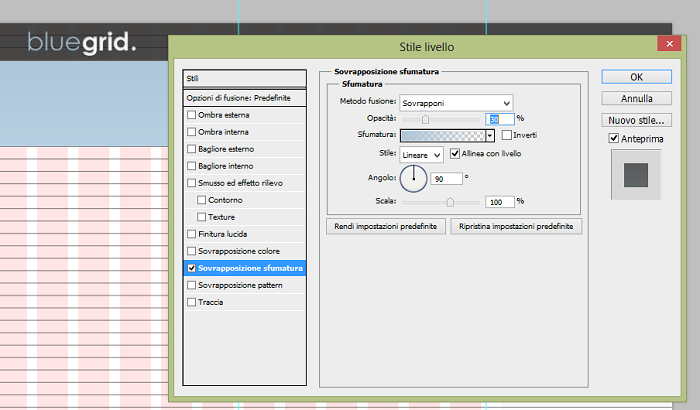
Ripete il processo fatto per la creazione del menu, create un rettangolo di colore blu (#ADC7D9) con uno spessore di 240px.Aggiungete una sfumatura facendo doppio clic sul livello e scegliendo “sovrapposizione sfumatura“. Adesso scegliete il colore di sovrapposizione trasparente, quindi cambiate il metodo di fusione in Sovrapponi e riducete l’opacità al 30%.

Step 8: lo sfondo Callout.
Abbiamo scelto di chiamare il sito “Bluegrid” e dunque é opportuno aggiungere uno sfondo in stile griglia per il Callout. Per fare ciò utilizzerete una tecnica simile a quella usata per creare le linee orizzontali. Per prima cosa creiate un documento 25×25 pixel. Di nuovo usate uno sfondo trasparente e tracciate una linea nera con spessore da 1px nella parte inferiore e un’altra uguale lungo il lato destro. Ora andiamo su “Modifica > Definisci pattern“.

Step 9: Aggiunta dello sfondo nella sezione Callout.
Create un nuovo livello sopra Callout e riempitelo con il nuovo modello creato facendo: “Modifica > Riempi“. Ruotelo di 15 gradi e applicategli un colore bianco di sovrapposizione in “metodo di fusione”. Applicate un metodo di sovrapposizione con luce soffusa.
Ora utilizzate lo strumento sezione rettangolare e sezionate quest’ultimo livello, quindi clicchiamo sopra con il tasto destro del mouse e scegliamo “seleziona inverso”, cliccate poi su canc per eliminare le parti di griglia che non servono.

Ora dovete far sì che le griglie si estendano solo nell’area di lavoro. Create una maschera vettoriale sul livello delle griglie. Prendete lo strumento sfumatura e provate ad ottenere una sfumatura che vada dal nero al trasparente. Il metodo da selezionare: luce lineare. Inserite dunque la sfumatura da un lato e dall’altro.
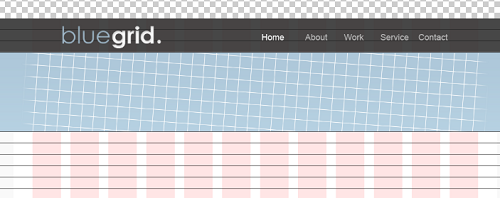
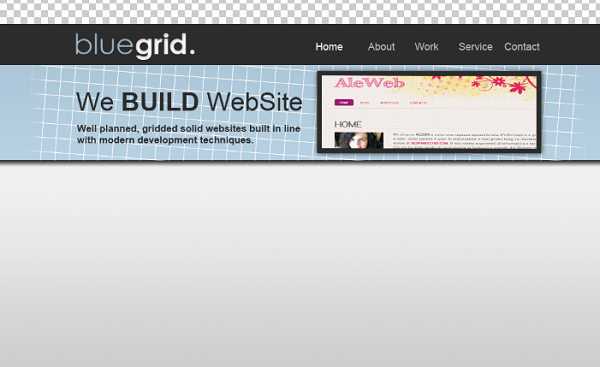
Questo il risultato:

Step 10: il contenuto sul Callout.
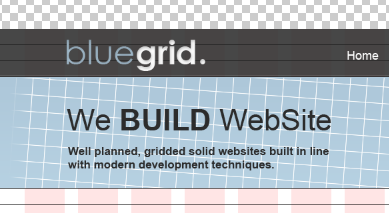
Ora siete pronti per inserireil titolo, noi abbiamo usato il font Arial a 45 pt grigio (#2C2C2C) con un breve paragrafo introduttivo di 17 pt (bold). Inserite il tutto nel lato sinistro.

