Il matematico Michele Emmer scriveva: “Ogni triangolo (sia acuto, rettangolo o equilatero) ha un suo profumo spirituale. Paragonato ad altre forme questo profumo si differenzia, acquista delle sfumature, ma rimane fondamentalmente immutabile, come il profumo della rosa che non si può confondere con quello della mammola.” E qualche artista e designer dei triangoli ne ha fatto un arte (digitale). Vi sarà sicuramente capitato infatti di imbattervi in illustrazioni composti da tantissimi elementi colorati, una sorta di mosaico formato da mattoncini triangolari o poligonali di dimensioni variabili, che vanno a formare ritratti ben riconoscibili.
Queste illustrazioni così formate sono chiamate Low Poly Art e sono nate dalla simulazione vettoriale di una procedura destinata alle mesh 3D in un processo di diminuzione dei triangoli che la descrivono.

La modellazione 3D nacque in ambito industriale, come supporto alla progettazione dei prodotti, infatti nel 1959, la General Motors in collaborazione con IBM, sviluppa il sistema DAC, uno dei primi sistemi CAD della storia: il nuovo sistema funziona attraverso l’uso di una penna ottica e di uno schermo sensibile, gli operatori disegnavano delle curve matematiche in uno spazio virtuale, delineando così profili, sezioni e superfici delle automobili in lavorazione al momento. Il disegno “computerizzato” e la grafica 3D nascono più recentemente, nel 1960 più nello specifico, di pari passo con la nascita e lo sviluppo dell’informatica. Una delle prime realizzazioni tridimensionali su computer, o meglio su calcolatore, è stata il famoso primo uomo, Boeing Man o Boeman realizzata da William Fetter per la compagnia Boeing, si trattava semplicemente di un insieme di linee in un corto d’animazione del 1964 che andavano a formare la sagoma virtuale di un pilota di aereo. Fetter fu anche il primo a coniare il termine computer graphic. Da allora i campi di utilizzo della modellazione 3D e della grafica tridimensionale sono andati via via sempre più allargandosi, uscendo dall’ambito tecnico e contaminando anche il campo delle arti e del design.
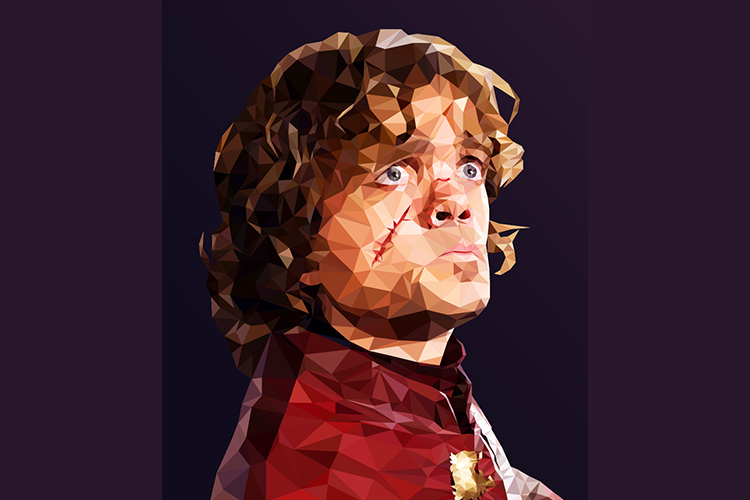
La tecnica low poly è molto utilizzata dai designer perché è molto d’impatto anche se non veloce da realizzare; uno dei principali esponenti è l’artista israeliano Mordi Levi, che ha realizzato dei bellissimi ritratti dei personaggi della serie più conosciute, da Game of Thrones a Big Bang Theory.
Online esistono moltissimi metodi per modificare un’immagine e applicare l’effetto low poly, anche se i risultati sono totalmente random e non sempre soddisfacenti: Trianglify, Triangulate Images, Dmesh e non da ultimo l’app per Android Triangulate it!.
Oggi vediamo come realizzare un ritratto low poly in modo semplice, iniziamo con il tutorial!
Questo tipo di realizzazione richiede molta pazienza perché il processo è molto lungo, serve tempo, costanza e attenzione ai dettagli. Ogni progetto è ovviamente personalizzabile secondo i propri gusti, la grandezza dei poligoni, la scelta dei colori, la disposizione devono esprimere al meglio la personalità di chi li ha creati.
Step 1: l’immagine
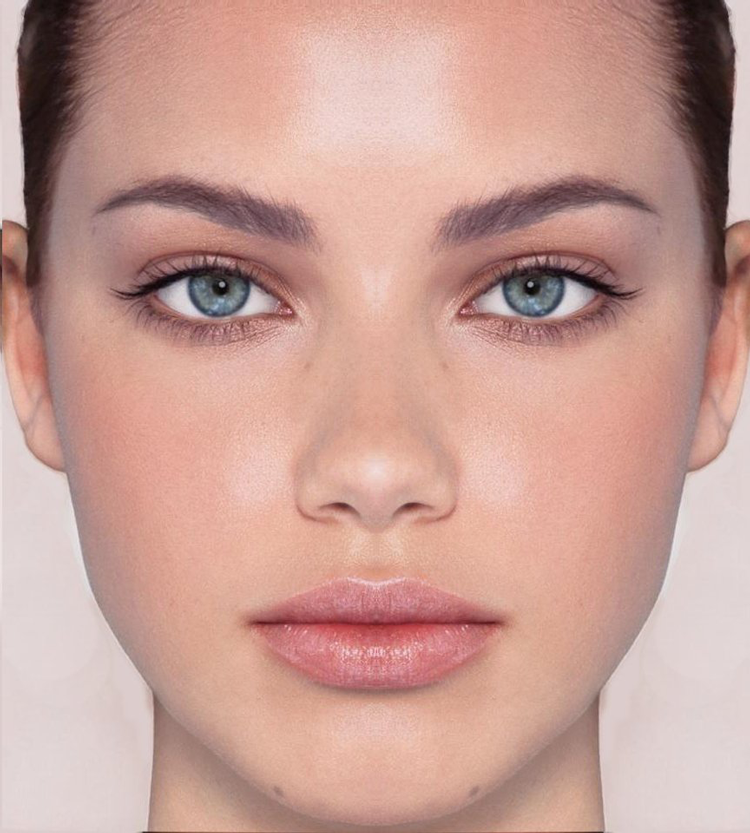
Per iniziare, scegliamo l’immagine che vogliamo riprodurre con la tecnica low poly, per questo tutorial ho scelto un viso simmetrico perché, per semplificarmi la vita, lavorerò solo su un lato e poi specchierò l’immagine. Chiaramente si tratta di una scorciatoia, l’ideale è lavorare autonomamente sull’intera immagine così il risultato sarà decisamente migliore, ma per ora ci basta così per imparare le basi di questa tecnica.

