Ti sei mai chiesto come si può creare un effetto di questo tipo? Un “neon” da poter applicare a un qualsiasi elemento da te creato tramite il programma Illustrator?
Oggi ti spiegherò come fare! Vedrai che in pochi e semplici passaggi potrai ottenere un risultato unico e davvero particolare. Iniziamo quindi:
Creare la base in vettoriale
La prima cosa da fare è realizzare un elemento vettoriale, non raster! Cosa significa? Il primo caso comprende immagini fatte da linee, punti e forme in tracciato; ciò significa che questi elementi non avranno mai problemi di risoluzione. Mentre nel secondo caso l’immagine è creata da pixel, ossia piccoli quadrati che come un mosaico compongono quello che è il disegno nella sia interezza. Quindi ingrandendo quest’immagine la qualità andrebbe man mano a scalare, fino a diventare sgranata e di bassa risoluzione.
Per ulteriori informazioni ti consiglio di leggere l’articolo scritto da Fabio, che spiega nel dettaglio la differenza tra immagini raster e vettoriali e che ti consiglia alcuni siti dove poterle trovare.
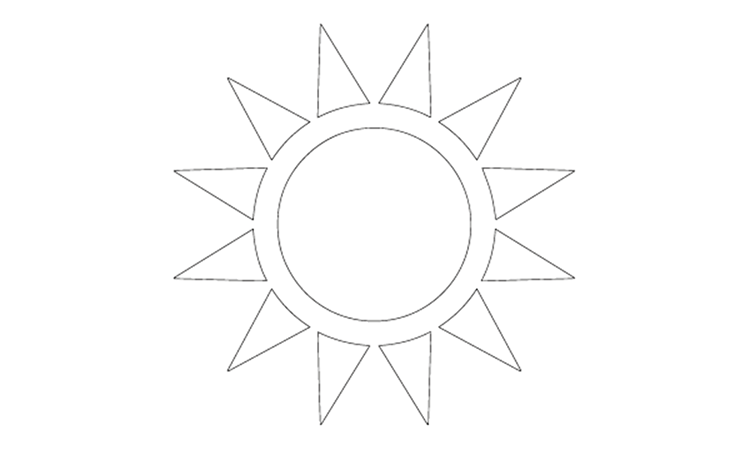
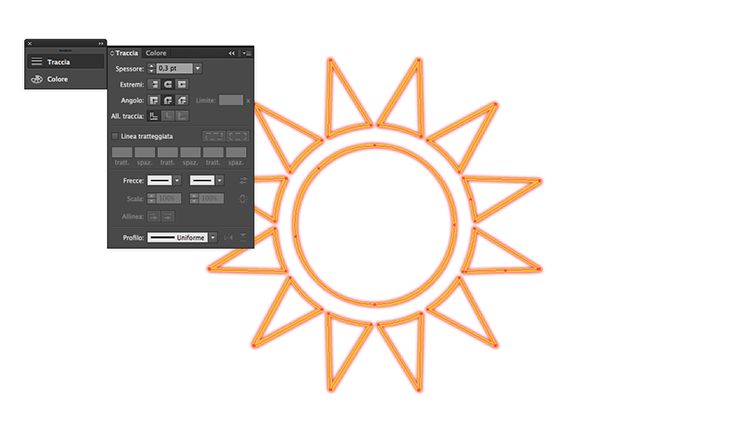
Ma torniamo a noi: per lavorare questo elemento vettoriale è necessario che abbia solo il tracciato e sia privo di sfondo. Come nell’immagine che vedi qui:
Quindi riempimento vuoto e una sola traccia che faccia da contorno al nostro disegno.
A questo punto ci sono diverse strade che si possono prendere: noi te mostriamo tre!
Neon tramite l’effetto fusione
Questo metodo è quello più lungo al livello di lavorazione, in quanto si tratta di andare a creare delle traccie una sull’altra che andranno poi a comporre, grazie alla fusione, l’effetto desiderato.
Ma procediamo con calma: prima di tutto taglia il tuo tracciato e incollalo nella stessa posizione. Questo passaggio è fondamentale perchè dovrà essere ripetuto diverse volte e il poter incollare l’oggetto nella spessa posizione aiuterà molto l’elaborazione. Se vuoi velocizzare questo passaggio puoi provare a fare il tutto con la combinazione tasti: incolla nella stessa posizione viene fatto con ctrl + maiusc + V per Windows, mentre Comando + Maiusc + V per Mac Os.
