L’effetto glossy su loghi e testi era molto in voga qualche tempo fa, prima che lo stile flat prendesse il sopravvento. L’aggiunta dell’effetto glossy ad un oggetto vuole imitare il modo in cui la luce colpisce l’oggetto stesso. Oggi vediamo un esempio molto semplice e veloce di uno stile glossy applicato ad un logo che realizzeremo da zero utilizzando Adobe Illustrator.
Step 1: iniziamo a creare il logo
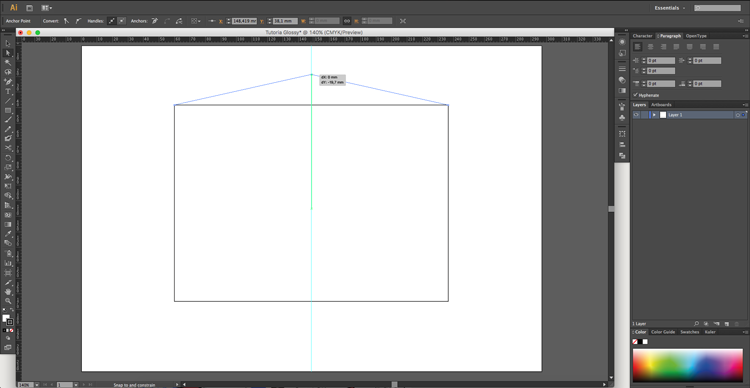
Apriamo Adobe Illustrator e creiamo un nuovo progetto andando nel menù a tendina File e New. La dimensione dell’area di lavoro è a vostra discrezione, cercate di scegliere una grandezza che vi permetta di lavorare con tranquillità. Ricordate che in ogni caso con Illustrato è sempre possibili modificare la grandezza del proprio artboard andando nel menù laterale e utilizzando lo strumento artboard oppure il menù artboards accessibile dal menù Object. Ora segniamo il centro del nostro artboard. Adesso prendiamo lo strumento rettangolo che troviamo nel menù a sinistra e tracciamo un rettangolo al centro della nostra area di lavoro. Quando abbiamo fatto, prendiamo lo strumento penna dal menù strumenti laterale oppure utilizzando la shortcut da tastiera P. Dobbiamo aggiungere due punti di ancoraggio sui lati inferiore e superiore del nostro rettangolo. Per far ciò ci serve lo strumento Add Anchor Point che troviamo intrinseco allo strumento penna, per trovarlo basta cliccare sullo strumento penna tenendo premuto il tasto alt. Quando abbiamo fatto, prendiamo lo strumento di selezione diretta dal menù strumenti a sinistra o utilizzando la shortcut da tastiera A e clicchiamo sul punto di ancoraggio nel mezzo del lato superiore del nostro rettangolo. Trasciniamolo un po’ verso l’alto.

Ora prendiamo i due punti d’ancoraggio agli angoli del lato inferiore e trasciniamo anch’essi verso l’alto, possiamo farlo tenendo premuto il tasto shift, in questo modo si sposteranno verso l’alto in linea retta, senza rischiare di rovinare il nostro progetto. Rimaniamo su questi due ultimi punti d’ancoraggio e prendiamo lo strumento Convert Anchor Point dal menù strumenti a sinistra. Anche questo strumento lo troviamo intrinseco allo strumento penna, per trovarlo basta cliccare sullo strumento penna tenendo premuto il tasto alt. Con lo strumento Convert Anchor Point attivo, clicchiamo sui due punti d’ancoraggio agli angoli del lato inferiore e trasciniamoli per mostrare le maniglie e creare una leggera curva sul lato inferiore. Anche qui possiamo cliccarci sopra tenendo premuto il tasto shift della tastiera, in modo che la modifica risulti regolare. Facciamo attenzione che le modifiche apportate da un lato siano identiche a quelle apportate sull’altro. Se trovate che la figura risulti un po’ schiacciata, semplicemente utilizzate lo strumento selezione (dal menù strumenti a sinistra oppure con la shortcut da tastiera V).
Step 2: tracciati, riempimenti e gradienti
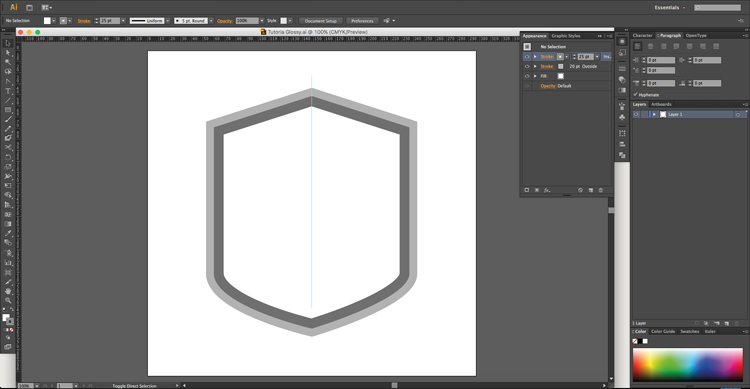
Ora lavoriamo sui tracciati del nostro logo. Apriamo il pannello Appearance dal menù a tendina Window oppure utilizzando la shortcut shift e F6. Qui andiamo a lavorare sul tracciato (stroke) inserendo un valore di circa 10 px e cambiandogli il colore in un grigio chiaro, io ho utilizzato il colore #b1b1b1. Allineiamo poi questo tracciato all’esterno utilizzando l’apposita opzione che si trova nello Stroke Panel, raggiungibile cliccando direttamente sulla parola stroke evidenziata in arancione. Sempre dal pannello Appearance aggiungiamo un nuovo tracciato, da 20 px ma questa volta cambieremo l’allineamento all’interno. Il colore sarà un grigio un po’ più scuro, io ad esempio ho usato il grigio dal codice #6f6f6e.