Controlliamo che la finestra livelli sia visibile, nel caso non lo sia andiamo in Finestra (Windows) e selezioniamo Livelli (Layers). Nel menù livelli creiamo due livelli, uno lo rinominiamo foto e l’altro lo chiamiamo low poly. Inseriamo l’immagine che ci interessa nel livello foto. L’immagine ci servirà come guida per tracciare i poligoni.
Prima di iniziare a creare le tracce, andiamo nel menù View e accertiamoci che Snap to grid e Snap to point siano selezionati; facciamo anche apparire la griglia andando a selezionarla sempre dal menù View oppure utilizzando la shortcut da tastiera CMD (o CTRL) e ‘ (apostrofo). Accertiamoci che la griglia abbia un numero sufficiente di suddivisioni, 8 dovrebbero andare bene ma vedete come preferite lavorare. Le selezioni che abbiamo appena fatto ci aiuteranno ad allineare e connettere al meglio i triangoli che andremo a creare. Se vi accorgete che la griglia rimane dietro all’immagine, andate nel menù delle preferenze e controllate che l’opzione grids in back sia deselezionata.
Adesso selezioniamo il livello low poly che sarà il livello sul quale lavoreremo per davvero.
Step 2: i poligoni
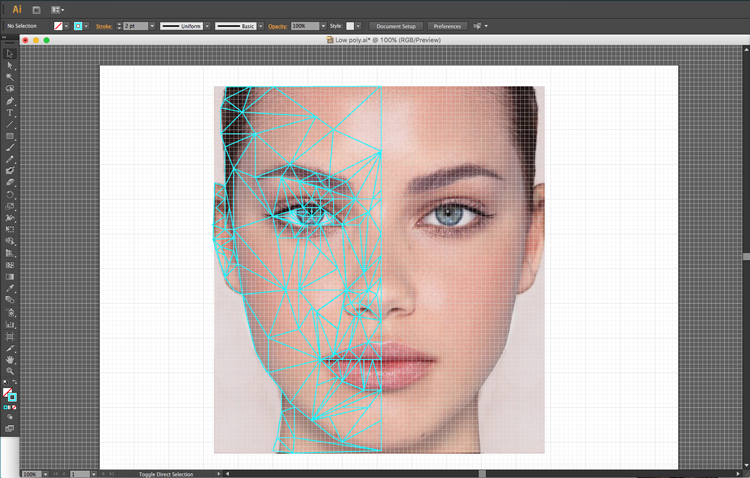
Con il livello denominato low poly selezionato, prendiamo lo strumento penna, togliamo il riempimento (fill) e scegliamo un colore di traccia (stroke) che sia facilmente visibile per lavorare più facilmente, senza nessuna paura perché nel risultato finale la traccia non si vedrà assolutamente. Lo spessore della traccia deve essere ben visibile ma non eccessivo, quindi un valore compreso tra 2 e 5 dovrebbe essere sufficiente.
Iniziamo creando il contorno dell’immagine, in questo caso di metà dell’immagine perché arrivata al mento traccerò una linea verticale che segna la metà del viso della modella. Aiutatevi con la griglia per fare quest’operazione.
Adesso iniziamo a delineare il contorno degli elementi principali del viso: occhi, bocca, orecchio, sopracciglia e capelli. Una volta fatto, iniziamo a disegnare i triangoli riempiendo gli elementi che abbiamo appena contornato. Facciamo attenzione a connettere i punti d’ancoraggio, se sulla penna appare il simbolo – (meno) significa che Illustrator vuole eliminare il punto d’ancoraggio indicato, in questo caso continuate l’operazione tenendo premuto il tasto SHIFT.

