Con il tutorial di oggi andremo a creare un particolarissimo effetto a specchio lavorando con maschere di ritaglio e filtri. Partiamo subito!
Step 1: l’immagine
Per prima cosa scegliamo un’immagine, io ne ho scelta una frontale, della designer cinese Yiqing Yin realizzata dal fotografo Davolo Steiner.
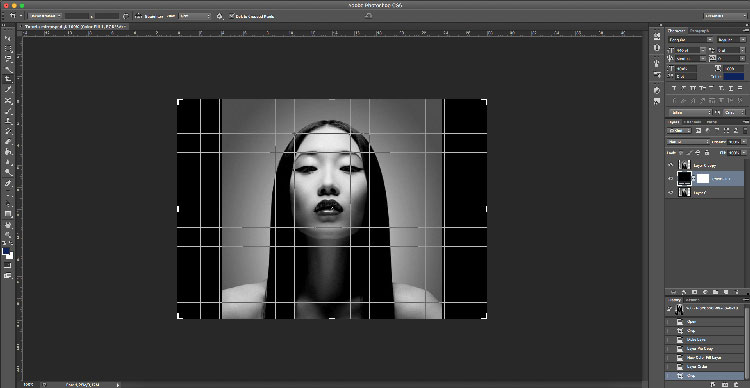
Quando avete trovato l’immagine che fa al caso vostro, apritela con Photoshop. L’ideale per il processo che andremo ad iniziare è avere un’immagine di dimensione quadrata, se la vostra è rettangolare, potete ritagliarla utilizzando lo strumento Taglia dal menù laterale oppure attraverso la shortcut da tastiera C.
Ora che abbiamo l’immagine nella dimensione corretta dobbiamo duplicarla, possiamo farlo cliccando sul livello corrispondente con il tasto destro oppure attraverso la shortcut CTRL e J. Adesso andiamo nel menù livelli e clicchiamo sull’opzione new fill or new adjustment layer e scegliamo l’opzione solid color. Si aprirà un nuovo menù dove dovremo scegliere quale colore utilizzare, scegliamo il nero #000000. Impostiamo questo nuovo livello che si è creato tra le due immagini. Prendiamo poi l’immagine superiore e, sempre utilizzando lo strumento Taglia (lo troviamo sempre nel menù laterale oppure attraverso la shortcut da tastiera C) e tenendo premuto il tasto alt, allarghiamo orizzontalmente l’immagine. Il risultato sarà l’immagine quadrata al centro e lateralmente due bande di colore nero, lo stesso scelto per il livello di solid color.

Step 2: la selezione
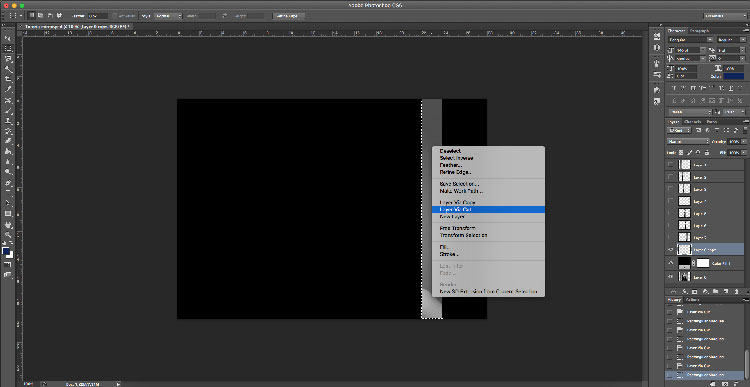
Ora iniziamo a dividere l’immagine in rettangoli. Prendiamo l’immagine e selezioniamo da menù laterale a sinistra l’opzione Rectangular Marquee Tool, potete altrimenti utilizzare la shortcut M. Con lo strumento selezione rettangolare possiamo ora andare creare un primo rettangolo partendo dalla spalla della modella, una volta effettuata la selezione clicchiamo all’interno del rettangolo con il tasto destro del mouse e selezioniamo layer via cut. Si verrà così a creare un nuovo livello che contiene unicamente la selezione appena effettuata. Continuiamo così per tutto il resto dell’immagine: strumento selezione, selezione rettangolare della successiva parte dell’immagine, tasto destro del mouse e nuovo livello da ritaglio. Al termine, avremo un’immagine formata da diversi rettangoli composti insieme, perciò possiamo tranquillamente cancellare la base di partenza. Non è necessario che i rettangoli siano tutti delle stesse dimensioni, potete giocare su quest’aspetto a seconda dei vostri gusti personali.

