Tra tutti gli strumenti disponibili in Adobe Illustrator quelli meno conosciuti e utilizzati sono sicuramente quelli legati al disegno di forme particolari, come la stella o la spirale. Nel tutorial che propongo oggi sul blog di Stampaprint si andrà a prendere in esame proprio uno di questi strumenti: la forma a spirale. Inoltre vedremo brevemente come creare un pennello a partire da una forma da noi creata e infine come utilizzare lo strumento mesh. Per utilizzare tutti questi strumenti andremo a creare una forma molto semplice, il lecca lecca. Partiamo subito!
Step 1: la tavola da disegno e i colori
Iniziamo con il creare la nostra area di lavoro. Creiamo un documento con il formato che ci serve e con il metodo di colore adeguato alla destinazione d’uso del nostro progetto. Il mio documento, nello specifico, è largo 750 pixel e alto 800. Quando abbiamo approntato la nostra area di lavoro, dobbiamo accertarci che le Smart Guides siano attive, per far ciò andiamo in View e Smart Guides. Ora dobbiamo creare i gradienti necessari per l’ombreggiatura dei colori. Utilizziamo quindi lo strumento Rettangolo (M) per disegnare due piccoli quadrati di qualsiasi dimensione (tenendo premuto shift mentre li disegniamo) e impostare su ognuno un gradiente lineare. Per il mio primo gradiente ho utilizzato il colore verde #00a722 ai due estremi e il verde più chiaro #83c247 posizionato tra i due, al 32%. Ho inserito anche due separatori, il primo posizionato al 30% e il secondo al 50%. Il secondo gradiente l’ho creato con solo due colori, un rosso più scuro #640a2b di partenza e un rosso più chiaro #d30a2b in chiusura. Tra i due, il separatore è posizionato al 13% – 15%. Questi saranno i colori che andranno a formare il nostro lecca lecca.
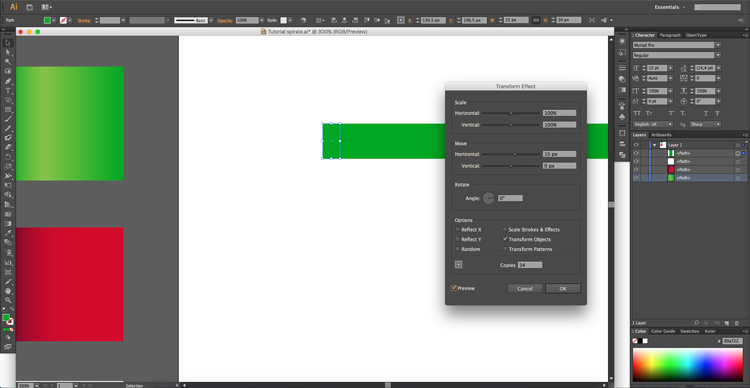
Adesso iniziamo a lavorare su quello che diventerà il nostro pennello. Creiamo un rettangolo utilizzando lo strumento apposito dal menù strumenti a sinistra o richiamandolo con la shortcut da tastiera M. Disegniamo quindi un rettangolo di 15px di larghezza e di 30px d’altezza. Modifichiamo il riempimento con un colore piatto, ad esempio il verde da cui siamo partiti a creare il gradiente precedente: #00a722. Andiamo adesso nel menù a tendina Effetto, cerchiamo l’opzione Distorsione e trasformazione e infine selezioniamo l’opzione Trasforma. Nel nuovo menù che si apre cerchiamo la sezione chiamata Move e, nella sezione orizzontale, impostiamo il valore di 15px. Infine impostiamo il numero di copie da creare a 34, quindi clicchiamo ok. Il nostro rettangolo è diventato una lunga striscia unica, ma non abbiamo ancora finito! Ora andiamo nel menù a tendina Oggetto cerchiamo l’opzione Espandi aspetto. In questo modo avremo diviso la striscia appena creata in rettangoli su cui potremo lavorare singolarmente.