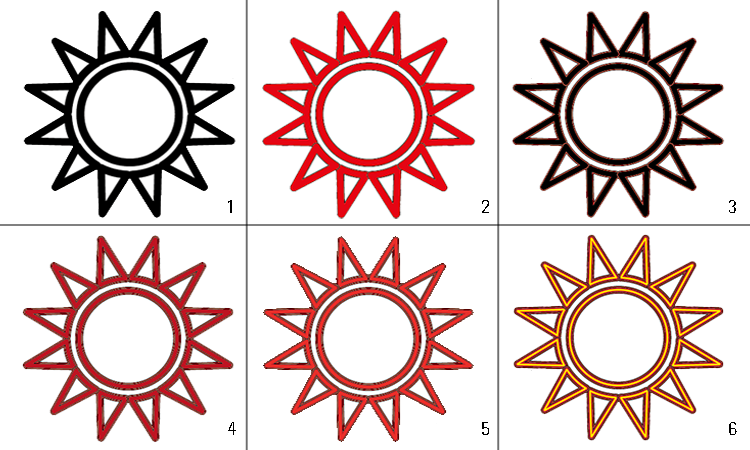
Una volta incollato colora la traccia di nero e dagli uno spessore di 30 punti. Ripeti questo passaggio riducendo ogni volta la traccia di 5 punti fino ad arrivare a una grandezza di 5. Ogni linea dovrà avere colori diversi e nel mio caso la successione di colori dovrà essere così impostata:
- 1° traccia: nero 30 pt.
- 2° traccia: rosso 25 pt.
- 3° traccia: nero 20 pt.
- 4° traccia: rosso più scuro 15 pt.
- 5° traccia: rosso più chiaro 10 pt.
- 6° traccia: giallo 5 pt.
Nel mio caso i colori che ho utilizzato sono sul rosso e sul giallo, ma se il tuo elemento deve essere composto da altri colori puoi procedere anche con altre tonalità. L’importante è che la gradazione segua il mio esempio.
Infine seleziona tutti questi tratti e crea una fusione! Quindi vai nella finestra “oggetto”, “fusione”, “opzione di fusione”. Qui controlla che i “passaggi specificati” siano almeno 20, per poter creare una buona sfumatura. Infine clicca su “crea”.
Per concludere questa lavorazione dovrai semplicemente creare uno sfondo scuro, preferibilmente nero, ma può andare bene anche un altro colore. L’importante è che sia su tonalità scuri, che riprendano i colori della notte. Quindi crea un rettangolo che riempia tutta la pagina, riempila del colore prescelto e infine procedi con il disporre questo sfondo sotto tutto.
Ecco qua il risultato finale!
Neon tramite controllo sfocatura e sovrapposizione
Partiamo sempre da un tracciato che sarà su un’unico livello. Questo livello dovrà essere duplicato due volte. Per farlo entra nella finestra livello, apri i dettagli che trovi nell’angolo a destra in alto e clicca su duplica livello. In questo modo avrai praticamente tre elementi uguali identici e uno sopra l’altro, ma su tre livelli distinti.
A questo punto blocca e nascondi quest’ultimi e mantieni attivo solo il primo elemento, a cui dovrai applicare l’effetto “sfocatura”.
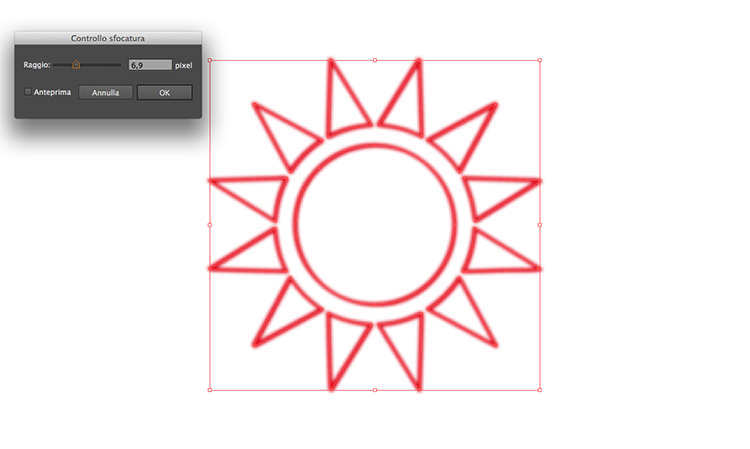
Per applicare questo effetto vai nel menu orizzontale e clicca su “effetto”, “sfocatura”, “controllo sfocatura”, dove dovrai modificare il raggio a seconda della tua necessità, così da ottenere il risultato più idoneo alle tue aspettative.
