Vi siete mai chiesti come creare un effetto fumo intrigante per il vostro desktop del computer o come immagine per i vostri social network? Nel tutorial di oggi vedremo come creare un effetto fumo a partire da un testo. Come sempre, sarà un tutorial molto semplice che faremo utilizzando il programma Adobe Photoshop. Esso è in grado di effettuare ritocchi di qualità professionale alle immagini, offrendo enormi possibilità creative grazie ai numerosi filtri e strumenti che permettono di emulare le tecniche utilizzate nei laboratori fotografici per il trattamento delle immagini, le tecniche di pittura e di disegno. Importante funzione del programma è la possibilità di lavorare con più livelli, permettendo di gestire separatamente le diverse componenti che costituiscono l’immagine principale. In questo tutorial andremo quindi a lavorare con pennelli, gomma, texture e con i metodi di fusione tra i livelli, per creare un effetto suggestivo. Buona lettura!
Step 1: lo sfondo
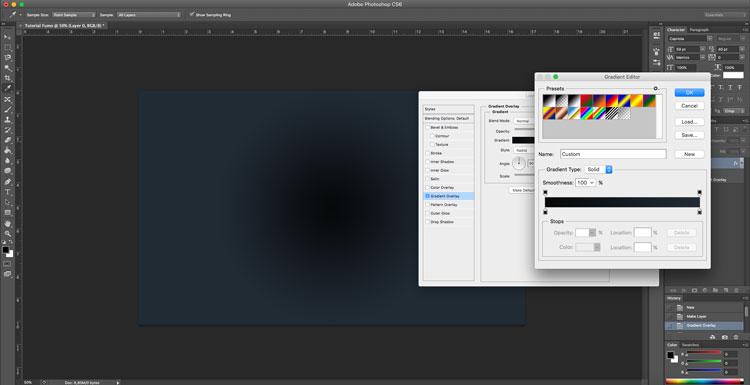
Per prima cosa, iniziamo preparando il nostro spazio di lavoro. Andiamo quindi in file – nuovo documento oppure usiamo la shortcut da tastiera CMD (o CTRL) e N per aprire il nuovo documento e inserire la dimensione. Essa dipenderà, ovviamente, dall’uso che si vuole fare del progetto. Nel caso noi volessimo creare uno sfondo, scegliamo la risoluzione che ci è più congeniale secondo il nostro schermo: io ho inserito 1920px e 1200px, colore RGB e una risoluzione di 300px. Andiamo ora nel menù livelli e inseriamo, dal menù a tendina in basso, un livello gradiente. Si aprirà un ulteriore menù con un’opzione gradiente, qui scegliamo il colore di partenza (ovvero quello in basso a sinistra) e inseriamo il colore #07090a nell’opzione del menù colore. Clicchiamo ok e torniamo nel menù gradiente precedente. Dobbiamo ora selezionare il colore finale (cioè quello tutto a destra) che, nel mio caso, sarà #202b35. Impostiamo lo stile del gradiente in radiale, aggiustiamo poi la posizione e la sfumatura dei colori come più preferiamo e infine clicchiamo ok. In alternativa a questo metodo possiamo impostare il gradiente direttamente sul livello di sfondo attraverso il menù di stile livello. Scegliete voi il metodo che preferite. In ogni caso, ecco qui il nostro sfondo! È superfluo dire che i colori scelti per il gradiente sono completamente a vostra discrezione.

Step 2: il testo
Ora che il nostro gradiente è pronto dobbiamo impostare il testo. Utilizziamo lo strumento testo dal menù laterale sinistro oppure utilizzando la shortcut da tastiera T, scegliamo un colore che risulti ben leggibile sopra al nostro sfondo (nel mio caso ho scelto il bianco puro #ffffff). Utilizziamo un font leggibile, nel mio caso ho usato Capriola:

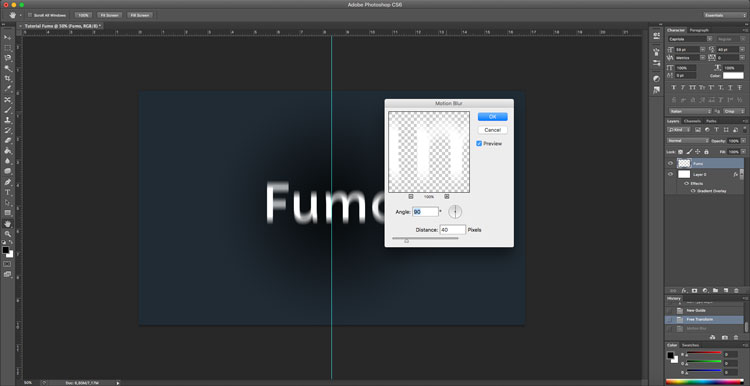
Scriviamo poi a piacimento un testo o una parola. Io, per amor di tutorial, ho scritto semplicemente fumo. Ora rasterizziamo la nostra scritta in modo da poterci lavorare sopra con filtri e distorsioni. Per far ciò clicchiamo sul livello di testo con il tasto destro del mouse e clicchiamo su rasterizza oggetto. Prima di fare questa operazione però accertiamoci che il testo che abbiamo scritto sia corretto, una volta rasterizzato un testo non è più possibile modificarlo in alcun modo. Per essere tranquilli magari create una copia del livello utilizzando la shortcut da tastiera CMD (o CTRL) e J. Una volta fatto, sempre tenendo selezionato il livello del testo, andiamo nel menù a tendina Filter, cerchiamo l’opzione Blur e selezioniamo Motion Blur. Nel nuovo menù che si apre impostiamo 90º per l’opzione Angle e 40 pixel per l’opzione Distance. Adesso dobbiamo impostare un ulteriore filtro, perciò andiamo di nuovo andiamo nel menù a tendina Filter, cerchiamo l’opzione Distort e selezioniamo Wave. Qui, nel nuovo menù, impostiamo 3 per l’opzione Number of Generators, 10 e 346 per l’opzione Wavelength e infine 5 e 35 per Amplitude. Con i filtri non abbiamo ancora finito però! Torniamo perciò nel menù a tendina Filter, cerchiamo l’opzione Blur e selezioniamo Gaussian Blur. Qui, nel nuovo menù, impostiamo 10 pixel per l’opzione Radius. Ora dobbiamo lavorare sul livello di fusione del testo Color Dodge.