Facciamo click su qualsiasi punto della tavola da disegno per deselezionare il nuovo set di rettangoli. Quindi utilizziamo lo strumento di selezione diretta (A) e facciamo click sul secondo rettangolo da sinistra. Tenendo premuto shift, seleziona ogni rettangolo alternativamente. Quando li abbiamo selezionati tutti, cambiamo semplicemente il colore di riempimento di questi rettangoli con un altro, ad esempio il rosso che abbiamo usato per il gradiente. Quando abbiamo finito selezioniamo tutti i rettangoli utilizzando la shortcut CMD (o CTRL) e A e poi andiamo nel menù a tendina Object, poi Transform e infine Shear. Qui impostiamo l’angolatura a 30 gradi e l’asse orizzontale. I nostri rettangoli dovrebbero inclinarsi verso destra.
Procediamo andando nella barra degli strumenti e selezionando lo strumento rettangolo arrotondato – lo troviamo sotto allo strumento rettangolo, basta cliccare sull’icona tenendo premuto il tasto alt della tastiera. Dobbiamo quindi trascinare il rettangolo arrotondato dall’angolo in alto a sinistra dei rettangoli creati in precedenza fino all’angolo in basso a destra, tenendo i bordi più arrotondati possibile. Con le Smart Guides attive sarà un’operazione molto semplice. Selezioniamo questo nuovo rettangolo e quelli creati in precedenza e, sotto il menù Pathfinder (dal menù Finestra e poi Pathfinder) selezioniamo semplicemente l’opzione Crop.
Step 2: il pennello e lo strumento spirale
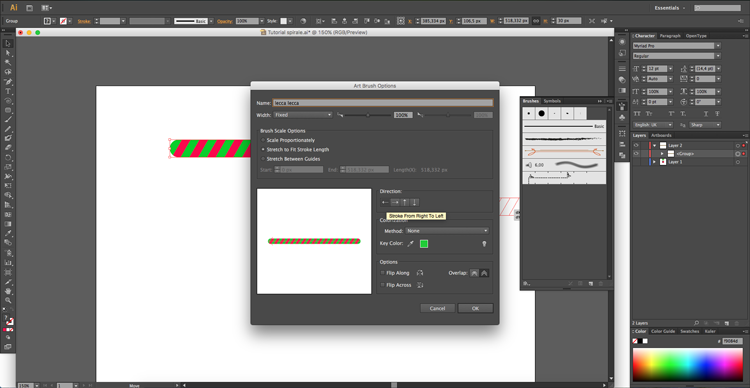
Adesso procediamo a creare il nostro pennello personalizzato. È molto semplice, apriamo il panello dei pennelli dal menù a tendina windows e molto semplicemente trasciniamoci dentro il gruppo di rettangoli appena creati. Quando ci viene chiesto impostiamo il pennello Art. Si aprirà un nuovo menù, qui impostiamo la direzione da destra a sinistra. Ora non abbiamo più bisogno della forma che abbiamo creato in precedenza perciò possiamo nasconderla o addirittura eliminarla.

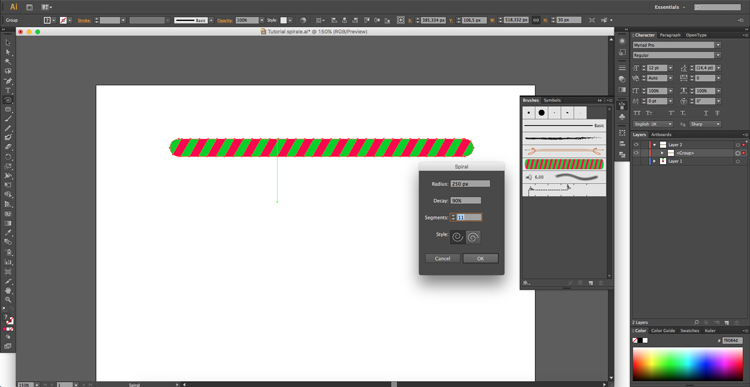
Così abbiamo creato il nostro pennello personalizzato. Procediamo quindi a creare la spirale cercando lo strumento apposito sotto lo strumento Segmento linea dal menù strumenti. Facciamo quindi click sul centro della tavola da disegno, si aprirà così la finestra di dialogo per impostare la dimensione della nostra spirale. Impostiamo quindi un raggio di 250 px, il decay al 90% e i segmenti a 11, infine selezioniamo la direzione in senso orario.

