Qualche tempo fa abbiamo visto come realizzare un’immagine sull’onda della pop art di Roy Lichtenstein. Oggi invece ci ispireremo ad un altro grande dell’arte pop, Andy Warhol. Andy Warhol, al secolo Andrew Warhola Jr., nacque in Pennsylvania il 6 agosto del 1928, da Ondrej Varchola (che anglofonizzò il proprio nome in Andrew Warhol poco dopo il suo arrivo negli Stati Uniti) e da Júlia Justína Zavacká, immigrati slovacchi originari di Miková (paese dell’odierna Slovacchia nord-orientale). Studiò arte pubblicitaria al Carnegie Institute of Technology e dopo la laurea ottenuta nel 1949, si trasferì a New York dove trovò immediatamente lavoro per importanti riviste di moda quali Vogue e Glamour. La sua formazione e il suo percorso artistico si mosse tutto nella cultura newyorkese, poiché al tempo New York era l’effettiva capitale mondiale della cultura. Warhol fu in questo ambiente uno dei personaggi più noti, costruendo in maniera attenta il suo personaggio, si mosse negli ambienti underground, legandosi al mondo della musica, del teatro del cinema. Gli inizi della sua pittura risalgono al 1960, dopo un periodo precedente in cui aveva svolto attività di disegnatore industriale. Nel 1963 raccolse attorno a sé numerosi giovani artisti, costituendo una sorta di comune a cui diede il nome di Factory. Nel 1965 abbandonò la pittura in favore della produzione cinematografica, tuttavia nel 1972 ritornò alla pittura concentrandosi soprattutto sui ritratti. Nel 1980 fondò una televisione dal nome Andy Warhol’s TV. Morì il 22 febbraio 1987 a seguito di un intervento alla cistifellea.
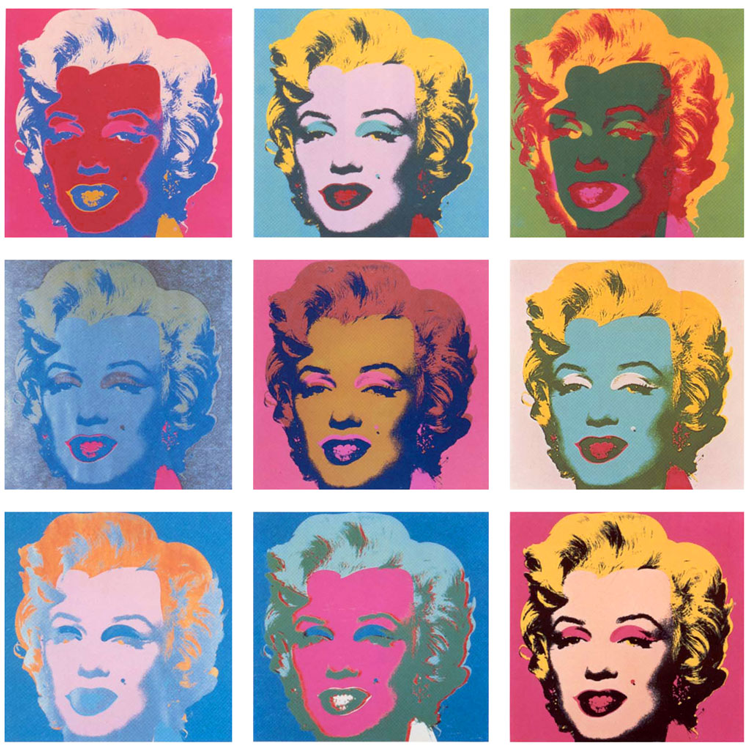
Protagonisti delle sue opere sono oggetti della vita quotidiana, per esempio lattine di minestra o bottiglie di Coca Cola, lo scopo è dimostrare come anche un bene di consumo quotidiano possa diventare opera d’arte. Il segno distintivo della sua arte è sicuramente la ripetizione: la riproduzione seriale su grosse tele della stessa immagine, alterandone unicamente i colori, serviva a svuotarla di ogni significato e fungeva da feroce critica al ruolo dei mass media, al divismo e al consumismo imperante. La stessa arte, secondo la sua visione, doveva essere consumata come un qualsiasi altro prodotto commerciale. Eppure, attraverso le sue opere Warhol ha offerto una raccolta delle immagini che caratterizzano e hanno caratterizzato l’epoca moderna: banconote e cibi inscatolati in confezioni colorate, divi di Hollywood o immagini catastrofiche di incidenti d’auto.

