Visto che negli ultimi anni è di moda la cosiddetta retromania, sia in campo musicale che in campo cinematografico, oggi vedremo come realizzare un effetto VHR ispirato ai videoregistratori che abitavano le nostre case negli anni ’80 e ’90. Iniziamo subito!
Step 1: prepariamo la scritta
Iniziamo subito preparando il nostro file. Apriamo Photoshop e impostiamo un file delle dimensioni che ci interessano cliccando sul menù a tendina File e Nuovo. Quando abbiamo deciso la dimensione del file, dobbiamo impostare il colore di sfondo. Io ho scelto un grigio scuro, per ricordare lo schermo di una televisione. In particolare ho usato il colore #141414. Ora bisogna cercare un font dallo stile un po’ retrò, ispirato agli anni ’80, io ho scelto il font ROBO, realizzato dal designer George Edward Purdy. Impostiamo la scritta di colore bianco. Adesso posizioniamo la scritta la centro del nostro “schermo” e adattiamola alle dimensioni dell’area di lavoro, in modo che non risulti né troppo piccola né troppo ingombrante.

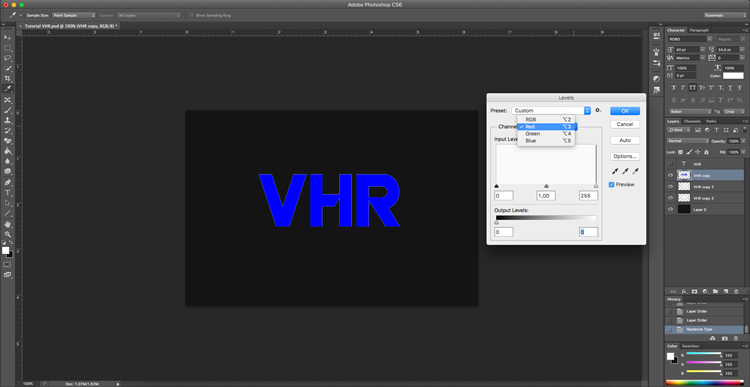
Quando siamo soddisfatti con le dimensioni della nostra scritta, duplichiamo il livello relativo per tre volte cliccando con il tasto destro e scegliendo l’opzione duplica livello oppure utilizzando la shortcut da tastiera CMD (o CTRL) e J, per tre volte. Avremo così quattro scritte identiche sovrapposte. Selezioniamo ora ognuna di queste scritte e rasterizziamole una ad una utilizzando il tasto destro del mouse su ogni livello e cliccando l’opzione rasterizza livello. Prendiamo ora il primo livello di testo e selezioniamo il comando CMD (o CTRL) e L oppure andiamo nel menù a tendina e clicchiamo sulle opzioni Immagine, Regolazioni e Livelli. Nella tendina colori selezioniamo il canale del rosso e impostiamo il livello di uscita a 0. Facciamo lo stesso con il canale verde e premiamo OK. Il risultato sarà che la scritta sarà ora di colore blu, perché sarà l’unico colore in uscita. Passiamo adesso al livello di testo successivo e seguiamo lo stesso procedimento portando a zero il livello di uscita dei canali rosso e blu. Avremo così una scritta verde, l’unico colore in uscita. Infine ripetiamo di nuovo lo stesso procedimento nell’ultimo livello di copia, portando a zero il livello di uscita dei canali verde e blu. Il risultato sarà una scritta di colore rosso, l’unico in uscita.

A questo punto dovremmo avere tre livelli con i colori blu, verde e rosso e un livello con la scritta bianca. Tutto questo processo poteva tranquillamente essere fatto anche modificando il normale colore del testo, ma volevo mostrarvi un modo un po’ diverso per eseguire questa operazione.
Prendiamo ora il livello con la scritta in bianco e posizioniamolo in alto, sopra a tutti gli altri livelli di testo. Impostiamogli il metodo di fusione Overlay. Per gli strati successivi, quelli con il testo in più colori, selezioniamo il metodo di fusione Exclusion. Fate pure delle prove con i metodi di fusione finché non trovate quello che fa al caso vostro.
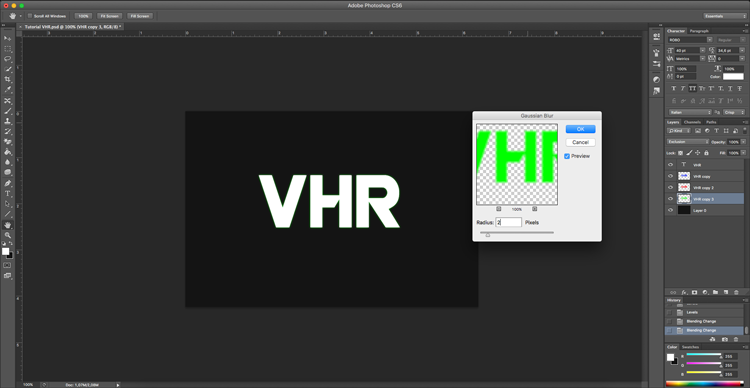
Ora prendiamo i livelli copiati e scostiamoli un poco dalla posizione originale della scritta bianca. Infine, per ogni livello con la scritta colorata, andiamo nel menù a tendina e cerchiamo Filter, Blur e Gaussian Blur. Impostiamo il disturbo a circa 2 pixel, oppure secondo i vostri gusti. Ecco che abbiamo creato un effetto TV!