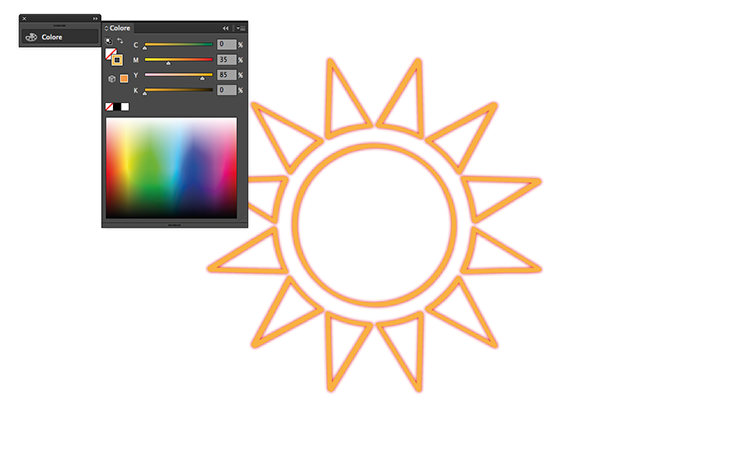
Ora sblocca il secondo livello e vedrai che il tratto andrà a sovrapporsi a quello che hai appena “sfocato”. A questo elemento dovrai solamente cambiare il colore della traccia, rendendo il tono leggermente più chiaro. Come vedi dall’immagine.
Sblocca poi il terzo livello e schiarisci ancora di più il colore del tratto. In più in questo caso dovrai anche rimpicciolire la traccia di qualche punto, giusto per essere appena percettibile e dare un senso di profondità e di luce.
Anche in questo caso è necessario applicare un’immagine scura sullo sfondo per dare più forza all’effetto neon appena creato.
Neon tramite stile grafico neon
Infine ecco il metodo più facile e veloce, che gli amanti del “vincere facile” adoreranno. In due passaggi potrai creare questo effetto senza troppe complicazione, come?!
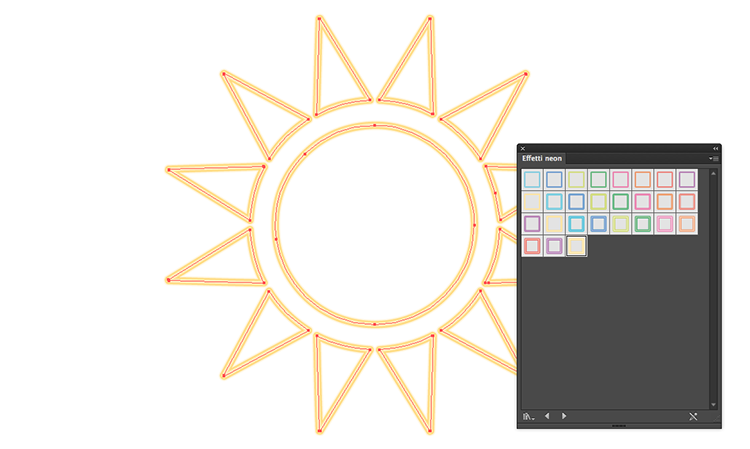
Seleziona il tuo oggetto vettoriale e applica lo “stile grafico neon”, che puoi trovare nella finestra “stile grafico”. Apri la “biblioteca stile grafico” e clicca su “neon” in cui troverai diverse possibilità di diversi colori e spessori.
Ed ecco qua il neon che, con uno sfondo nero sarà ancora più evidente. Se vuoi puoi anche personalizzare questo effetto, che sebbene possa sembrare standard, in realtà può essere modificato. Per farlo ti basterà aprire la finestra e vedrai che ti sarà possibile modificare traccia per traccia, cambiando colore, spessore o opacità.
Anche in questo aggiungo uno sfondo nero e il gioco è fatto!
Come hai potuto leggere i passaggi che ti ho indicato sono tutti abbastanza semplici e attuabili. Ora non ti resta che provarli e scoprire quale fa al caso tuo!














Lascia un commento