Oggi ti voglio proporre un tutorial un po’ particolare, in quanto si tratta di un prodotto di largo consumo e conosciuto in tutto il mondo: l’iPhone 6. Realizzare la grafica di questo prodotto può sembrare molto semplice, perchè come ben saprai il design è molto minimal e non ci sono troppi elementi sporgenti o particolari. In realtà però, grazie a questo tutorial scoprirai che così immediato non è: essendo un materiale metallico è necessario creare un gioco di luci ed ombre adeguato.
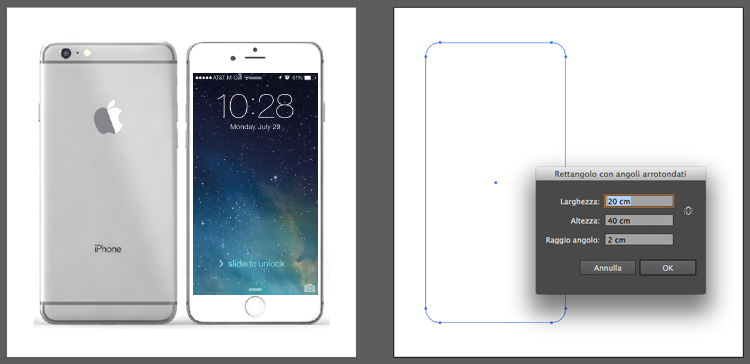
Il mio consiglio è di iniziare scaricando una fotografia dello smartphone, che mostri sia il lato anteriore che il lato posteriore in questo modo potrai sviluppare la grafica nella maniera più completa possibile. Per comodità io ho creato due tavole da disegno uguali, una di fianco all’altra. Nella prima inserirò la fotografia del prodotto e nell’altra imposterò la grafica.
Primo passaggio: la base
Cominciamo dalla scocca che avvolge il cellulare, nel mio caso ho scelto quella grigia, se vuoi puoi procedere anche tu con questa, oppure scegliere un’altro colore. In questo caso potrai seguire tutte le mie impostazioni, tranne che per i toni.
- La traccia. Con lo strumento “rettangolo con angoli arrotondati” crea la traccia che definirà i limiti della nostra grafica. Io ho utilizzato questi parametri: larghezza 20 centimetri, altezza 40 centimetri e il raggio angolo di 2 centimetri.
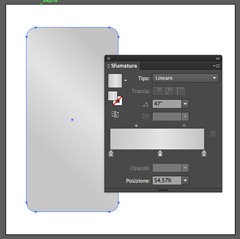
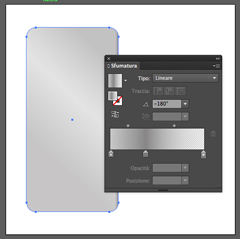
- Il riempimento. Dalla biblioteca campioni cerca l’opzione “metalli” e aggiungi ai tuoi campioni di default la categoria “Cromo” e “Argento due”. In questo modo avrai sotto mano diverse tonalità che ti torneranno utili durante tutta l’elaborazione. In particolar modo per creare la sfumatura della scocca: come vedi ho impostato una gradazione lineare seguendo quella che è la luce rispetto alla fotografia originale. Nel mio caso ho utilizzato tre colori, i due esterni più scuri e quello interno leggermente più chiaro per poter fare dare un punto luce adatto. Per creare poi le ombre ai lati ho preso questo primo riempimento con un copia e incolla nella stessa posizione (il magico COMMAND+C E COMMAND+V+SHIFT) per due volte. In questo modo ho creato tre riempimenti uguali: il primo lo mantengo così come deve essere e, come già accennato, farà da base; il secondo lo userò per fare l’ombra scura di destra e il terzo quella chiara di sinistra. In sostanza per questi due riempimenti ho lavorato in maniera speculare, utilizzando da una parta una tonalità tendente al nero e dall’altra più verso il bianco. Quindi si parte da un tono neutro, per passare al colore scuro/chiaro e poi si finisce di nuovo al neutro, ma con opacità zero. Quest’ultima particolarità è fondamentale per permettere la trasparenza e quindi la visibilità di questi tre livelli uno sopra all’altro.