Step 3: i filtri
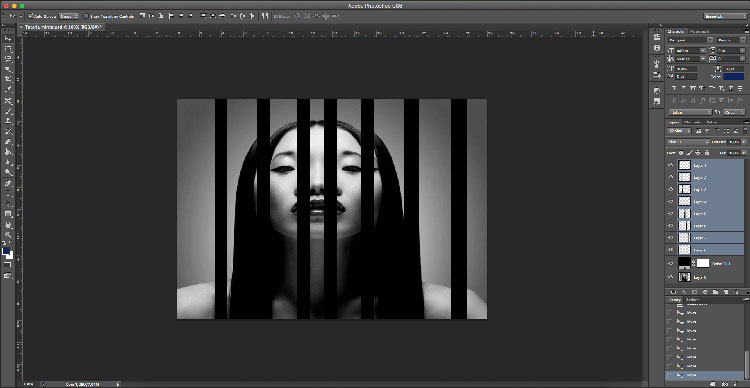
Ora selezioniamo ogni singolo rettangolo e posizioniamolo in modo da riempire tutto lo spazio rettangolare predisposto in precedenza. Per spostare le selezioni senza perdere l’allineamento possiamo utilizzare lo strumento muovi (dal menù strumenti a sinistra oppure con la shortcut da tastiera V) e contemporaneamente tenere premuto il tasto alt. Anche in questo caso lo spazio tra ogni rettangolo è a completa discrezione dei vostri gusti personali.

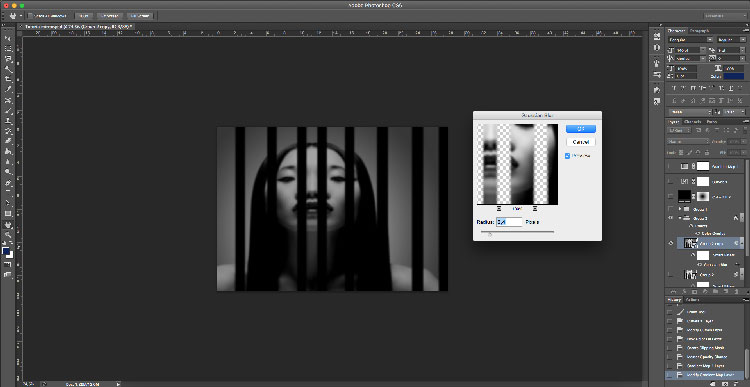
Quando tutti i rettangoli sono nella posizione desiderata, raggruppiamoli in un’unica cartella selezionando tutti i livelli che li contengono e cliccando sull’opzione gruppo ai piedi del menù livelli o in alternativa utilizzando la shortcut da tastiera CTRL e G. Ora che abbiamo creato il gruppo, lo dobbiamo duplicare, possiamo farlo cliccandoci sopra con il tasto destro e selezionando l’opzione duplica gruppo oppure attraverso la shortcut CTRL e J. Con il nuovo gruppo duplicato attivo, clicchiamo sul livello dal menù apposito e selezioniamo l’opzione converti in oggetto avanzato (convert to smart object). Gli smart object o oggetti avanzati sono utilissimi poiché vettorializzano l’immagine, in modo da poterla ingrandire e rimpicciolire all’infinito senza perdita di qualità e permettono in qualunque momento di risalire al contenuto originale anche dopo aver fatto una trasformazione sull’immagine (scalata, ruotata, distorta, ecc). Adesso andiamo nel menù a tendina in alto e cerchiamo l’opzione Filter e Blur, qui selezioniamo gaussian blur. Si aprirà così un ulteriore nuovo menù dove possiamo impostare la percentuale di sfocamento che vogliamo. Scegliete un valore tra due e cinque, secondo i vostri gusti, e cliccate ok.

Ora prendiamo lo strumento muovi dal menù strumenti a sinistra, oppure con la shortcut da tastiera V, e spostiamo il gruppo tenendo contemporaneamente premuto il tasto alt fino a farlo combaciare con il gruppo precedente. Se rimangono degli spazi vuoti tra un rettangolo e l’altro, facciamo un’ulteriore copia del gruppo e posizioniamolo in modo da coprirli adeguatamente.