Sulla destra potete invece inserire un banner sempre utilizzando lo strumento rettangolo con un altezza di 8 linee orizzontali. Riempitelo con lo stesso colore del testo posto sulla parte sinistra. È bene inserire una piccola ombra di background, basta fare doppio clic sul vostro livello ed inserite un’ombra esterna con una distanza 1px e una dimensione 10px.

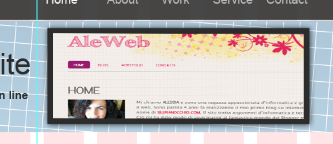
Dentro il rettangolo abbiamo inserito uno screenshot del un blog, per farvi vedere un po’ il risultato di quello che potrete ottenere…

Step 11: Contenuto.
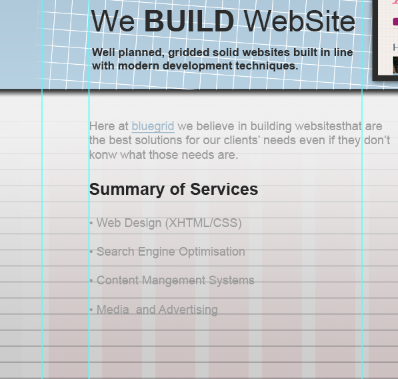
Prima di poter cominciare a dilettarvi con la sezione dei contenuti dovete preparare il terreno riempiendolo con una sfumatura sottile. Utilizzate la sezione rettangolare per selezionare l’area , quindi usate lo strumento gradiente (G). Selezionate un gradiente da (#F0F0F0) a trasparente e portatelo verso il basso della pagina (non troppo,la parte più bassa dovrebbe avere il colore dello sfondo).

Step 12: Testo di sinistra.
Aggiungete un paragrafo introduttivo con font Arial a 18 pt grigio (#9C9C9C) e una parola sottolineata di colore blu (#A3BBCC) per evidenziare un link

Step 13: sezione elenco di servizi.
Mettete un titolo per la sezione in Arial a 25 pt bold, colore ( #262626). Procedete aggiungendo un elenco di voci con Arial a 18 pt e colore (#9C9C9C). Per creare il punto dell’elenco potete utilizzare lo strumento selezione ellittica oppure la scorciatoia di tastiera “Alt + 7”.

Step 14: Testo di destra.
La sezione destra della pagina potrà servirvi per mostrare la selezione delle notizie recenti. Quindi aggiungete un titolo come nella sidebar di sinistra e il contenuto sottostante diviso in tre parti con un link finale usando font Arial a 16 pt sottolineato di colore blu (#A4BDCD).

Passaggio 15: Organizzazione del Footer.
In questa sezione di norma si inseriscono alcune informazioni riguardanti l’azienda e il copyright dei contenuti.
Create prima di tutto la sezione del footer utilizzando nuovamente la forma rettangolare in grigio scuro (#262626).
Create un titolo di colore bianco per il modulo con Arial di 20 pt bold e posizionatatelo sulla parte a sinistra.
Riprendete nuovamente lo strumento di sezione rettangolare e create due piccoli rettangoli che vi serviranno per i dati nel form. Riempiteli con de testo grigio chiaro (#9C9C9C) Arial 16pt. Ripetete questa procedura con il tasto invio ma utilizzate il rettangolo arrotondato. Aggiungete anche un’ombra interna a questi elementi con un’opacità al 30%,, distanza 0 e grandezza di 10px. Aggiungete un link sul fianco del pulsante invio con scritto “password dimenticata?” (Arial 13 pt, colore #A4BDCD).
Inserite come ultima cosa un po’ di informazioni di contatto nella parte destra. Create come fatto precedentemente un titolo bianco Arial 20 pt bold e le informazioni subito sotto in Arial 16 pt, (bianche anche loro).
Passaggio 16: Ultime verifiche
Utilizzate le griglie e le linee per controllare che tutto sia ben allineato e bilanciato. Bene, adesso potete pure distendervi: avete ideato la vostra prima Homepage







Lascia un commento