Teniamo selezionata la forma a spirale, e clicchiamo sul Pennello che abbiamo creato prima. Tenendo premuto il tasto shift ruotiamo tutto in senso orario di 90 gradi.
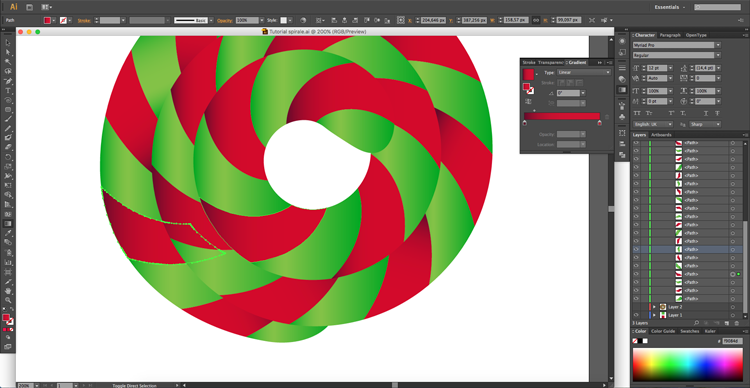
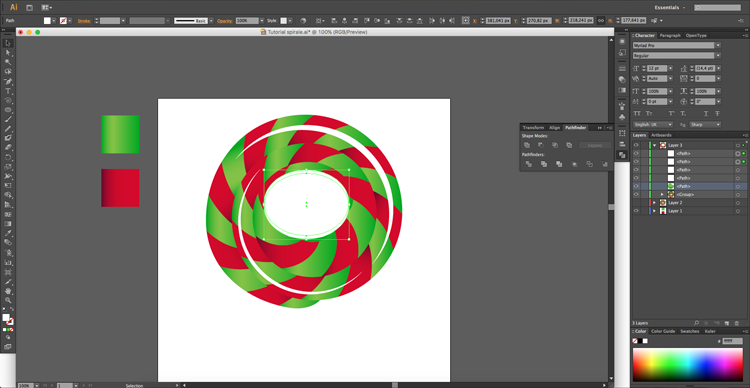
Prendiamo ora lo strumento selezione diretta (dal menù a sinistra o con la shortcut da tastiera A) e selezioniamo il punto di ancoraggio inferiore della spirale. Spostiamolo con i tasti direzionali e utilizzando le maniglie per aggiustare la chiusura della spirale. Poi, selezionare il punto a sinistra e spingiamolo verso l’interno di circa dieci pixel per assottigliare la curva. Quando siamo soddisfatti del risultato andiamo in Oggetto e poi Espandere Aspetto, in questo modo la nostra spirale sarà formata da blocchi di colore separati tra loro. Utilizziamo lo strumento bacchetta magica (Y) per selezionare tutte le forme che hanno un riempimento rosso, quindi utilizziamo lo strumento contagocce (I) per applicare il gradiente rosso creato precedentemente. Ora ripetiamo lo stesso identico processo per tutte le forme verdi che questa volta riempiremo con il gradiente verde. Adesso dobbiamo sistemare la colorazione di tutti gli angoli. Utilizzando lo strumento di selezione diretta (A) e lo strumento di sfumatura (G), dobbiamo passare forma per forma a sistemare i gradienti per rendere il tutto il più verosimile possibile. È un’operazione un po’ noiosa ma necessaria. Ed ecco il nostro lecca lecca! …ma non abbiamo ancora finito.

