La scorsa settimana abbiamo visto come creare un effetto eclisse utilizzando Adobe Illustrator, oggi vedremo invece come creare un effetto simile ma diverso appoggiandoci questa volta all’aiuto di Adobe Photoshop. Partiamo subito!
Step 1: lo sfondo e il gradiente
Partiamo subito creando un nuovo documento, perciò andiamo nel menù a tendina e clicchiamo sull’opzione nuovo. Qui decidiamo come chiamare il nostro progetto ma soprattutto le dimensioni che vogliamo dargli. Io ho deciso che realizzerò uno sfondo per il mio desktop, perciò sceglierò le dimensioni che mi servono, imposterò il colore in RGB e procederò così.
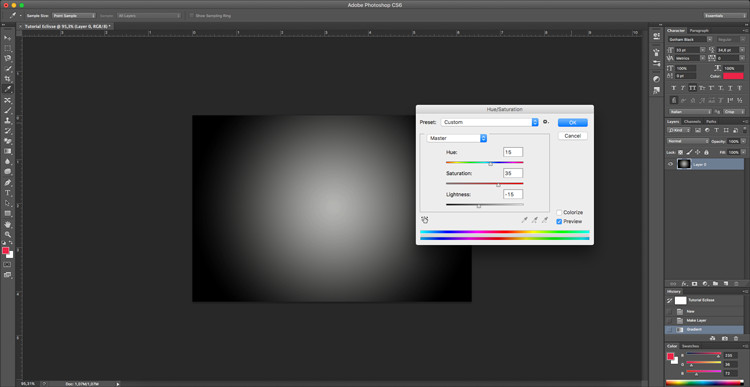
Iniziamo lavorando sullo sfondo. Dobbiamo creare un gradiente, richiamabile dal menù strumenti a lato o con la shortcut da tastiera G, radiale da usare come sfondo. Il colore sarà un grigio chiaro al centro e un nero pieno all’esterno. Quando siamo soddisfatti del nostro gradiente andiamo nel menù a tendina e selezioniamo Image, Adjustments e Hue and Saturation. In questo nuovo menù selezioniamo 15 nell’opzione Hue, 35 per l’opzione Saturation e -15 per la luminosità (Lightness). Poiché vogliamo raggiungere una colorazione arancio – marroncina, se ne abbiamo bisogno utilizziamo pure gli adjustment levels dal menù livelli. Nel mio caso ho utilizzato il filtro fotografico a luce calda.