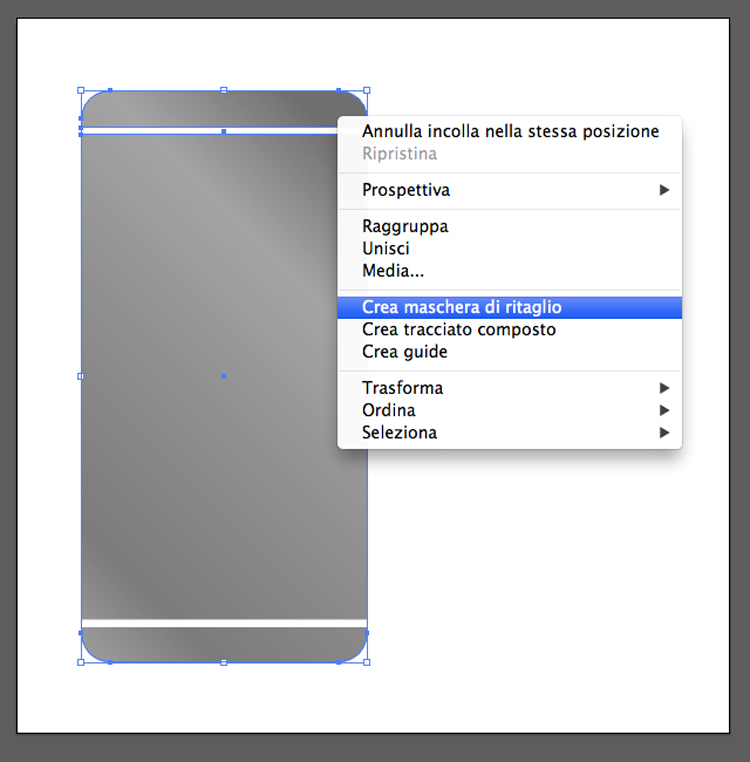
- Le decorazioni (parte uno). Vedi quelle linee che ornano la parte superiore e inferiore dell’iPhone? Non mi sono accontentata di tracciare due linee di colorarle di grigio. Anche in questo caso processerò il tutto tramite la palette “sfumatura”. Partiamo da quelle più semplici: quelle orizzontali. In sostanza dovrai creare un nuovo riempimento, sempre della stessa misura dei precedenti, da ricolorare sempre con una sfumatura ma più scura, per differenziarsi da quella che è la base. Dopodiché procedi con il creare due rettangoli in alto e in basso equidistanti rispetto al centro, che avranno come larghezza la stessa del riempimento (20 centimetri) e come altezza un valore molto più piccolo, nel mio caso 0,5 centimetri. Infine procedi con la tecnica “maschera di ritaglio” che ci permetterà, selezionando entrambi gli elementi di rendere visibile solo l’intersezione dei due. Ripeti l’operazione per entrambi et voilà.
- Le decorazioni (parte due). Ora passiamo all’elemento più complicato, in quanto si dovrà fare la stessa operazione ma non mi basterà creare due rettangoli ai lati, come vedi dobbiamo ricavare un elemento curvo geometricamente perfetto (come in tutti i design di Apple). Quindi per crearlo nella maniera più veloce, ma precisa ho deciso di proporti la realizzazione di questo elemento tramite il pannello elaborazione tracciati, ossia tramite l’intersezione di 4 elementi. I primi due elementi sono il rettangolo da 20×0,5 cm. gli altri due sono la nostra base ridotta proporzionalmente di 0,5 e 1 cm. In poche parole dovrai avere due rettangoli con gli angoli arrotondati di 19×39 cm. e 18×38 cm. Una volta creati selezionali tutti e clicca su “scomponi” così da creare tanti piccole sezioni. Mantieni i mezzi cerchi che si sono creati nella parte superiore e inferiore e cancella tutto il resto, perchè non è più necessario. Procediamo poi con la maschera di ritaglio ponendo sotto il riempimento sfumato utilizzato prima e sopra i nuovi elementi. Ecco il risultato!
- I pulsanti laterali. Fondamentali per l’uso dello smartphone, in totale sono quattro ma anche se fatti di dimensioni diverse l’elemento grafico che li formerà è uguale. Basta infatti creare un piccolissimo rettangolo con il riempimento come da ultima sfumatura (quella più scura, per intenderci) a cui dovrai aggiungere un punto luce nella parte superiore.