Step 3: la luce, la stecca e l’ombra
Prima di proseguire dobbiamo sistemare il centro della nostra forma, per non lasciarlo bianco. Copiamo la forma per intero (utilizzando la shortcut CMD o CTRL e C) e incolliamolo sopra (con CMD o CTRL e F). Quindi, nel pannello Pathfinder facciamo click su unite e, con il pulsante destro del mouse, clicchiamo di nuovo sulla nuova forma e selezioniamo l’opzione Release Compound Path dal menù. Ora basta cancellare la forma esterna e riempire quello che resta con il gradiente appropriato.
Creiamo ora un po’ di riflessi per dare un po’ di verosimiglianza in più. Disegniamo un cerchio leggermente più piccolo del diametro del lecca lecca e riempiamolo di colore bianco. Sopra a questo cerchio disegniamone un altro leggermente più grande e spostiamolo leggermente più a sinistra in modo da creare una sottile mezzaluna.

Quando siamo soddisfatto della dimensione, selezioniamo entrambi e poi scegliamo Minus Front dal pannello Pathfinder. Selezioniamo questa forma, teniamo premuto il tasto alt e trasciniamo per creare un’altra copia, quindi ruotiamola e ridimensioniamola a seconda di ciò che ci serve. Io ne ho usato tre copie, ma ovviamente dipende dai vostri gusti. Per finire, a queste mezzelune bianche abbassiamo l’opacità al 50% e applichiamo un filtro blur.
Adesso non ci rimane che creare la stecca su cui poggia il nostro lecca lecca e sistemare l’ombra. Selezioniamo di nuovo lo strumento rettangolo e facciamo click sull’area di lavoro. Creiamo una nuova forma larga 20px e alta 430px. Riempiamo questa nuova forma con un gradiente lineare, utilizzando i colori grigio (#b3b3b3) e grigio chiaro (#f5f5f5) e un separatore posizionato attorno al 50%. Prendiamo ora lo strumento ellipse (L) e facciamo click nuovamente sull’area di lavoro per creare un’ellisse larga 20px e alta 3px. Trasciniamo questa nuova forma verso la base del sottile rettangolo rettangolo, facciamoli combaciare bene e, con entrambe le forme selezionate, scegliamo l’opzione Unite nel pannello Pathfinder. Selezioniamo sia il lecca lecca che la stecca, quindi nel pannello Allinea facciamo click su horizontal align center. Ora prendiamo lo strumento penna (P) e disegniamo sulla stecca una piccola forma leggermente arrotondata verso basso, deve corrispondere all’ombra del lecca lecca. Con questa nuova forma selezionata, prendiamo il pannello Recolor e selezioniamo Global Adjust dal menù delle opzioni. Abbassiamo la luminosità a -15% e facciamo click su ok. Spostiamo tutta la stecca che abbiamo appenda creato sotto al lecca lecca.
Ci rimane solamente da creare l’ombra. Per far ciò, dobbiamo disegnare un rettangolo di 250px di larghezza e 60px d’altezza. Impostiamogli lo stesso colore di riempimento dello sfondo, nel mio caso ho usato il bianco. Ora prendiamo lo strumento Mesh (U) e aggiungiamo un punto a circa un terzo dal lato lungo inferiore del rettangolo e a circa un ottavo dal lato corto destro. Dobbiamo poi aggiungere un punto leggermente sopra, uno leggermente sotto, e un altro a destra, per un totale di sei punti, tutti posizionati alla stessa distanza l’uno dall’altro.

Clicchiamo poi sul punto centrale della mesh appena creata e cambiamo il colore di riempimento con un grigio chiaro. Il colore che ho usato io è #ababab, ma ovviamente è a vostra discrezione. Infine, usando lo strumento di selezione diretta (A), prendiamo i punti sul bordo sinistro del rettangolo, spostiamo il punto superiore verso l’alto e il punto inferiore verso il basso. Infine, posizioniamo l’ombra sotto alla stecca creata in precedenza. Ed ecco qui, abbiamo finito!







Lascia un commento