Step 3: il fumo
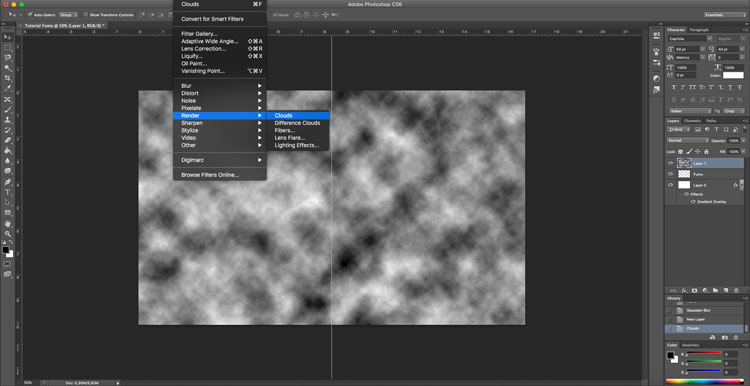
Ora lavoriamo sul fumo. Creiamo un nuovo livello e posizioniamo sopra agli altri. Tenendo selezionato questo livello, andiamo nel menù a tendina Filter, cerchiamo l’opzione Render e selezioniamo Clouds.

Cambiamo il livello di fusione di quest’ultimo livello in Color Dodge e andiamo di nuovo nel menù a tendina in alto. Cerchiamo Layer, poi l’opzione Layer Mask e clicchiamo Reveal All. Ora prendiamo lo strumento pennello dal menù laterale sinistro o utilizzando la shortcut da tastiera B e accertiamoci che sia impostato il colore nero. Impostiamo la durezza del pennello allo 0%, prendiamo un pennello morbido e, sempre assicurandoci di avere il colore nero come principale, Cancelliamo un po’ delle nuvole in eccesso.
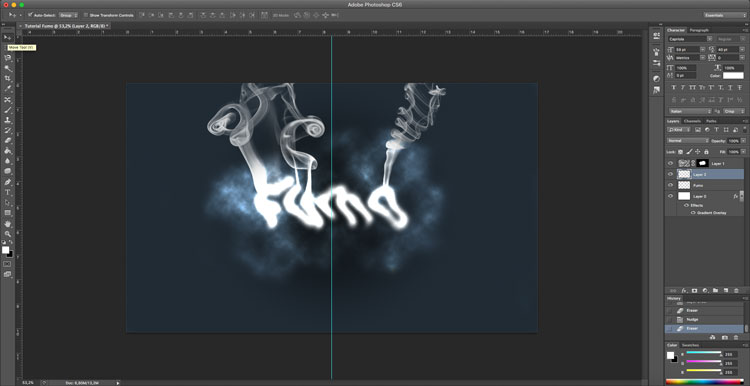
Ora creiamo un nuovo livello sul quale lavoreremo con i pennelli. Per avere un buon risultato ci serve un set di pennelli che diano l’effetto fumo, se ne trovano diversi cercando risorse online, alcune sono disponibili anche gratuitamente, come l’ottima versione presente sul sito qbrushes.net. Quando abbiamo trovato il set che fa al caso nostro, torniamo a lavorare sul nuovo livello che abbiamo appena creato. Selezioniamo il colore bianco e stampigliamo il fumo per creare un effetto che sembra originarsi dalle lettere del nostro testo. Quando abbiamo finito, cambiamo la fusione del livello in Color Dodge.

Abbiamo quasi finito!
Creiamo un nuovo livello sotto i livelli sul quale abbiamo lavorato finora ma sopra al livello di sfondo. Andremo ad aggiungere una texture per rendere il progetto ancora più interessante. Per prima cosa riempiamo il livello appena creato di colore nero utilizzando Backspace + ALT, andiamo poi nel menù a tendina Filtri e selezioniamo Galleria Filtri. Ora scegliamo la categoria Texture e l’opzione Texturize, qui impostiamo Scaling e Relief. Lo Scaling varierà in base alla dimensione della vostra area di lavoro: più essa è grande, più la percentuale dello scaling dovrà essere alzata. Per questo dovete fare delle prove e vedere quale percentuale si adatta meglio alla vostre esigenze e ai vostri gusti, nel mio caso ho inserito 100%. Per quanto riguarda il relief ho inserito il numero 4. Nel menù a tendina Texture selezioniamo Canvas e dove c’è Light usiamo l’opzione Top. Infine cambiamo l’opacità al 10%. Ed ecco il nostro progetto finito:

Volendo possiamo fare un piccolo passo in più, a seconda dei gusti. Sopra a tutti i livelli aggiungiamo, dal menù a tendina, Layer, New Adjustment Layer e infine Invert. Si creerà così un effetto tipo carta bruciata:







Lascia un commento