Step 2: lo schermo televisivo
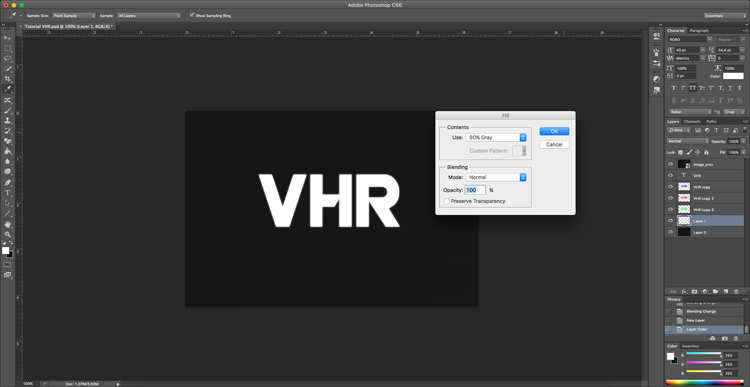
Ora passiamo a creare l’effetto disturbo tipico delle televisioni degli anni ’80 e ’90. Cerchiamo online un’immagine con l’effetto delle linee tipico delle televisioni a tubo catodico e scegliamo quella più pertinente al progetto che stiamo facendo. Posizioniamo la nostra immagine sopra a tutti gli altri livelli, impostiamole il metodo di fusione Overlay e impostiamo l’opacità a 15% o 20%. Ora creiamo un nuovo livello subito sopra al livello di sfondo e, nel menù a tendina (oppure usando la shortcut shift e F5) andiamo nell’opzione Edit e poi Fill. Impostiamo 50% Grey nelle opzioni di riempimento e clicchiamo ok. Sempre su questo livello dobbiamo ora impostare il disturbo, perciò andiamo nel menù a tendina Filter, Noise e Add Noise. Nel nuovo menù che si apre impostiamo la percentuale a 15 – 16%, impostiamo la distribuzione con l’opzione Gaussian e togliamo l’eventuale spunta all’opzione Monochromatic. Infine, sempre su questo livello impostiamo lo stile livello Outer Glow, con una percentuale del 45% secondo i vostri gusti. Ora lavoriamo invece sulle linee di disturbo.

Per far ciò, creiamo un ulteriore nuovo livello e posizioniamolo sopra al livello che abbiamo appena completato. Ora prendiamo il Marquee Tool dal menù a lato o con la shortcut M e andiamo nell’opzione Edit e Fill, lì impostiamo di nuovo 50% Grey. Ora andiamo a prendere l’opzione Filter, poi Noise e infine Add noise, impostiamola con una percentuale del 20%, Gaussian e mettiamo la spunta all’opzione Monochromatic. Per finalizzare la nostra linea di disturbo andiamo nell’opzione Filter, Blur e infine Motion Blur. Qui impostiamo 2 pixel di disturbo, poi impostiamo il metodo di fusione per questo livello in Hard Light. Con lo stesso metodo possiamo aggiungere a piacimento anche altre linee di dimensioni differenti, cercate solo di non esagerare. In alcune possiamo aggiungere anche un piccolo tocco in più inserendo all’estremità di uno di questi disturbi una linea di colore grigio e della dimensione di 1 pixel. Cambiamogli poi il metodo di fusione in Lighten e l’opacità attorno al 50%.
Step 3: la distorsione
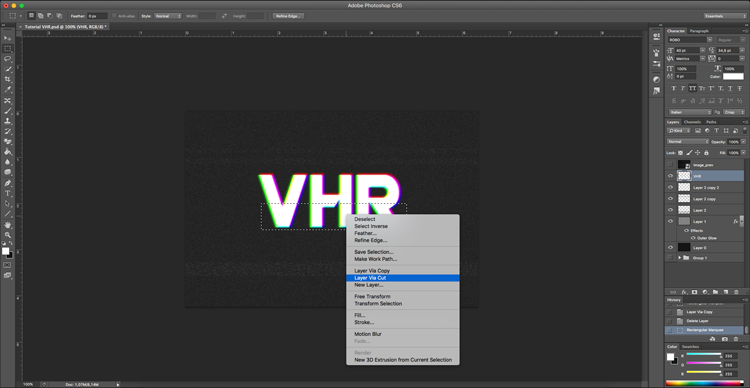
Aggiungiamo una una piccola distorsione nella scritta. Prima di tutto prendiamo tutti i livelli con le scritte e premiamo CMD (o CTRL) e M per unirli. Poi prendiamo il Marquee Tool dal menù a lato o con la shortcut M e selezionare la metà inferiore del testo. Quindi premiamo il tasto destro del mouse e selezioniamo Nuovo livello tagliato. Dovremmo così avere due livelli con ognuno una metà della scritta. Uno per la parte superiore e l’altro per la parte inferiore del testo. Selezioniamo quella inferiore e andiamo nell’opzione Filtro, Distorsione e infine Shear e spostiamo la linea fino ad avere la curva a destra.

In questo modo vedremo che la nostra scritta si distorcerà secondo la linea che abbiamo impostato. Ora inseriamo tra le due metà una linea di colore grigio chiaro e della dimensione di un pixel cambiandogli il metodo di fusione in Lighten e impostando l’opacità attorno al 50%. Per concludere tutto il nostro lavoro ci basterà impostare l’opacità delle due metà della scritta all’88 – 89%. Ed ecco qui il risultato finale:






Lascia un commento