Si dice spesso che un buon disegno è meglio di un lungo discorso, oppure che un’immagine vale più di mille parole, difatti alcune volte anche i concetti più complessi possono risultare più comprensibili se espressi attraverso un’immagine, riuscendo così a comunicare e a sintetizzare anche l’argomento più intricato e ad incanalarlo su di una figura. Dopotutto è per questo motivo che sono nate le infografiche, no?
In realtà no, non è proprio così, o meglio, solo in qualche caso non molto frequente: l’importante è usare lo strumento più adatto per ogni forma di comunicazione; a volte sono solo poche parole che valgono più di mille immagini. L’immagine disegnata è naturalmente più antica della parola scritta (gli alfabeti erano ideografici prima di essere fonetici), ma non è certo se sia nato prima il linguaggio parlato o quello delle arti visive e anzi, probabilmente lingua e arte sono nate e si sono sviluppate insieme.
Eppure oggi l’immagine prende sempre più piede, tanto che si dice che siamo nell’era dell’immagine, tuttavia riflettendo maggiormente, è davvero molto raro che un’immagine, da sola, sia in grado di darci tutte le informazioni che ci servono per comprendere ciò che stiamo osservando, ha bisogno di una didascalia, di una spiegazione dei fatti o delle opinioni cui si riferisce.
Dunque, spesso un’efficace combinazione di testo e di comunicazione visiva funziona meglio di quanto l’uno o l’altra potrebbero fare da sole.
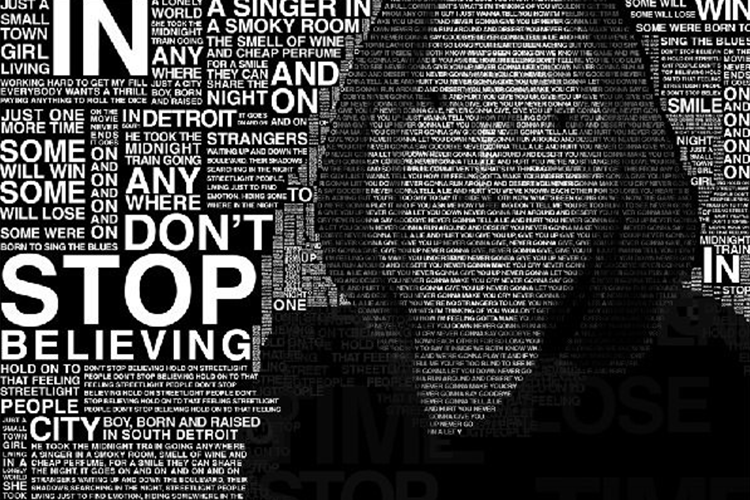
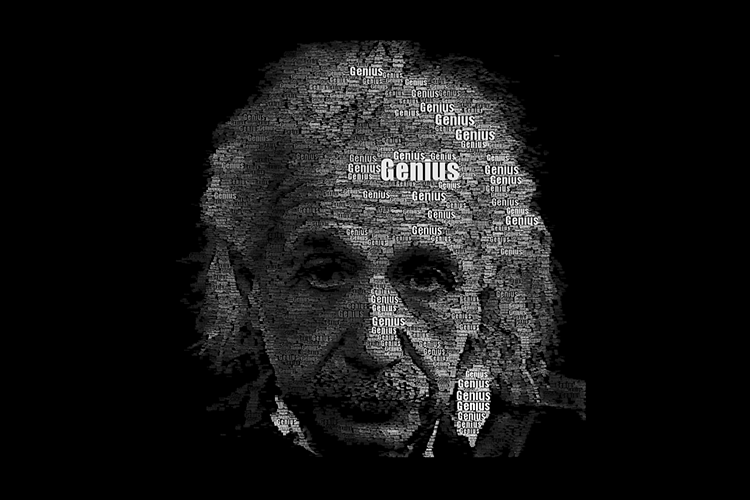
Forse è stato proprio questo pensiero a spingere alcuni designer e artisti e sperimentare e creare dei veri e propri ritratti formati da centinaia e centinaia di parole che vanno a comporre l’identità del soggetto raffigurato tramite forme e termini che lo descrivono. Si tratta insomma di una via di mezzo tra la comunicazione scritta e quella visiva, ovvero il ritratto tipografico o ritratto fotografico con la tecnica tipografica (l’arte o la tecnica di maneggiare lettere e caratteri, basata sull’alterazione e la modifica del segno grafico). È una tecnica molto curiosa, che associa le parole all’immagine in un’unione davvero efficace, è come se il ritratto tipografico mettesse quasi in evidenza i lati nascosti del soggetto ritratto, il suo pensiero e le sue idee in modo efficace e diretto.