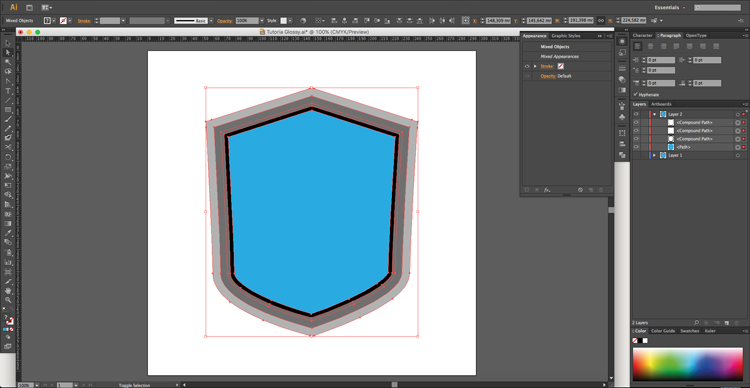
Torniamo ancora sul menù Appearance e aggiungiamo un’altro tracciato, questa volta di colore nero e posizionato sotto ai due precedenti. Questo tracciato sarà allineato all’interno e di spessore maggiore rispetto ai due precedenti, circa 30 – 35 px. Occupiamoci ora del riempimento (fill) del nostro logo. Torniamo ancora una volta sul menù Appearance e aggiungiamo un riempimento del colore che preferiamo, ad esempio azzurro, e ricordiamoci di posizionarlo sotto ai tracciati creati in precedenza. Quello che abbiamo appena realizzato è ancora una singola forma creata con tre diversi tracciati e un riempimento. Per lavorare so ogni elemento dobbiamo espandere la forma, per far ciò dobbiamo andare nel menù Object e cliccare sull’opzione Expand Appearance. Si verrà così a creare nel menù livelli un gruppo formato da ogni elemento della forma creata in precedenza.

Eliminiamo il gruppo utilizzando la shortcut CMD (o CTRL), shift e G oppure andando nell’opzione Select e Ungroup. Ora selezioniamo ogni elemento singolarmente e applichiamogli un gradiente. Per i tre elementi esterni ci servirà un gradiente lineare che ricordi un po’ l’effetto metallico. Potete crearlo liberamente dal pannello gradiente oppure cercare un set di gradienti metallici online, se ne trovano moltissimi disponibili anche gratuitamente. Quando avete preparato il vostro gradiente, impostiamolo su lineare e cambiamo l’angolazione a 90° per i due elementi più esterni e a -90° per il tracciato più vicino al riempimento. Quando siete soddisfatti del risultato, proseguiamo ad applicare il gradiente anche al riempimento colorato. Questo gradiente sarà molto semplice, si limiterà a scurire un po’ la parte bassa della forma per raggiungere poi il colore che abbiamo scelto in precedenza nella parte alta.

Step 3: l’effetto glossy
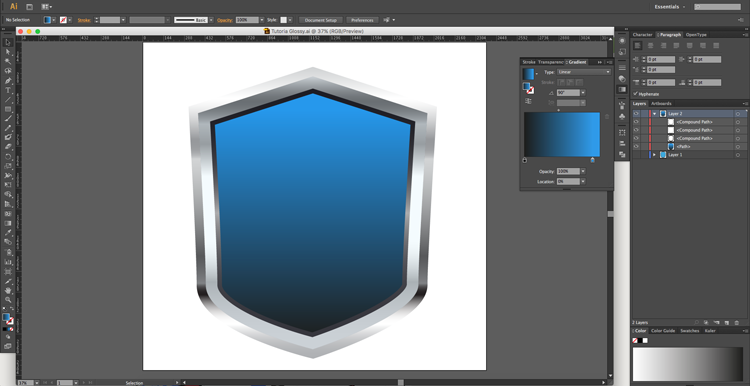
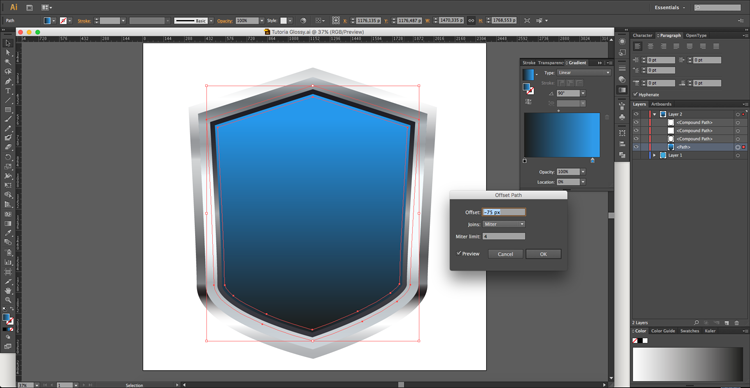
Veniamo ora al core di tutto il tutorial, l’effetto glossy! Per realizzarlo, selezioniamo l’elemento riempimento poi andiamo nel menù Object, cerchiamo l’opzione Path e selezioniamo Offset Path. Qui dobbiamo inserire un valore di pixel in modo che il risultato sia un tracciato offset più stretto rispetto a quello del riempimento. Prima di dare l’ok possiamo mettere la spunta all’opzione preview per controllare se va tutto secondo i nostri piani.

