Hace algún tiempo vimos como realizar un efecto glitch sobre una imagen. Hoy daremos un paso adelante y, a partir de la misma imagen, veremos como crear un gif animado. ¡Empezamos ya a trabajar!
Primer paso: la imagen
Empezamos creando un documento nuevo en Photoshop y luego seleccionamos la imagen; nosotros hemos elegido la misma foto que se utilizó para el tutorial sobre el arte glitch. Cuando tenemos la imagen en Photoshop, hacemos dos copias de la misma desde la máscara de capas, tecla derecha y duplicar capa, sino utilizando el atajo de teclado CMD (o CTRL) + J.
Tomamos la primera copia y abrimos las opciones de fusión, con doble clic en el panel de capas. En la nueva ventana que se abre deseleccionamos el canal rojo R y azul B, dejando solo el color verde G. luego, le damos el ok. Ahora, vamos a la segunda copia y repetimos la operación al revés, es decir quitando el color verde G y dejando activos los canales rojo R y azul B. Ahora, desplazamos ligeramente una capa hacia derecha y la otra hacia izquierda. De esta manera lograremos el efecto RGB.

Cuando estamos satisfechos con el resultado, combinamos las dos capas utilizando el atajo CMD (o CTRL) + E. Una vez combinadas, seguimos trabajando a la capa recién creada y desde el panel Filtros, seleccionamos Ruido y Añadir Ruido y luego la opción Gaussiana ajustando los porcentaje según nuestras preferencias. Finalmente, hay que asegurarse que la opción Monocromático no esté seleccionada.

Bueno, ahora tenemos que crear una nueva copia de esta última capa. Como antes, para duplicar la capa hay tres métodos esenciales: seleccionando en el menú superior Capa/Duplicar capa, haciendo clic izquierdo encima de la capa que deseamos duplicar y seleccionando “duplicar capa”, o presionando al mismo tiempo CMD (o CTRL) + J. En la nueva capa presionamos CMD (o CTRL) + T para modificar la dimensión de la imagen. Presionando las teclas shift y alt para mantener las proporciones, agrandamos un poco la imagen. Una vez terminado, ocultamos la capa haciendo clic en el icono del ojo al lado de la capa.
Segundo paso: las distorsiones
A estas alturas tenemos que crear las distorsiones visuales del glitch. Volvemos a la capa anterior, donde hemos modificado los canales de color, y desde el panel herramientas (o presionando M) seleccionamos la herramienta Marco rectangular asegurándonos que la opción Añadir a selección es activada. Ahora creamos una serie de rectángulos y cuadrados de varias dimensiones encima de nuestra imagen y cuando el resultado nos parece ok, creamos una nueva capa CMD (o CTRL) + J. De esta manera se crea una nueva capa con las líneas i rectángulos que acabamos de diseñar. Luego, con la herramienta movimiento (usando el atajo de teclado V) desplazamos ligeramente esta última capa hacia derecha o izquierda. Así ya se notará un poco de distorsión en nuestra imagen, pero todavía no hemos terminado.

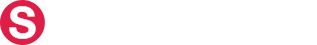
Ocultamos esta capa también con las líneas y volvemos a trabajar la capa inicial. Tenemos que duplicarla otra vez como antes y elegimos Capa > Objeto inteligente > Convertir en objeto inteligente. Los objeto inteligentes son muy útiles porque vectorizan la imagen para poderla agrandar y reducir sin perder la calidad de la misma y además conservan el contenido original de la imagen con todas sus características originales. Buscamos la opción Filtros para estilizar y Viento. El filtro Viento crea pequeñas líneas horizontales en la imagen para simular el efecto del viento. Puede definir la intensidad del viento y la dirección y el efecto Trémulo (desde derecha) compensa las líneas de la imagen. Otra vez, quitamos el canal rojo R y azul B y dejamos solo el color verde G desde el panel de opciones de fusión.

Ahora tenemos que duplicar esta capa y, siendo los elementos objetos inteligentes, los filtros aplicados se pueden modificar desde el panal de capas. Hacemos doble clic en la opción Viento entonces y se abrirá de nuevo el mismo panel de antes. Dejando atrás la opción de Trémulo, cambiamos la dirección a desde izquierda. Luego otro doble clic y modificamos los canales de color, al revés con respecto a la capa anterior: es decir quitamos el canal verde y activamos el rojo y azul. Ocultamos todas las capas excepto la capa inicial.
Creamos otra capa, vacía y la colocamos encima de la capa base. Aquí, trabajamos con el Marco rectangular para crear rectángulos y cuadrados. Se tendrán que rellenar cada uno de estos nuevos elementos con un un color primario (rojo, verde o azul) utilizando la herramienta bote de pintura.

Tercer paso: crear el GIF animado
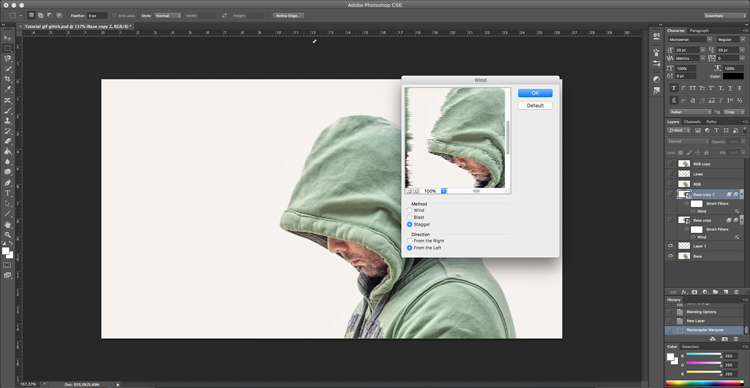
Por fin ha llegado el momento de crear el gif. Ocultamos todas las capas excepto la primera, desde la cual empezaremos a crear nuestro gif animado. Abrimos el panel línea de tiempo y seleccionamos Crear Animaciones de cuadros. De esta manera creamos un cuadro que corresponde a una de nuestra capas. A la base del cuadro podemos asignar un tiempo de retardo, que será 0,2 segundos. Ahora creamos un nuevo cuadro y a este le asignamos retardo 0,1 segundos.

Seleccionando este segundo cuadro iremos al panel de capas donde activamos la segunda capa después de la inicial, es decir la capa con las líneas de color y la distorsión Viento. En la línea de tiempo añadimos un nuevo cuadro de 0,1 segundos y activamos la capa con la distorsión de los colores RGB. Creamos otro cuadro con el mismo retardo y activamos la capa de distorsión d elíneas. Finalmente, creamos el último cuadro (que sería el sexto) y le asociamos la capa con la imagen agrandada. Así logramos un gif compuesto por seis diferentes cuadros. En el panel línea de tiempo y cambiamos el retardo a Forever, siempre. Luego solo tenemos que guardar el trabajo para web usando el atajo de taclado CMD (o CTRL) + S. En este panel ajustamos el tamaño de la imagen para que no pese más de 500 kb y, tras elegir el formato .gif, guardamos el documento.
¡Aquí el resultado! ¿Qué os parece?