La dimensione dei triangoli è assolutamente personale, più i triangoli sono piccoli, più tempo ci vorrà a realizzare l’opera ma più dettagliato verrà il ritratto. It’s up to you!
È un’operazione molto lunga e che richiede pazienza ma è molto importante perché si tratta dello scheletro del nostro ritratto.
Step 3: il colore
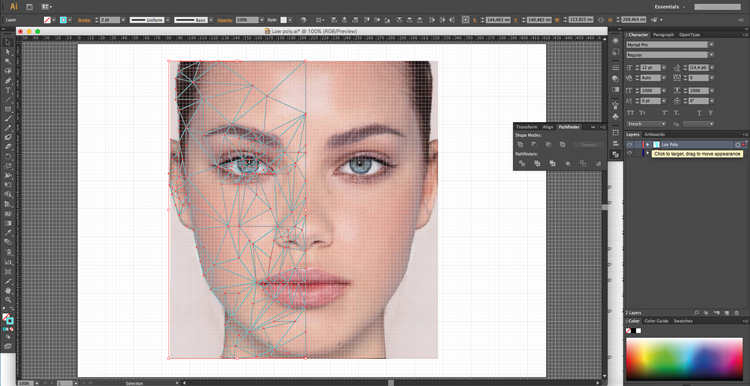
Quando abbiamo terminato di creare la griglia, selezioniamo l’intero livello denominato low poly e, nel menù pathfinder, selezioniamo divide. Il tracciato rimarrà identico ma ora ogni triangolo sarà separato e indipendente dagli altri.

Adesso è venuto il momento di colorare l’immagine: nel livello low poly, apriamo il gruppo che si è appena creato. Al suo interno sono presenti tutti i singoli triangoli che vanno a formare la nostra immagine, selezioniamoli uno per volta tramite il menù e, utilizzando lo strumento eyedropper (lo potete richiamare tramite la shortcut I) riempiamo di colore ciascun triangolo. Il colore va scelto dall’immagine di riferimento, tenendo conto delle luci e delle ombre.

Una volta completata l’operazione colore, controlliamo l’immagine per riparare ogni imperfezione o punto vuoto.
Per finire, dobbiamo duplicare il livello low poly trascinandolo dal menù livelli sull’icona nuovo livello oppure copiandolo con CMD (o CTRL) + C e incollandolo allo stesso posto con CMD (o CTRL) + SHIFT e V. Sistemate i due lati del viso in modo che siano speculari e voilà! Il ritratto è fatto.

Ora che abbiamo imparato le basi, sbizzarritevi a creare ritratti e immagini con questa coloratissima tecnica!












Lascia un commento