L’origami è un’arte di piegatura della carta dalle antiche origini giapponesi. La nascita è strettamente legata alla religione shintoista, infatti la valenza sacrale della carta è anche testimoniata dal fatto che in giapponese la parola carta e la parola dei si pronunciano entrambe kami. Le prime forme di origami erano in realtà semplici strisce di carta ripiegate in forme geometriche e utilizzate per delimitare gli spazi sacri. Ancora oggi è uso per i giapponesi donare un origami a forma di gru, simbolo di purezza. Con questo tutorial vedremo come creare in modo semplice e veloce un’immagine in stile origami utilizzando Adobe Illustrator. Buona lettura!
Step 1: la traccia
Per iniziare, creiamo un nuovo file dal menù a tendina File. Le dimensioni sono a vostra discrezione! Ora cerchiamo un’immagine di riferimento su cui appoggiarci. Cercate un’immagine online, appoggiatevi a qualche commons oppure usate un’immagine di vostra proprietà. Quando avete scelto il vostro soggetto, apriamo l’immagine con Adobe Illustrator e iniziamo a lavorarci.
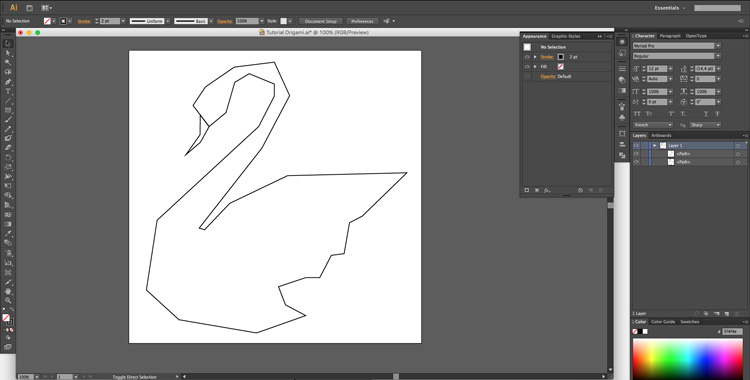
Dobbiamo tracciare i contorni del soggetto che abbiamo scelto, perciò prendiamo lo strumento penna dal menù a sinistra oppure usando la shortcut da tastiera P e iniziamo a tracciare il contorno in linee semplici, regolari e, soprattutto, rette poiché devono ricordare le linee squadrate tipiche degli origami. Togliamo il riempimento e impostiamo il tracciato con uno spessore di 1 o 2, secondo le vostre preferenze e usiamo il colore nero. Il colore in realtà non è importante perché, una volta riempita la forma di colore, non si vedrà più. Usate pure l’immagine che avete scelto come guida per ricalcare più facilmente i contorni.

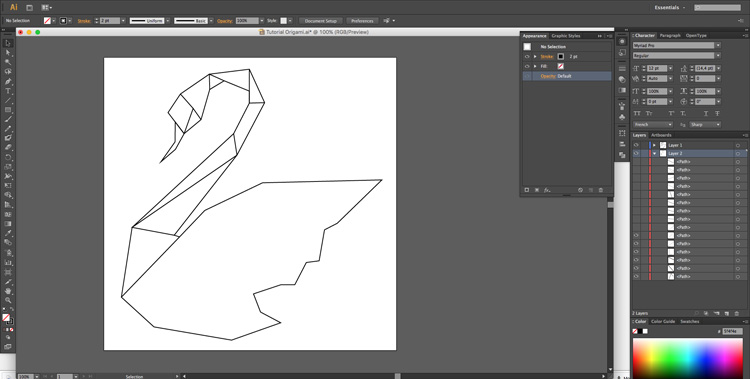
Una volta che abbiamo finito di tracciare il contorno riuniamo le tracce in un unico gruppo utilizzando il comando dal menù livelli oppure utilizzando la shortcut da tastiera CMD (o CTRL) e G. Dal momento che l’origami è una tecnica di piegatura della carta, andremo a concentrarsi sugli angoli all’interno del contorno della forma che abbiamo appena creato. Utilizziamo lo strumento penna per disegnare le linee che collegano questi angoli, dando al design uno aspetto ripiegato. Continuiamo a disegnare le linee di collegamento, a zig-zag all’interno del corpo della nostra immagine. Non è importante che le linee siano dettagliate perfettamente.