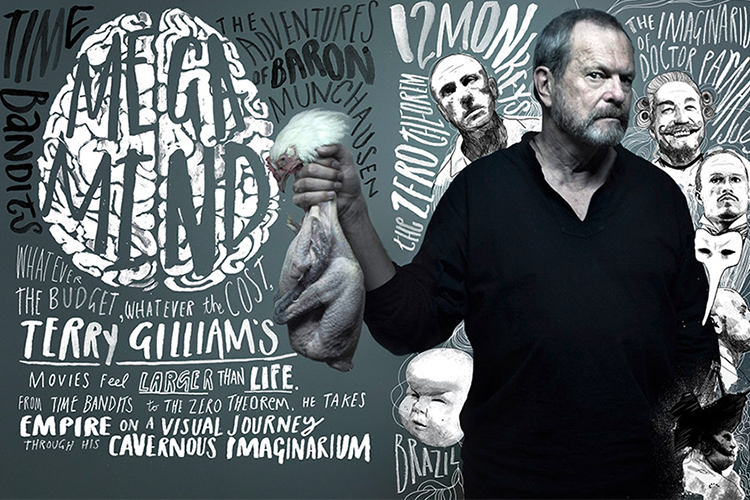
Due dei principali artisti esponenti di questa tecnica, per quanto online si trovino decine e decine di designer che si cimentano in varianti e simili del ritratto tipografico, sono probabilmente il designer canadese Sean Williams, che realizza ritratti di attori e icone della cultura pop scegliendo ad hoc per ciascuno il font e i testi che meglio li rappresentano e l’artista nord irlandese Peter Strain, specializzato nella creazione di ritratti dove immagine e testo sono attentamente proporzionati. I suoi ritratti sono realizzati a mano con successive aggiunte in digitale, ricchi di texture che donano carattere e profondità.
Con questo tutorial andremo a realizzare un semplice ritratto tipografico che può fungervi da spunto per sperimentazioni successive.
Cominciamo!
Step 1: l’immagine
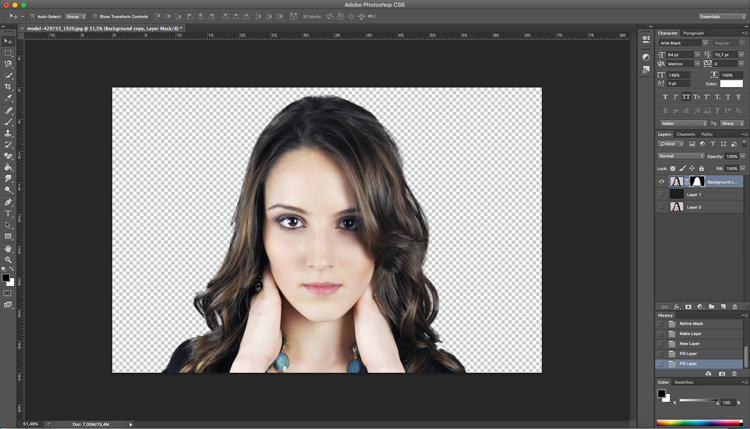
Scegliamo l’immagine che vogliamo trasformare, l’ideale sarebbe che la foto avesse uno sfondo omogeneo poiché il contrasto tra soggetto e sfondo facilita tantissimo l’eventuale scontorno e la creazione delle maschere di livello.