Step 2: l’ellisse
Adesso passiamo a realizzare il pianeta. Prendiamo lo strumento ellisse dal menù strumenti a sinistra oppure con la shortcut da tastiera U. Creiamo un’ellissi di colore nero e posizioniamola al centro del nostro progetto. Per non avere i bordi così netti, clicchiamo con il tasto destro sul livello dell’ellisse dal menù livelli e trasformiamo la nostra ellisse in uno smart object. La modalità smart object o oggetto avanzato in italiano è stata inserita a partire da Photoshop CS2. È una caratteristica ancora poco sfruttata dagli utenti sebbene permetta diversi vantaggi rispetto agli oggetti normali, come ad esempio vettorializzando l’immagine, in modo da poterla ingrandire e rimpicciolire all’infinito senza perdita di qualità e, soprattutto, permettono di risalire al contenuto originale, ovvero dopo aver fatto una trasformazione sull’immagine (dopo averla scalata, ruotata, distorta, ecc.), si potrà sempre risalire al contenuto originale. Dopo aver attivato l’oggetto avanzato torniamo a lavorare sull’ellisse. Andiamo nel menù a tendina e cerchiamo l’opzione Filter, l’opzione Blur e poi Gaussian Blur. Qui dobbiamo impostare la dimensione del raggio del blur. Stiamo leggeri, mettiamo un valore di 3 o 4.
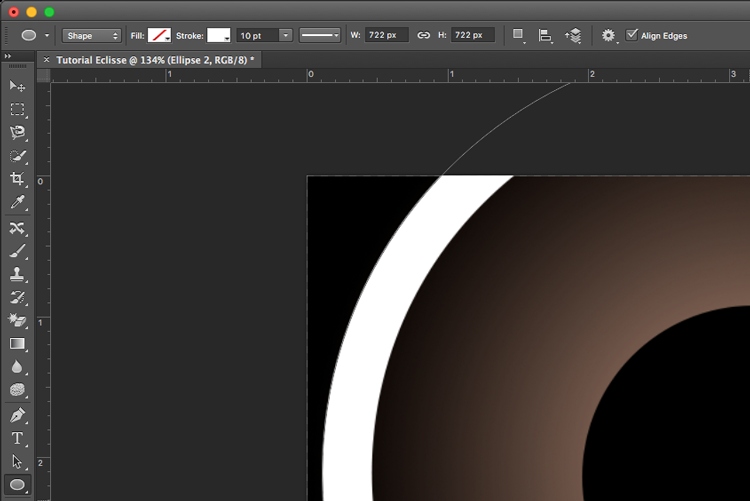
Ora lavoriamo sulle luci e sugli effetti luminosi. Per far ciò prendiamo di nuovo lo strumento ellisse dal menù strumenti a sinistra oppure con la shortcut da tastiera U e, avendo cura di togliere il riempimento e mantenere solo il tracciato esterno, creiamo un’ellisse più grande della precedente. Il colore deve essere bianco. Quando l’abbiamo creata, facciamone due copie. Per ogni livello contenente l’ellissi più grande creiamo un oggetto avanzato, così possiamo sempre rimediare ad eventuali errori. Ora dobbiamo lavorare su ciascuno per ottenere un effetto bagliore uniforme. Impostiamo quindi un filtro blur sul livello inferiore, uno leggermente meno accentuato su quello di mezzo e uno ancora minore sul livello superiore. Fatto ciò, uniamo i primi due livelli in un unico gruppo e impostiamo il livello di fusione su Pass Through e l’ellisse superiore con il metodo a Color Dodge o almeno, questi sono i metodi di fusione che ho scelto io, voi provate e sperimentate con i diversi metodi di fusione fino a che non trovate quello che vi piace di più. Per ogni gruppo di ellissi giocate con gli adjustment levels di saturazione e filtro fotografico per smorzare un po’ il colore bianco ed ottenere un effetto neon.

Step 3: la luce
Ora lavoriamo sugli effetti luce. Creiamo un nuovo livello dal menù livelli, spostiamolo sotto all’ellisse nera al centro del progetto, inseriamolo in una cartella e cambiamogli il livello di fusione in Color Dodge. Prendiamo ora un pennello morbido con il colore bianco. Pensiamo bene a come vogliamo strutturare l’effetto luce e iniziamo ad aggiungere un po’ di bianco dietro al pianeta.

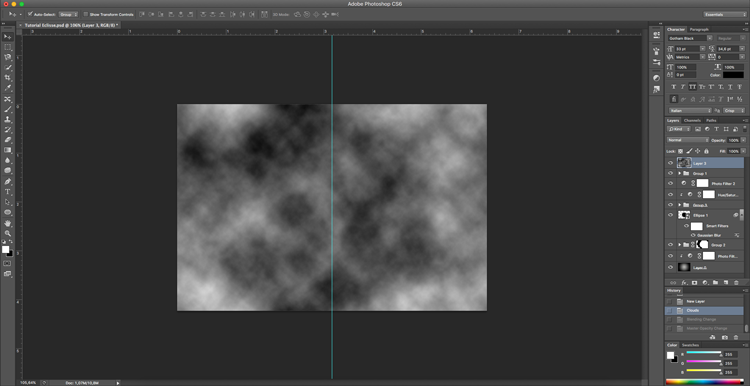
Sempre restando all’interno della cartella appena creata, creiamo un nuovo livello, selezioniamo lo strumento gradiente (G) e modifichiamolo dalle opzioni. Cambiamo l’opzione type su Noise, impostiamo la Roughness a 100% e selezioniamo le opzioni Restrict Colors e Add Transparency. Selezioniamo anche randomize. Adesso andiamo nel menù a tendina e selezioniamo Image, Adjustments e Hue/Saturation. Riduciamo la saturazione a -100. Ora andiamo su Filter, Blur e Gaussian Blur. Cambiamo il valore del raggio finché non siamo soddisfatti con il risultato.