Cerchiamo di mantenere l’aspetto “piegato” della carta dell’origami, quindi non creiamo sezioni troppo piccole. Se vi è d’aiuto per creare le forme, provate a pensare alle piegature del vero e proprio origami. Per i più bravi è anche possibile provare a realizzare effettivamente l’origami e fare poi una sorta di “copia dal vero”. Non è il mio caso! Quando siamo soddisfatti con le “linee di piega”, raggruppiamo i tracciati in un unico gruppo utilizzando il comando dal menù livelli oppure utilizzando la shortcut da tastiera CMD (o CTRL) e G.
Step 2: i colori
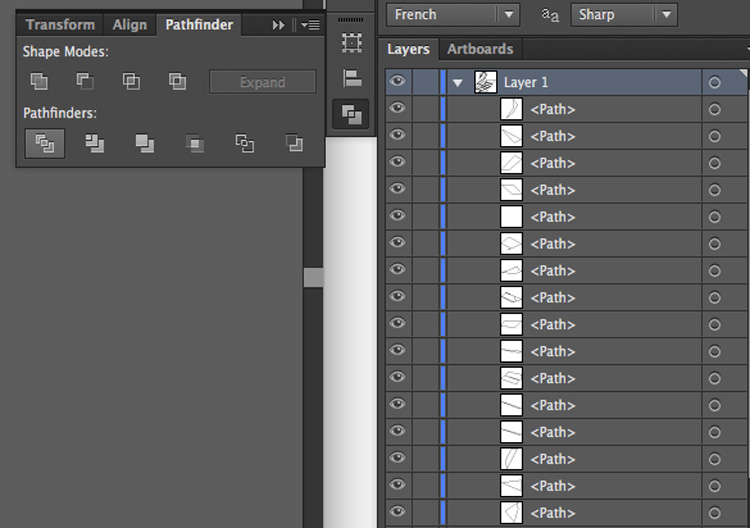
Ora dobbiamo andare a colorare ogni sezione del nostro disegno. Selezioniamo dunque l’intero livello che contiene il tracciato che abbiamo appena creato e, nel menù pathfinder, cerchiamo l’opzione divide. Il tracciato rimarrà identico ma ora ogni forma sarà separata e indipendente dalle altre.