Ora aprite l’immagine con il programma di fotoritocco Adobe Photoshop; esso è in grado di effettuare ritocchi di qualità professionale alle immagini, offrendo enormi possibilità creative grazie ai numerosi filtri e strumenti che permettono di emulare le tecniche utilizzate nei laboratori fotografici per il trattamento delle immagini, le tecniche di pittura e di disegno. Importante funzione del programma è la possibilità di lavorare con più livelli, i filtri e le maschere, permettendo di gestire separatamente le diverse componenti che costituiscono l’immagine principale.
Bene, una volta aperta l’immagine procediamo scontornarla nel modo che più preferiamo: la gomma magica, lo scontorno rapido dello strumento bacchetta magica, il lazo magnetico, la penna, fino alla più professionale selezione tramite i canali tonali. Una volta fatta la selezione ricordiamo di migliorare il bordo soprattutto attorno ai capelli e di far atterrare il risultato dello scontorno in un nuovo livello con maschera di livello; se i bordi non sono perfetti non è un problema, ci torneremo a lavorare sopra tra un po’.

Sotto al livello appena creato, aggiungiamo un nuovo livello che riempiamo di colore nero, utilizzando la combinazione CTRL (oppure CMD nel caso di un MAC) e Backspace.
Se sono rimaste alcune imperfezioni dopo aver scontornato l’immagine, utilizziamo lo strumento Pennello, selezionabile anche col tasto B della tastiera, e il colore nero sulla maschera di livello. È importante ricordare che, quando si lavora con le maschere di livello, il colore nero serve per nascondere la maschera di livello, mentre il bianco serve per mostrarla.
Step 2: il testo
Ora è giunto il momento di scegliere il testo che più preferite o quello che secondo voi meglio rappresenta il soggetto ritratto. Nel mio caso, ho scelto una poesia scritta nel 1899 dal poeta irlandese William Butler Yeats:
Se avessi il drappo ricamato del cielo,
intessuto dell’oro e dell’argento e della luce,
i drappi dai colori chiari e scuri
del giorno e della notte
dai mezzi colori dell’alba e del tramonto,
stenderei quei drappi sotto i tuoi piedi:
invece, essendo povero, ho soltanto sogni;
e i miei sogni ho steso sotto i tuoi piedi;
cammina leggera perché
cammini sopra i miei sogni.
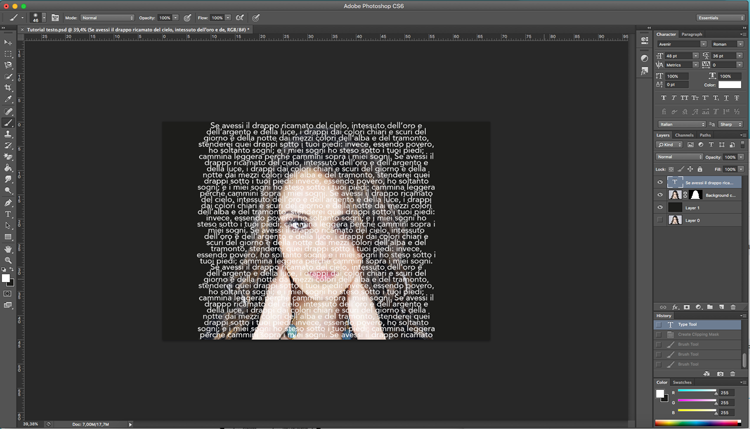
Scelto il vostro testo, copiatelo in un blocco note e togliete tutti gli accapo, insomma fate in modo che il testo sia continuativo. Quando siete pronti, copiate il testo su un nuovo livello del vostro progetto photoshop impostando allineamento centrale e l’aliasing netto (sharp).

Ora scegliete la dimensione e l’interlinea del testo come più vi piace e impostate il colore a nero.
