Pronto per l’estate?
Io assolutamente si! E ti voglio rinfrescare le idee con questo tutorial di Adobe Illustrator in cui spiegherò come realizzare un’immagine estiva da cartolina.
Questa realizzazione potrà essere utilizzata come fotter delle tue e-mail, per ricordare a tutti i tuoi interlocutori i tuoi giorni di vacanza. Oppure come salvaschermo del proprio computer o come copertina del nostro profilo sui social network magari con un countdown fino alle prossime ferie?! O più semplicemente proprio come cartolina promozionale per mostrare ai tuoi clienti i servizi che puoi fornire anche durante il periodo estivo.
Bene, direi che possiamo iniziare!
Sviluppa il progetto
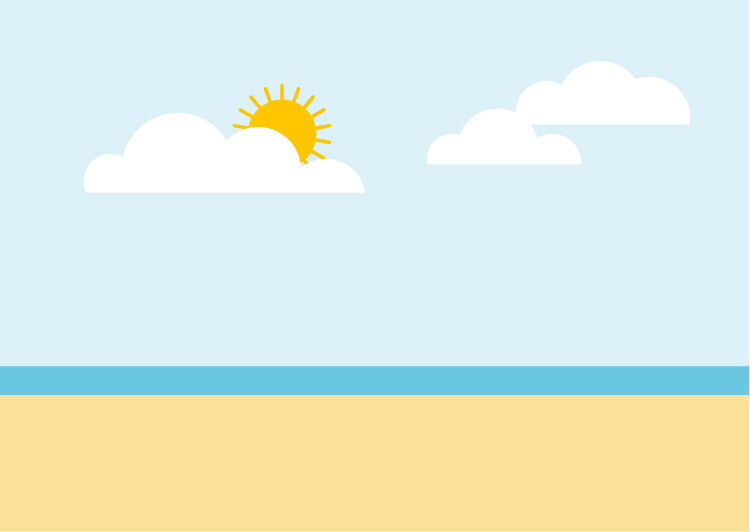
La prima cosa da fare è immagine cosa si vuole realizzare, io ho pensato di usare come sfondo una spiaggia con il mare in lontananza e qualche oggetto come l’ombrellone, un secchiello e un palla da spiaggia gonfiabile. Una cosa molto semplice con gli elementi essenziali che caratterizzano le vacanze al mare.
Prepara la tavola da disegno
Dobbiamo decidere quale debba essere la dimensione del nostro documento. Nel mio caso ho deciso per un formato standard per una cartolina A6 (105×148 mm.), ma tu puoi tranquillamente creare la dimensione che è più adatta al tuo progetto.
Una volta impostata la pagina di lavoro selezioniamo quelli che possono essere i colori di cui abbiamo bisogno. In questo caso Adobe Illustrator ci viene incontro fornendoci dei campioni ad hoc per la nostra idea. Dalla palette campioni, infatti, possiamo selezionare la biblioteca campioni “proprietà cromatica – colori vivaci” e “natura – spiaggia”. Come potete vedere alcune tinte sono uguali, proprio perchè sono sfumature di colori che stanno bene insieme e che possono dare un buon risultato finale.
Primo oggetto: sfondo (cielo, spiaggia e mare)
Cielo
Per creare il cielo scegliete una tonalità di azzurro che vi sembra adatta e riempite una selezione rettangolare. La dimensione di questo rettangolo nel mio caso è circa ¾ dell’altezza della tavola da disegno (78 mm.).
In mezzo a questo cielo non può mancare di certo un sole, giusto?
Per realizzarlo prima di tutto facciamo i raggi: crea un tratto verticale con uno spessore di 2/3 punti con estremo e angolo arrotondando, per rendere più gradevole la grafica. Da questa linea creiamo tutte le altre a raggiera inclinandola di 20°, dalla finestra “trasforma – rotazione” (ottenuta selezionando l’elemento interessato con il click destro del mouse). Per ripetere questa operazione ti svelo un trucco veramente interessante e utile, che può rendere davvero più veloce il lavoro, ossia l’opzione “trasforma di nuovo”. Per completare questa operazione dovrebbe fare click destro e selezione “trasforma di nuovo”, oppure tramite la combinazione tasti “Comando + D” (per Macintohs) o Ctrl + D (per Windows). Completa una rotazione completa con queste linee e applica in mezzo un bel cerchio dello stesso colore, in questo modo avrete creato il sole.