Fedele alla sua visione del mondo e dell’arte, Warhol ha spesso riprodotto in serie anche la propria immagine, inserendosi di fatto nel sistema di divismo che tanto ha criticato.
Bene, dopo questa breve introduzione partiamo ora con il tutorial!
Step 1: l’immagine
Scegliamo un’immagine adeguata al nostro progetto. Per un risultato più d’effetto l’ideale sarebbe avere un’immagine con lo sfondo uniforme, preferibilmente chiaro e il soggetto frontale.
Io ho scelto una foto di un’altra icona del periodo: la supermodella Twiggy Lawson, volto della Swinging London degli anni sessanta.
L’immagine scelta deve essere rigorosamente in bianco e nero, perciò nel caso la vostra non lo fosse, desaturatela in qualsiasi modo vi risulti più semplice, come ad esempio la shortcut da tastiera CMD (o CTRL) + SHIFT e U oppure utilizzando i livelli di regolazione, applicando un livello bianco e nero dal menù livelli, oppure un livello Miscelatore Canale (Mixed Channel) oppure ancora un livello Tonalità/saturazione (Hue/Saturation). Una volta che abbiamo ottenuto la nostra immagine in bianco e nero, regoliamo il contrasto utilizzando i livelli colore, che richiameremo dal menù a tendina immagine oppure con la shortcut CMD (o CTRL) e L. Giochiamo con i cursori, in particolare con quelli del bianco e del grigio, per contrastare l’immagine senza però snaturarla troppo.
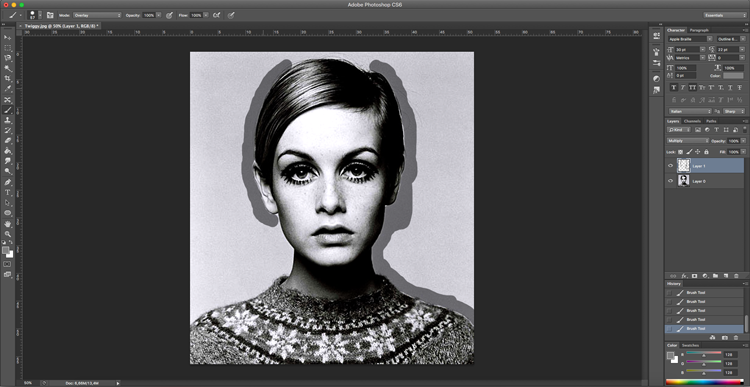
Step 2: i livelli
Ora viene la parte più divertente, dobbiamo ora creare un livello diverso sul quale lavoreremo con il pennello. Partiamo dallo sfondo, creiamo un livello vuoto dal menù livello e portiamo in primo piano, sopra a tutti gli altri. Ora prendiamo lo strumento pennello dal menù a sinistra o utilizzando la shortcut da tastiera B e impostiamo la durezza massima, 100%. Prima di iniziare a dipingere, cambiamo il livello di fusione del livello su cui stiamo lavorando in moltiplica e scegliamo un colore abbastanza neutro, come il grigio ad esempio. Iniziamo quindi a dipingere lo sfondo in modo grossolano, cercando il più possibile di rispettare i bordi ma non troppo, esattamente com’era nelle opere di Warhol. Continuiamo in questo modo per ciascun elemento che vogliamo colorare: per ognuno creiamo un livello diverso, lo impostiamo su moltiplica e coloriamo col pennello grigio.

Facciamo dei livelli a parte per il trucco degli occhi e delle labbra perché, se osservate nelle opere di Warhol, sono sempre molto accentuati.
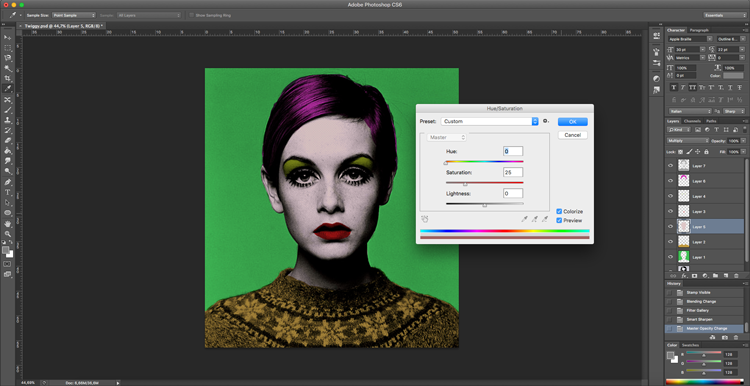
Step 3 : i colori
Dopo aver creato i vari livelli colorati in grigio, passiamo alla colorazione. Prendiamo un livello per volta e richiamiamo il menù Tonalità/saturazione (Hue/Saturation) dal menù a tendina immagine e regolazioni, oppure con la shortcut da tastiera CMD (o CTRL) e U. Selezioniamo l’opzione Colorize e aggiustiamo i valori tonali utilizzando i cursori fino a che non otteniamo il colore che desideriamo. Scegliamo dei colori molto saturati in particolare per il trucco degli occhi e della bocca. Per il viso e per la pelle in generale scegliamo un colore a contrasto con quello del trucco e teniamolo molto luminoso, in modo che risulti più chiaro rispetto al resto e contemporaneamente faccia risaltare gli altri colori. Per lo sfondo, scegliamo un colore contrastato, quasi fluorescente.

Step 4: la grana
Ora modifichiamo l’immagine utilizzando la galleria filtri. Per prima cosa spegniamo il livello dell’immagine e il livello dello sfondo e uniamo i livelli visibili utilizzando la shortcut CMD (o CTRL) più ALT, SHIFT e E. Selezioniamo il livello appena creato, andiamo nella galleria filtri, selezioniamo sketch, halftone pattern, scegliamo come tipo i puntini (dot), impostiamo una dimensione di 1 e un contrasto attorno al 10. Ricordate sempre che queste impostazioni sono sempre liberamente modificabili secondo le proprie esigenze. Clicchiamo ok. Aggiungiamo un ulteriore filtro: nel menù sharpen scegliamo smart sharpen, impostiamo il raggio a 1 px, la percentuale al massimo, ovvero 500 e rimuoviamo il gaussian blur. Clicchiamo ok. Ora dobbiamo cambiare il livello di fusione, altrimenti viene un gran pasticcio: nel menù livelli selezioniamo il livello su cui abbiamo appena lavorato e cambiamo la fusione in moltiplica, soft light o hard mix secondo quale risultato ci piace di più. Infine diminuiamo l’opacità del livello, una percentuale attorno al 20 o 30 dovrebbe andare bene. Ed ecco qua il risultato finale!







Lascia un commento