L’ultima operazione da fare con il livello testo e clipparlo al livello sottostante, per fare ciò, posizionate il cursore del mouse tra i due livelli interessati e, tenendo premuto il tasto alt sulla tastiera, si visualizzerà un rettangolino con una freccia che punta verso il basso, facciamo quindi click tra i due livelli. Se il risultato non vi soddisfa appieno, aggiustate le opzioni del testo. Ci siamo quasi!

Step 3: i tocchi finali
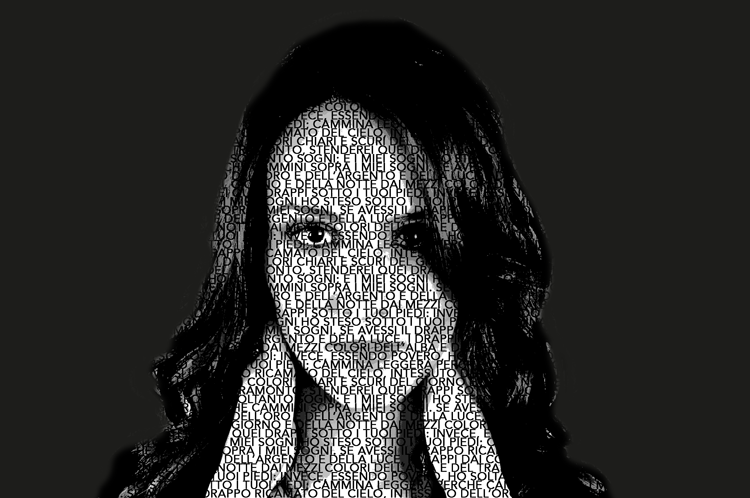
Per sistemare ancora l’immagine aggiungiamo un nuovo livello posterizza dal menù livelli e sistemiamo il numero di livelli a 3 (oppure secondo il risultato che vi piace di più). Clippate anche questo livello al livello immagine. Adesso create un nuovo livello bianco e nero dal menù livelli e clippatelo anche questo al livello immagine.
Se vogliamo, possiamo aggiungere come ultimo tocco un bordino che evidenzi la nostra creazione. Creiamo un nuovo livello bianco e portiamo a zero il riempimento (fill), in questo modo gli effetti applicati al livello rimarranno visibili ma il livello bianco no. Selezioniamo il bagliore interno e impostiamo la fusione normale, l’opacità al 40%, riduci al 100% e la dimensione di 20; per finire, sempre su quest’ultimo livello e sempre dal menù fusione, aggiungiamo una traccia di dimensione 15 e con metodo di fusione schiarisci (lighten). Ovviamente ciascuna di queste impostazioni è personalizzabile a seconda del risultato che più ci piace.
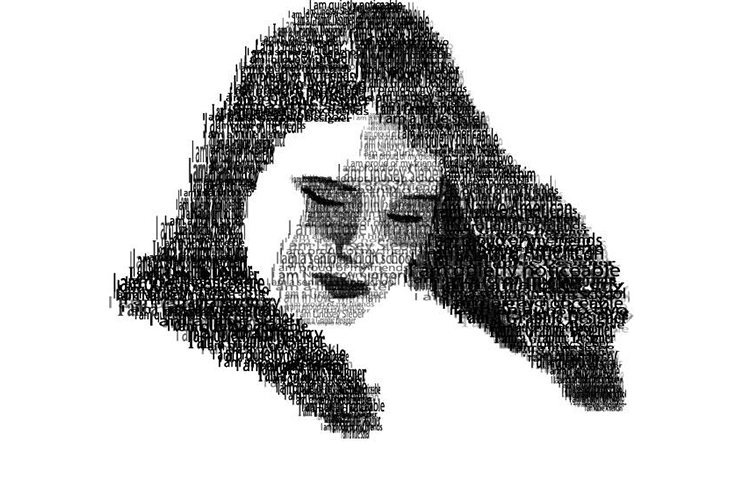
Ed ecco il risultato finale!















Lascia un commento