Eccoci alla parte conclusiva di questa guida con cui potrete compiere i primi passi nel fantastico mondo della grafica vettoriale con il programma Adobe Illustrator. A questo punto avrei avuto modo di provare direttamente molti degli strumenti e delle opzioni che ti ho mostrato. Immagino ti sarai divertito con le forme e i colori, ma anche con l’incredibile strumento penna, che nella sua semplicità ha delle potenzialità infinite e straordinarie.
In quest’ultima parte ti spiegherò altre quattro parti veramente essenziali e fondamentali, per chiunque voglia imparare a usare correttamente questo programma di Adobe.
Settimo step: come utilizzare lo strumento testo
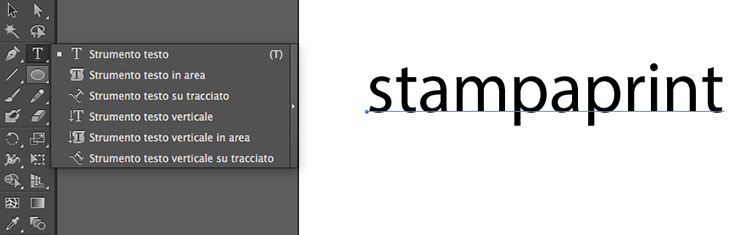
In ogni impaginazione grafica, solitamente viene inserita qualche parola o addirittura delle intere frasi. Per far ciò è necessario che tu capisca come utilizzare lo strumento testo, che puoi attivare semplicemente cliccando sulla lettera “T” dal menu verticale.

Come puoi vedere già solo tenendo cliccato questa icona puoi scegliere tra diverse modalità di scrittura:
- Strumento testo. Si tratta dell’opzione più semplice, che si attiva anche schiacciando il pulsante “T” della tua tastiera. Una volta attivato il cursore cambierà e di trasformerà in un pulsante simile a quello che siamo abituati a vedere in programmi come Microsoft Word o OpenOffice. Per questa opzione è bene tenere a mente che le possibilità di compilazione sono due:
- per parola. In questo caso dovrai cliccare una sola volta nel punto in cui vuoi inserire il testo e poi cominciare a scrivere le parole o la frase breve a seconda della tua necessità.
- per paragrafo. Per questa eventualità invece che cliccare una sola volta, dovrai cliccare e trascinare il mouse, pensando di creare una selezione entro cui inserire il tuo testo. In questo modo si creerà una forma squadrata in cui scrivere il tuo testo, o a incollarlo direttamente da un’altro supporto (web, programma di scrittura, ecc.)
Questa è l’opzione più semplice, che viene usata nella maggior parte dei casi. Lo scoprirai tu stesso: le prossime possibilità ti torneranno utili solo in pochi casi e in elaborazioni molto specifiche, magari per creare un logo o per inserire una piccola parte di testo circoscrivendola in una sezione ben definitiva. Ma andiamo a scoprirle nel dettaglio:
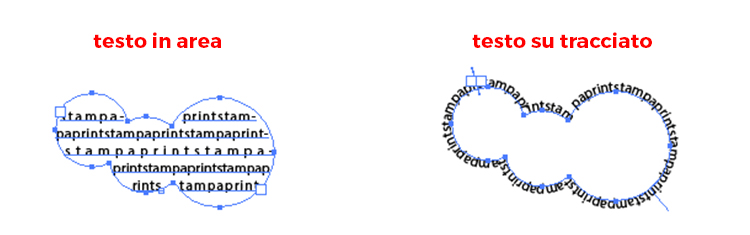
- Strumento testo in area. Adatto nei casi in cui ti troverai a dover inserire le tue parole all’interno di una specifica forma, come un cerchio o un poligono più particolare (per esempio una stella);
- Strumento testo su tracciato. In questo caso, invece il testo verrà inserito sul tracciato, non all’interno.
In entrambi i casi dovrai prima creare la forma e il tracciato, dopodiché attivando, lo strumento testo di cui hai bisogno potrai cliccare nella forma o sul tracciato così da sviluppare la grafica che hai in mente.

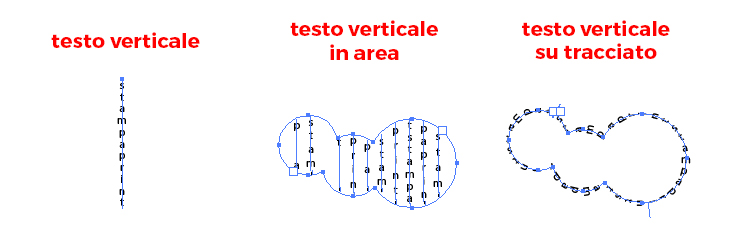
Le prossime soluzioni rispecchiano le tre che ti ho appena spiegato, con l’unica differenza che permettono la creazione del testo in senso verticale
- Strumento testo verticale.
- Strumento testo verticale in area.
- Strumento testo verticale su tracciato.