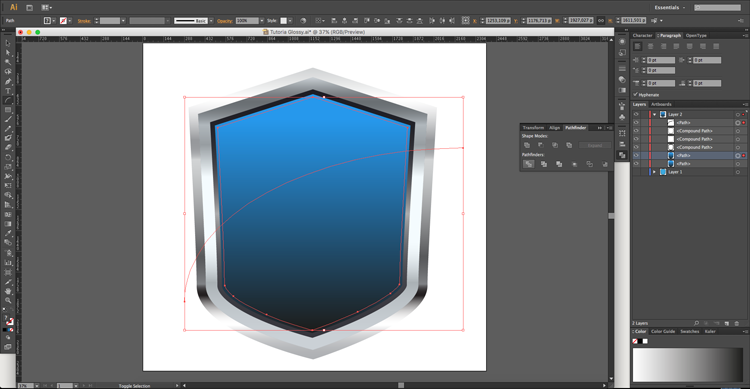
Adesso selezioniamo il nostro offset path appena creato e prendiamo lo strumento Arco dal menù strumenti. Se non lo trovate immediatamente, cliccate sullo strumento linea tenendo premuto il tasto alt della tastiera. Con lo strumento arco, tracciate una linea che divide il nostro offset path nella direzione in cui idealmente arriva la luce. Quando abbiamo delineato il nostro arco facciamone una copia e teniamola da parte, poi selezioniamo sia l’offset path sia l’arco appena creato e clicchiamo sull’opzione divide del menù Pathfinder. In questo modo si creerà un gruppo con le due metà divise del nostro offset path.

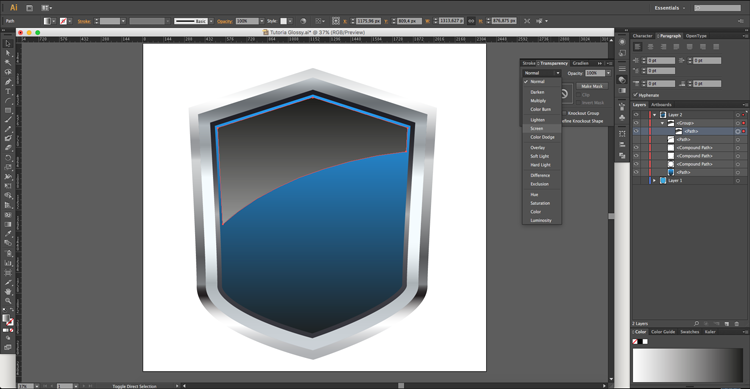
Eliminiamo pure la metà che non ci serve, nel mio caso la metà inferiore, e applichiamo un semplicissimo gradiente lineare bianco/nero alla metà che ci interessa. Andiamo ora nel menù Transparency e cambiamo l’opzione di fusione su screen e diminuiamo l’opacità al 60 – 70% secondo le nostre preferenze. Se avete bisogno di sistemare i colori del gradiente, giocate un po’ con lo strumento gradiente che trovate nel menù strumenti a sinistra o richiamandolo con la shortcut da tastiera G. L’idea è quella di creare un effetto semitrasparente.

Ora dobbiamo applicare lo stesso procedimento all’elemento esterno del logo. Selezioniamo quindi l’elemento del logo più ampio, quello centrale, e rendiamo attivo il livello con l’arco che abbiamo copiato prima. Applichiamo lo stesso procedimento di prima – dividiamo il nostro offset path nella direzione in cui idealmente arriva la luce, poi selezioniamo sia l’offset path sia l’arco appena creato e clicchiamo sull’opzione divide del menù Pathfinder – ma stavolta non eliminiamo la metà inferiore del tracciato. Con la metà superiore invece andiamo nel menù gradiente e, tramite l’apposito pulsante, invertiamo il gradiente e sistemiamolo finché non otteniamo il risultato che ci piace di più.
Ed ecco qua il nostro risultato finale:






Lascia un commento