Eccoci qua quindi, la base è stata creata. A questo punto duplico tutti gli elementi e creo, in questo modo, anche la parte frontale del cellulare che sarà sostanzialmente uguale se non per pochi particolari: l’immagine deve essere riflessa in verticale, le sfumature più chiare devono essere eliminate e si deve creare l’elemento bianco che caratterizza tutti i palmari di questo tipo. Quindi un nuovo rettangolo con angoli arrotondati che misurerà 19,5×39,5 centimetri.
Secondo passaggio: dettagli (parte posteriore)
- Il logo e il nome. Per questi due elementi mi sono affidata a internet. Il marchio l’ho ricavato da wikipedia e una volta inserito nel programma ho effettuato il ricalco dinamico e l’ho colorato esattamente come nella foto. Questo passaggio è stato molto veloce, come potrai immaginare. Ho preferito non ricreare il logo a mano, per molti motivi ma il principale è sicuramente il fatto che dietro a questo disegno c’è uno studio davvero incredibile e non basterebbe un semplice tutorial per ricrearlo. Il nome “iPhone” l’ho riscritto con il carattere re di casa Apple: Myriad Pro. Non so ci avete mai fatto caso, ma ogni volta che si apre un programma di grafica con Apple e si prova a scrivere un testo, di default, ci si ritrova a scrivere con questo carattere.
- La fotocamera. Per rappresentarla al meglio creerò 4 cerchi, uno sulle sfumature del grigio chiaro, una nera, una sulle sfumature del grigio scuro e la lente che per cui utilizzo blu chiaro, grigio chiaro e bianco. Anche in questo caso per rispettare le ombre reali ti consiglio di guardare la fotografia e riproporre tutto fedelmente.
- L’altoparlante. Il piccolo cerchio a fianco della fotocamera è l’altoparlante e per crearlo ho utilizzato un effetto che mi offre il programma: l’effetto retinatura, con cui si è in grado di rendere l’idea della trama tipica di questo oggetto.
- Il flash. Si tratta di una specie di lente anche questa, quindi è opportuno creare un cerchio e una sfumatura sui toni del bianco, giallo e giallo ocra. In realizzo un cerchio delle stesse dimensioni con una leggera sfumatura scuro nella parte superiore (come nella mia foto), quindi dal grigio scuro al bianco, con opacità 0%.
Perfetto! La parte posteriore è andata, ora viene la parte più divertente: quella anteriore. A mio parere realizzare questo lato sarà molto più semplice, in quanto molti elementi verrano ricavati dai precedenti passaggi.
Terzo passaggio: dettagli (parte anteriore)
- La fotocamera e gli altoparlanti. Questi elementi sono i primi che si possono prendere dal retro e riportare esattamente anche nel fronte. L’unica cosa che dovrai fare sarà il ridimensionamento rispetto alle dimensioni reali.
- Il tasto centrale. Procediamo come al solito: cerchio + cerchio con sfumatura radiale e opacità finale a 0%. Una volta capita la tecnica è molto facile riproporre ogni elemento in maniera quasi identica.
- Il display. Le varie icone che si trovano nella schermata iniziale sono semplici: la batteria, l’antenna, il wi-fi, la fotocamera ecc. Per realizzarli dovrai semplicemente andare a creare tramite lo strumento penna ogni singolo componente. I testi ti consiglio di riscriverli con il font già utilizzato (Myriad Pro), anche se nell’immagine originale il carattere risulta più light e tin.
- L’immagine di sfondo. Per la mia grafica ho deciso di utilizzare la foto di un panorama naturale, ma nel tuo caso potrai utilizzare quella che preferisci. Non preoccuparti della dimensione dell’immagine: tramite la maschera di ritaglio potrai usare qualsiasi fotografia.
Ecco qua: il progetto è finito! Come hai visto poteva sembrare un procedimento molto semplice, ma in realtà non lo è stato! Spero comunque ti sia tutto chiaro e nel caso avessi dubbi commenta pure il mio articolo: sarò lieta di rispondere ad ogni tuo quesito.












Lascia un commento