A chi non piace lo stile vintage? I toni invecchiati, che ci riportano indietro nel tempo, in epoce passate vissute in tenera età? Per chi di voi è nato prima degli anni 2000 sarà facile ricordare quella serie di accessori e elementi, che facevano parte della routine giornaliera e che con il passare degli anni sono stati abbandonati. Si pensi, per esempio ai giornali o alle riviste patinate, alla carta da parati o ai primi televisori.
Con Vintage si intende un qualsiasi oggetto che abbia almeno vent’anni e nel mio tutorial voglio creare una grafica che rimandi al passato, utilizzando un elemento oramai in disuso, come una vecchia macchina da scrivere, un testo molto particolare e ovviamente, uno sfondo neutro ma arricchito da elementi che lo caratterizzo e lo rendano unico.
Iniziano subito quindi, aprendo il nostro programma Adobe Illustrator.
La base
Se penso allo stile vintage il primo colore che viene in mente è sicuramente il beige, in quanto si tratta della tonalità per eccellenza dell’invecchiato, dell’usato e del riutilizzato. Ecco perchè alla base imposterò questa tonalità andandola ad abbinare con un pattern a righe, che potrebbe rimandare a una carta da parati d’altri tempi.
Prima di tutto seleziono una palette colori, nel mio caso ho optato per “paesaggi” e “neutri”, perchè credo che potranno dare il via all’idea che ho in mente.
Beige
Per questa prima immagine applico semplicemente un colore beige con una sfumatura radiale, il cui centro sarà impostato in bianco con opacità zero. In questo modo si otterrà questa grafica che aiuterà a concentrare l’attenzione verso il centro.
Righe
Per questo passaggio la lavorazione è leggermente più lunga, ma vedrai che con questi pochi suggerimenti riuscirai ad ottenere un buon risultato in maniera semplice. Creiamo una base dello stesso beige utilizzato per l’altro soggetto. Dopodiché inseriamo cinque righe una di fianco all’altra posizionandole in maniera equidistante, colorandole con cinque tinte differenti. Nel mio caso opto per queste tinte che nell’insieme creano una effetto armonioso. Infine duplico in maniera sistematica questi elementi così da riempire tutta la base.
Questa operazione potrai attuarla grazie a due strumenti del programma molto utili quando si tratta di una grafica di questo tipo:
- trasforma e spostamento
- trasforma e trasforma di nuovo

Entrambe sono applicabili con il click destro del mouse e ti aiuteranno a rendere più automatico tutto il meccanismo. Nel primo caso dovrai inserire lo spazio necessario per spostare le linee nella giusta posizione. Per procedere al meglio ti consiglio di spuntare l’anteprima e di concludere il tutto con il tasto “copia”. Il secondo passaggio è molto più veloce e intuitivo: trasforma di nuovo indica, appunto la possibilità di ripetere l’ultima operazione fatta e volendo potresti applicarla anche grazie alla combinazione tasti COMMAND + D. L’azione dovrà essere ripetuta fino alla fine della pagina.
Con questo concludiamo lo sfondo, che è composto appunto da due livelli: la base beige e la texture a righe colorate.
Il soggetto
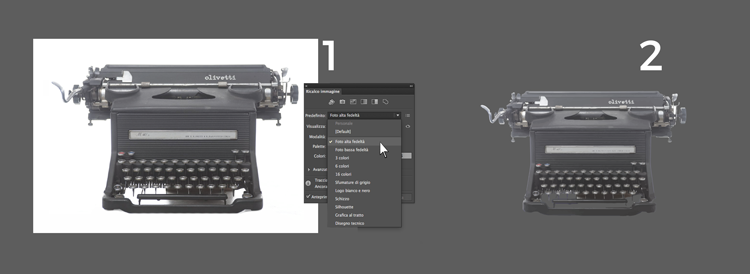
Come già accennato ho intenzione di utilizzare una bella macchina da scrivere. Quindi prima di tutto cerco un’immagine adatta, l’ideale sarebbe con sfondo bianco, in quanto l’intenzione è quella di trasformare la foto in fumetto. Ma procediamo con calma: apriamo l’immagine con Adobe Illustrator e procediamo con l’elaborazione tramite il ricalco dinamico e la selezione “foto alta fedeltà”.

L’immagine descrive in maniera molto semplice il procedimento: tramite questa opzione è possibile ricreare una copia quasi identica dell’originale, ma con un tono più fumettistico e uno stile più morbido.
L’idea del fumetto riporta all’infanzia e credo che sia l’ideale per una grafica vintage come quella che stiamo creando. Per renderla ancora più particolare ho pensato di aggiungere un effetto in più, creato grazie a un’opacità diversa rispetto a quella classica. Ma procediamo con ordine: crea uno sfondo beige come la nostra base con le stesse identiche misure della macchina da scrivere. Come fare? Seleziona il disegno e modificane il colore in beige, dopodiché raggruppa tutti questi microelementi grazie all’elaborazione tracciato “unifica”.

Quindi avrai due grafiche con la stessa identica forma, una dovrà essere utilizzata come sfondo e l’altra come soggetto principale. Si deve quindi procedere con la sovrapposizione del disegno ricalcato e modificare l’opacità da “default” a “moltiplica”. Questa alternativa la puoi trovare all’interno della finestra “aspetto” e ti permetterà di “invecchiare” la grafica con un solo e semplice passaggio.

Come vedi la lavorazione è molto semplice e creerà un risultato davvero particolare e adatto al contesto che stiamo sviluppando. Se confronti la grafica prima e dopo questa lavorazione potrai notare che, grazie all’aspetto moltiplica siamo stati in grado di dare vita a un effetto vintage unico.
Il testo
Infine concludiamo il tutto con un testo, che sia unico e particolare come tutto ciò che abbiamo già creato. Vale a dire che dovrò, innanzitutto, trovare un tipo di carattere degno di questa grafica e che non sia utilizzato solo perchè “carino”.
In linea generale l’uso dei font deve essere sempre ponderato e ben studiato, in quanto possono avere effetti positivi, ma anche negativi sulla grafica. Pensate a una grafica istituzionale con un carattere molto stilizzato e infantile come un “Comic sans” o un “Courier new”. Il messaggio finale che forza potrebbe avere, rispetto alla stessa grafica con un font più rigido e semplice, come un “Myriad” o un “Optima”? Ricordati sempre di considerare il carattere come parte essenziale della tua grafica.
Detto ciò torniamo a noi: in questa immagine ho deciso di usare un font che ricorda quello tipografico, tipico delle vecchie macchine da scrivere. Quindi dovrà essere frastagliato, poco preciso, ma ben leggibile, ecco perché la mia scelta è ricaduta sul “Bohemian Typewriter”.

Ricapitolando tutta questa elaborazione possono essere più che soddisfatta del risultato ottenuto, perché grazie a piccoli accorgimenti, come il “trasforma di nuovo” o l’opzione “riempimento in beige” ho lavorato in modo snello e senza troppe complicazioni. In più l’effetto “moltiplica” e l’uso di un carattere così adatto hanno dato quell’armonia in più che ricercavo fin dall’inizio di questa elaborazione.
Spero ti sia tutto chiaro, ovviamente in caso di dubbi commenta pure il mio articolo, sarò lieta di affrontare con te qualsiasi questione legata al mio tutorial.





Lascia un commento