Adesso è veramente venuto il momento di colorare l’immagine: nel livello del tracciato, apriamo il gruppo che si è appena creato. Al suo interno sono presenti tutte le singole forme che vanno a formare la nostra immagine, selezioniamole una per volta tramite il menù oppure utilizzando lo strumento Direct Selection (dal menù laterale a sinistra o usando la shortcut da tastiera A) e, utilizzando lo strumento eyedropper (che potete richiamare tramite la shortcut I o dal menù laterale a sinistra) riempiamo di colore ciascun triangolo. Il colore che si vuole utilizzare è a totale discrezione, ricordate poi che la carta da origami tende ad essere coloratissima, spesso con delle texture che ricordano le tradizioni nipponiche. Io ho banalmente scelto il bianco, funzionale al cigno che ho creato. Quando andate a colorare l’immagine utilizzate diverse tonalità del colore scelto, tenendo conto delle luci e delle ombre.
Step 3: i gradienti
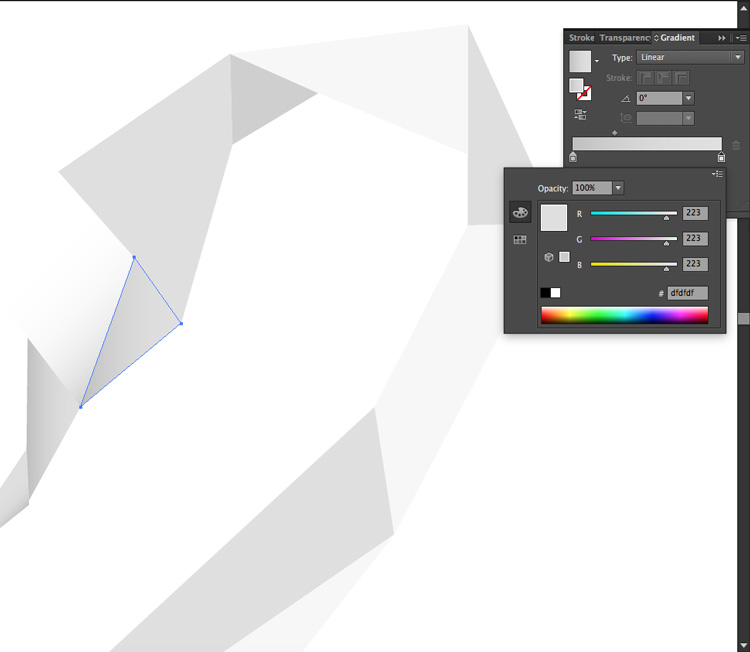
Ora è arrivato il momento di dare un po’ di realismo alla nostra immagine applicando i gradienti. Andremo ad applicare dei gradienti lineari a ciascuna forma appena creata nel passaggio precedente. Le diverse tonalità di colore che abbiamo inserito nel passaggio precedente ci danno una chiara idea di dove si trovino luci e ombre nel nostro disegno origami. Per dare una sensazione di profondità utilizziamo ora lo strumento sfumatura richiamabile dal menù laterale sinistro o con la shortcut da tastiera G. Prestabiliamo una sorgente di luce e iniziamo a lavorare! Quando abbiamo ben chiaro in mente il luogo da cui proviene la luce, inseriamo un gradiente lineare in ogni forma che abbiamo creato precedentemente.

I colori che vanno inseriti nella palette del gradiente sono ovviamente delle stesse tonalità del colore principale che abbiamo scelto, ad esempio io ho scelto:

Fate questo passaggio per ogni forma, sempre tenendo a mente la sorgente della luce, finché non siete soddisfatti del risultato. Volendo in aggiunta possiamo inserire un gradiente in trasparenza per dare ancora più profondità alle ombre. Creiamo una nuova forma con lo strumento penna P e aggiungiamoci un gradiente lineare che va dal nero al 100% allo 0% di opacità. Abbassiamo poi l’opacità complessiva della forma appena creata nel pannello Aspetto. Fatte attenzione che questa nuova forma sia perfettamente sovrapposta a quella sottostante, altrimenti l’effetto non sarà bello.
Step 4: il tocco finale
Per finire il progetto ho aggiunto un piccolo tocco finale, a discrezione. Ho cercato online una texture che ricordasse la carta da origami e l’ho aggiunta alla forma. Per far ciò ho copiato l’intera forma e l’ho rincollata in perfetta corrispondenza della precedenza grazie alla shortcut CMD (o CTRL), alt, shift e V, ho poi tolto ad essa i riempimenti tenendo solo i tracciati e unendoli in un unico tracciato dal menù pathfinder. Poi ho aggiunto al progetto la texture che avevo scelto e ho creato una maschera di ritaglio (con la shortcut CMD o CTRL e 7) con la forma che avevo appena impostato. Per finire dal menù Aspetto ho leggermente ridotto l’opacità del progetto in primo piano. Infine ho aggiunto un piccolo gradiente circolare come ombra e uno sfondo uniforme. Ed ecco il risultato!







Lascia un commento