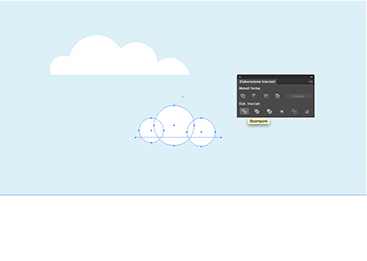
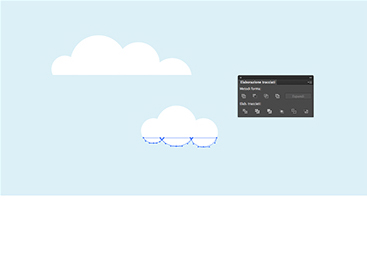
Infine mettiamo qualche nuvola, così da completare lo sfondo. Per realizzarle crea tre o quattro cerchi di diverse dimensioni e a diverse distanze, ma tutti più o meno allineati. Sopra questi tracciati crea una linea e tramite la finestra “elaborazione tracciati” e l’opzione “scomponi” separa tutti i vari elementi. Dopo di che ti basterà eliminare la parte sottostante a questa linea e si creerà una nuvola semplice e molto adatta al nostro design. Ti consiglio di creare un elemento centrale più grande rispetto a quelli laterali così otterrai un effetto come quello che vedi qui!
Spiaggia e mare
L’elemento spiaggia dovrà completare lo sfondo rimasto bianco: crea quindi un rettangolo nella parte sottostante. Stessa cosa per il mare. Il colore lo puoi scegliere direttamente dalla nostra biblioteca colori “spiaggia” e nello specifico in “sabbia 2” e in “acqua 2”.
Secondo oggetto: pallone
Per fare il pallone ovviamente dobbiamo creare un cerchio rotondo e per conferirgli un aspetto sferico voglio realizzare il classico disegno a spicchi. Per farlo userò lo strumento “altera – trama” così da poter realizzare in automatico questo effetto. Realizziamo quindi l’elemento rotondo e trasciniamo della linee guida nella parte centro alta del cerchio. L’incrocio di queste due linee guida sarà il punto centrale per creare gli spicchi dell’oggetto. Dunque creiamo un primo triangolo in alto a destra, poi creiamo una sola traccia per definire lo spicchio inferiore. In questo modo avrai realizzato la parte destra del pallone, quindi tramite lo strumento “trasforma – riflessione” copia questa selezione e riporta lo stesso aspetto anche sull’altro lato. È importante prestare attenzione a due punti in questo passaggio:
- Verifica che tutti gli elementi creati convergano all’incrocio delle linee guida
- Ricordati di raggruppare questo insieme di linee, così da poter effettuare le prossime modifiche in un unico passaggio.
Ora passiamo all’effetto arco: clicca sui tracciati appena creati e tramite questo strumento sviluppa queste rotondità in modo automatico. Nel mio caso la percentuale della curva è del 60%, ma puoi tranquillamente trasformare come meglio credi i tuoi raggi. In seguito io ho scelto il bianco e l’azzurro per il mio pallone e ho deciso di ruotarlo verso sinistra per renderlo un po’ più realistico.
Terzo oggetto: secchiello
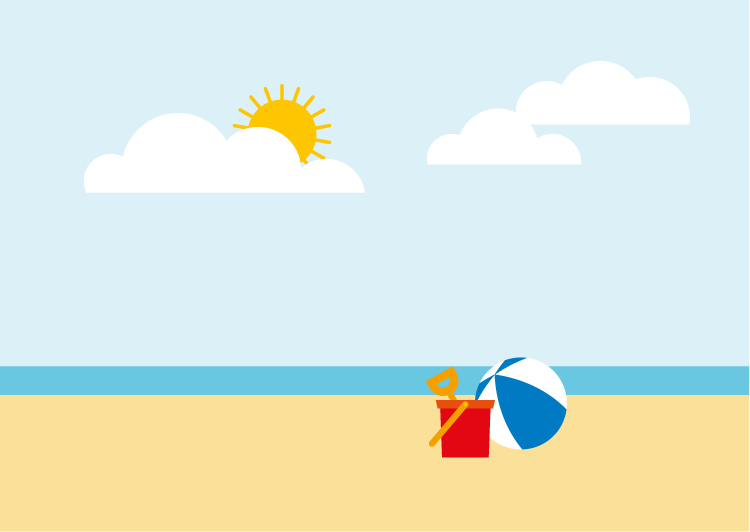
Infine realizziamo un secchiello con paletta al suo interno, così da concludere al meglio la nostra cartolina. Questo oggetto è molto facile da realizzare: basterà unire diversi elementi e tratti, senza nessun effetto o trasformazione particolare.
Crea due rettangoli e sposta gli angoli inferiori verso l’interno così da creare la base, poi componiamo la maniglia alla cui estremità faremo un piccolo cerchio, che indicherà la congiunzione. Infine la paletta, anche in questo caso composta da un rettangolo alla cui estremità ci sarà la maniglia a semicerchio.
Ed ecco qui il risultato finale, semplice e in flat design, con una grafica minimale, senza ombre, effetti tridimensionali, sfumature o sfumature particolari. Che ne dite? Provate a realizzarlo?



















Lascia un commento