Ora selezioniamo l’intera cartella nella quale abbiamo inserito questi ultimi livelli con gli effetti di luce e andiamo nelle opzioni Layer, Layer Mask e Reveal All. Prendiamo poi lo strumento pennello (B), impostiamo il colore nero e impostiamo un pennello molto morbido. Iniziamo così a dipingere sulla maschera di livello per nascondere alcuni effetti di luce.
Step 4: gli ultimi tocchi
Ora aggiungiamo un nuovo livello sopra a tutti gli altri, andiamo sull’opzione Filter, cerchiamo Render e poi l’opzione Clouds. Cambiamo il metodo di fusione in Color Dodge e impostiamo l’opacità al 20%. Ora togliamo le nuvole in eccesso con una gomma morbida.

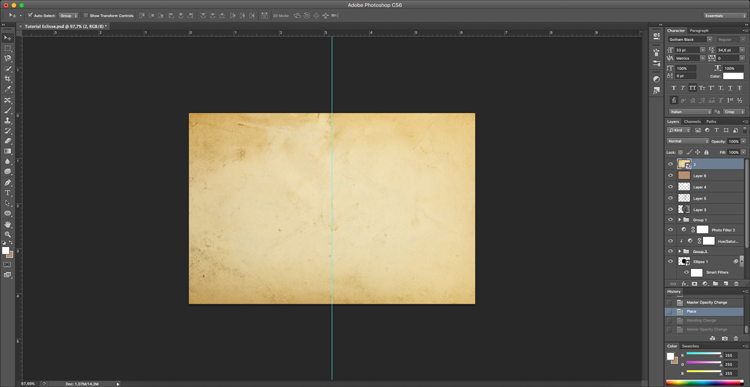
Adesso aggiungiamo un nuovo livello sopra all’ellissi nera e con un pennello morbido e il colore bianco dipingiamo una piccola luce sull’ellissi nera. Cambiamogli poi il metodo di fusione in Color Dodge. Adesso seguiremo la stessa modalità di prima per creare l’effetto luce legato a questo piccolo tocco di bianco. Perciò creiamo un nuovo livello, selezioniamo lo strumento gradiente (G) e modifichiamolo dalle opzioni. Cambiamo l’opzione type su Noise, impostiamo la Roughness a 100% e selezioniamo le opzioni Restrict Colors e Add Transparency. Selezioniamo anche randomize. Adesso andiamo nel menù a tendina e selezioniamo Image, Adjustments e Hue/Saturation. Riduciamo la saturazione a -100. Ora andiamo su Filter, Blur e Gaussian Blur. Cambiamo il valore del raggio finché non siamo soddisfatti con il risultato. Abbiamo quasi finito! Creiamo un nuovo livello in cima a tutti i livelli del progetto e riempiamolo di colore beige, io ho usato il colore #B59071, poi cambiamogli l’opacità a circa 10% o 20% a seconda dei vostri gusti. Adesso andiamo online e cerchiamo una texture tipo carta antica, con qualche graffio e tendente al color pergamena, sui motori di ricerca se ne trovano moltissimi. Quando avete trovato la texture che vi piace di più inseritela nel progetto, sopra ai livelli su cui abbiamo lavorato finora e cambiate il metodo di fusione in Overlay. Cambiate anche l’opacità se vi sembra che l’effetto sia troppo invadente.

Per concludere, dobbiamo rafforzare un poco il colore nero del progetto, per far ciò andiamo in Layer, New Adjustment Layer e Levels e aumentiamo il valore del colore nero a 30.

Ed ecco qui il risultato:







Lascia un commento