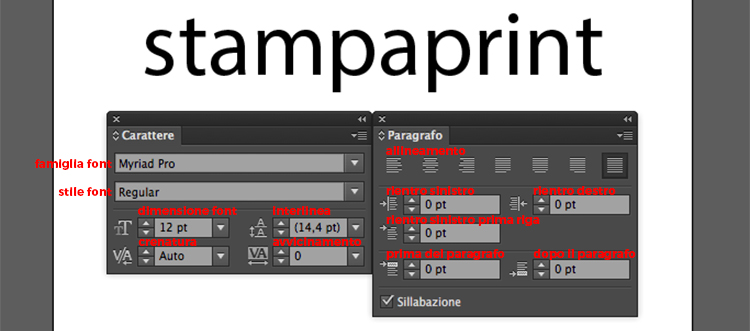
Passiamo ora alla finestra carattere e paragrafo, grazie a cui potrai personalizzare nei minimi dettagli tutte le tue didascalie. Queste finestre le puoi ricavare come al solito, dal menu orizzontale, ma generalmente sono già attive e le dovresti trovare all’apertura del programma.
Partiamo dalla finestra carattere, come vedi le opzioni sono numerose, dalle più semplici che puoi trovare anche in programmi di scrittura (tipo di font, dimensione del carattere, tipo di scrittura) a quelle più particolari come l’interlinea o la crenatura. Se sei alle prime armi quest’ultimi termini ti sembreranno arabo, quindi il mio consiglio è di provarli direttamente: il primo, per esempio modifica lo spazio (interlinea) tra le varie lettere.
Nella finestra paragrafo, troverai elementi più comuni, che rispecchiano le funzionalità dei programmi di scrittura di testi già nominati. Quindi immagino riuscirai a muoverti con più dimestichezza tra le varie caratteristiche proposte, si pensi all’allineamento, piuttosto che allo spostamento della prima riga di un paragrafo rispetto al resto del testo.

Ottavo step: come creare i livelli
Se già conosci il programma Photoshop, saprai quanto sia essenziale avere i diversi livelli. In questo caso, invece possono essere utilizzati, ma non sono fondamentali. Ma partiamo dal principio: che cos’è un livello? Proviamo a paragonare i livelli a un vetro trasparente su cui puoi incollare la tua grafica: ovviamente a seconda di come li posizioni vedrai prima una cosa e dopo un’altra, giusto? Così vale anche per i livelli: il posizionamento e l’inserimento di determinate grafiche su uno o sull’altro porta a un diverso risultato.
Per quanto riguarda Illustrator gli elementi possono stare tutti sullo stesso livello, divisi per gruppi o categorie impostate dai livelli, oppure si può pensare di creare un livello per ogni diversa grafica. L’importante è capire come utilizzarli e generare, quindi, soluzioni idonee ai nostri progetti.

Nono step: come usare strumento contagocce
Forse questo strumento non ti servirà fin dall’inizio, ma è uno di quelli che più utilizzo, quindi mi sembrava giusto inserirlo nel mio tutorial. L’essenza di questa opzione sta’ nel fatto che “cattura” un colore, una forma o un font e permette di riproporlo su altrettanti riempimenti, traccie o testi. Inoltre tramite la selezione rapida dalla tastiera, si è in grado di ottimizzare questa lavorazione dando luogo a modifiche grafiche velocissime. Ma veniamo alla pratica: come vedi lo strumento lo puoi trovare nel menù verticale o cliccando sulla lettera “I”.

Ora poniamo tu abbia, come nel mio caso un elemento colorato o un testo con determinate caratteristiche e che tu voglia impostarle anche negli altri elementi grafici. Bene, clicca con il contagocce sull’aspetto da copiare e poi tenendo cliccato il pulsante “alt”, applica questo effetto su tutte le altri parti.
Decimo step: come salvare un file
Per finire in bellezza vorrei darti alcune dritte sul salvataggio dei file, anche se per essere precisi servirebbe almeno un altro articolo che spiega nel dettaglio tutto quello che c’è da sapere. Quindi per il momento ti basti sapere i salvataggio in “.ai” intende il file originale, che potrai andare a riprendere e modificare direttamente. Stessa cosa se si tratta di un “pdf” con “mantieni funzioni di modifica di illustrator”: potrai creare un file pdf, ma rielaboralo come se fosse un file originale.
Se invece volessimo salvare in jpeg? Ti basterà cliccare “file” e poi “esporta” dal menu verticale, qui troverai la possibilità di farlo e anche di scegliere se salvare tutta la grafica presente nel nostro progetto o solo quella inserita nella tavola da disegno creata.
Per ora mi fermo qui, ma probabilmente svilupperò un nuovo tutorial per spiegarti tutte le possibilità di salvataggio offerte dal caro Adobe Illustrator. Spero di essere stata chiara e di non aver tralasciato informazioni importanti. Se dovessi avere qualche dubbio sulla guida che hai letto, scrivi pure un commento all’articolo, così potrò risolvere le eventuali questioni riscontrate.





Lascia un commento