Ora possiamo unire i due gruppi sfocati in un unico gruppo selezionando tutti i livelli che li contengono e cliccando sull’opzione gruppo ai piedi del menù livelli o in alternativa utilizzando la shortcut da tastiera CTRL e G. Ora selezioniamo questo nuovo gruppo appena creato e clicchiamo sull’opzione add a layer style in fondo al menù livelli, qui selezioniamo blending options (possiamo anche aprire il menù blending options cliccando velocemente due volte sul gruppo oppure cliccando sul gruppo con il tasto destro del mouse). Qui cerchiamo l’opzione color overlay, selezioniamo il colore nero #000000, impostiamo come blend mode normale e come percentuale circa 30%. Ora creiamo un nuovo adjustment layer e scegliamo l’opzione solid color, si aprirà quindi un nuovo menù dove dovremo scegliere quale colore utilizzare, prendiamo il nero #000000. Ora prendiamo lo strumento pennello da menù strumenti a sinistra o con la shortcut da tastiera B e accertiamoci che la maschera dell’adjustment layer sia selezionata così come accertiamoci che sia impostato il colore nero sul pennello. Prendiamo ora un pennello molto grande e con le setole morbide, posizioniamolo al centro dell’immagine e facciamo un solo, semplice click.
Andiamo adesso sempre nel menù adjustment layer e scegliamo l’opzione curve, prendiamo il canale del colore rosso e sistemiamo leggermente la curva di colore fino a che non raggiunge i nostri gusti.

Abbiamo quasi finito! Ora ci si aprono due alternative: la prima consiste nell’inserire un gradiente, l’altra una maschera colorata. Vediamo insieme entrambe queste alternative!
Il gradiente
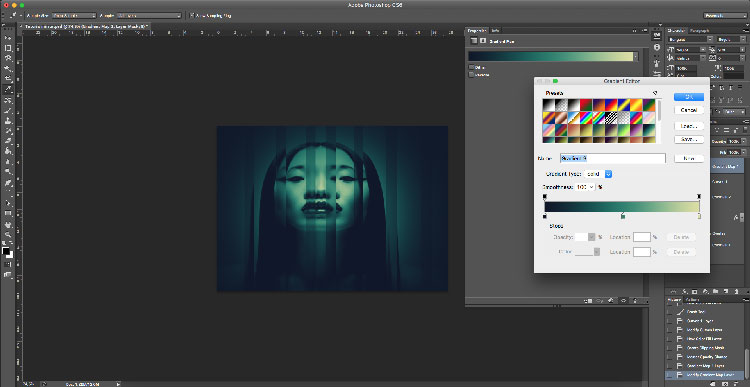
Per inserire un gradiente andiamo ancora una volta nell’adjustment layer ai piedi del menù livelli e scegliamo stavolta l’opzione gradient map.

Si aprirà una tendina che consente la scelta di gradienti preimpostati dal programma o la creazione di nuovi. Qui potete procedere a piacimento, io ho creato un gradiente formato dai colori #10172a, #2e8170 e #dddfa2 e il risultato è questo:

La maschera colorata
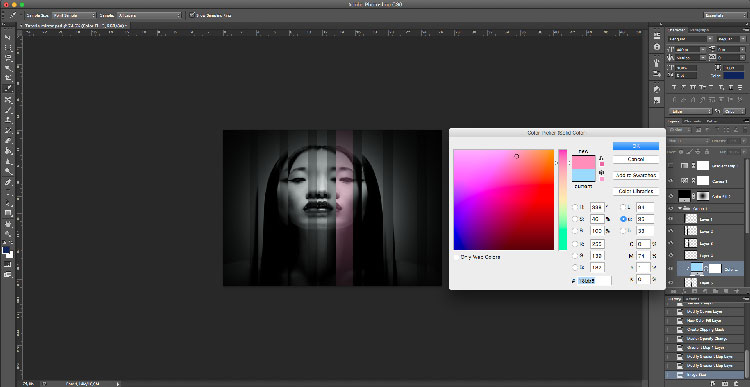
L’altra variante non prevede la creazione di un gradiente ma al contrario lascia la finitura del progetto così come risulta alla fine dello step 2 e prevede l’aggiunta di una maschera di livello con un colore solido. Prediamo quindi uno (a anche più di uno, come preferiamo) dei rettangoli a nostra scelta, selezioniamolo e poi torniamo di nuovo nel menù adjustment layer e scegliamo l’opzione solid color, ora scegliamo quale colore vogliamo utilizzare.

Per applicare il colore solamente al rettangolo che abbiamo scelto posizioniamo il puntatore del mouse tra il livello del colore e quello del rettangolo e facciamo click tenendo premuto il tasto alt della tastiera. Ora non resta che diminuire l’opacità del livello colore fino al 30% circa. Io ho fatto una prova con il rosa #ff7aff e con l’azzurro #99daff, questi sono i risultati:







Lascia un commento