Oggi ti spiegherò come utilizzare lo strumento trama per creare un effetto sfumato su un qualsiasi oggetto. Nello specifico inizierò il tutorial da un semplice disegno in bianco e nero, fino ad arrivare a un progetto pieno di colore e dinamismo. Tramite l’effetto sfumatura, infatti, è possibile creare un effetto “volume” anche se si tratta di una semplice illustrazione a cui applicare pochi colori per elemento. In più cercherò di migliore l’impatto visivo realizzando su questi oggetti dei giochi di luce abbastanza realistici, così da rendere più gradevole l’effetto finale.
Il delfino
Primo step: definire il disegno
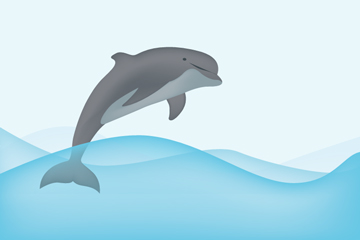
Iniziamo subito dal mio schizzo: come vedete si tratta di un semplice delfino definito da poche e semplici linee nere su fondo bianco. Per completare il quadro ho deciso di inserire anche le onde del mare, da cui l’animale esce nel suo classico tuffo!
Secondo step: colorare la grafica
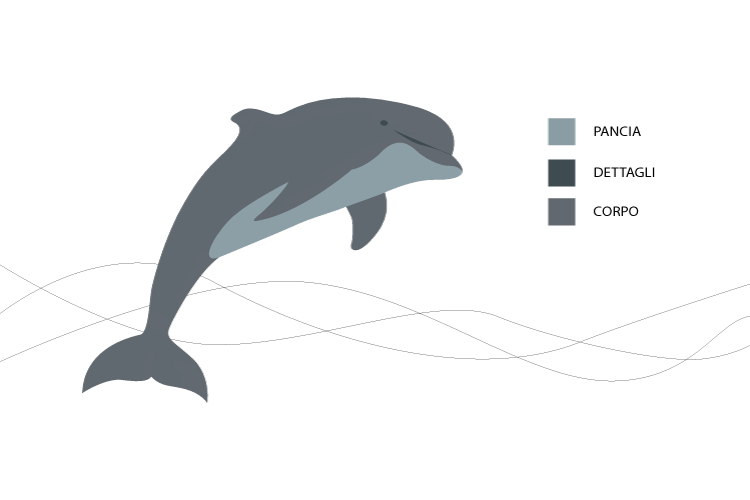
Prima di tutto ti consiglio di scegliere quali saranno i colori con cui lavorerai questo elemento. Io ho pensato di fare il tutto su i toni naturali, quindi dal grigio chiaro al grigio scuro, ma se vuoi sbizzarriti magari usando i toni del bianco (come per il delfino albino) puoi tranquillamente farlo. L’importante è seguire quelle che sono le linee guida generali che ti darò! Quindi scegli quattro colori che si abbinino bene tra di loro e con percentuali di colore tali da poter essere distinguibili l’uno dall’altro. Nel mio caso utilizzerò:
- grigio verde scuro C 70, M 50, Y 45, K 50
- grigio chiaro C 50, M 30, Y 30, K 5
- grigio scuro C 60, M 45, Y 40, K 30
Io per comodità li ho creati come campioni di colore, in questo modo avrò i toni sempre disponibili e non dovrò ricrearli in caso di necessità. Una volta impostati li abbino al mio soggetto, vale dire che sarà necessario cliccare sul singolo elemento e sul campione ideato per lui. In questo modo avrai già colorato tutto il disegno.
Terzo step: applicare lo strumento trama
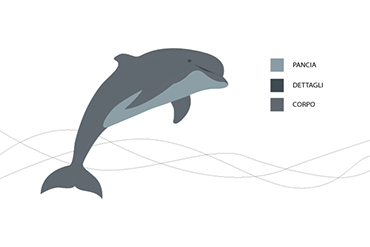
Come puoi vedere ora la grafica è molto piatta e non da’ un sensazione naturale, ma piuttosto statica. Però tramite un buon gioco di luci e ombre è possibile dare un effetto “bombato” e creare un risultato più autentico e realistico. Quindi vediamo di procedere in questo senso, utilizzando lo strumento trama! Selezionate il corpo dell’animale e isolatelo (facendo doppio click sull’elemento in automatico entrare nel sottolivello indicato). A questo punto, avendo selezionato questo strumento dovrai cliccare su uno spazio all’interno del riempimento, dove vorrai cambiare il colore. Nella gallery qua sotto è spiegato tutto nel dettaglio. Come puoi vedere ho cliccato nella parte centrale della coda, a metà del corpo e vicino alla testa. Tutti i punti sviluppati, che vorrete modificare dovranno essere selezionati, quindi con “lazo” vado a cerchiare quelli che mi interessano. Per velocizzare la cosa ti consiglio catturare più punti contemporaneamente tenendo cliccato il tasto “shift”.
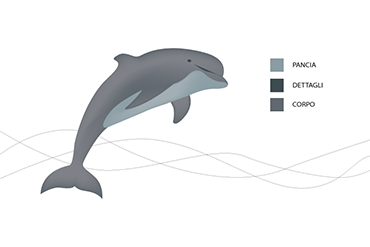
Ora possiamo al momento grafico cruciale per creare questo voluminosità, ossia la modifica del colore. Farlo è molto semplice, infatti data la selezione che abbiamo già pronta, basterà abbassare la percentuale del grigio scuro. Come vedi si svilupperà questa luce sulla parte più esterna e superiore del delfino, proprio nella posizione dei nostri punti.
Questa trasformazione la farò anche sulla pancia e sulle due pinne più in basso. Così da creare uno stile unico e abbastanza omogeneo. Nel mio caso una pinna è già un unico elemento, per l’altra creerò una nuova selezione e lavorerò sempre con lo strumento trama sfumata. Come puoi vedere la differenza tra l’immagine di prima e questa è evidente, anche se è stata modificata solo una parte dell’oggetto. Ora proseguiamo con la pancia. Le modifiche da fare sono sempre le stesse quindi seleziono i punti su cui fare le modifiche e proseguo nella stessa maniera. Guardiamo insieme il confronto tra prima e dopo: la differenza è veramente importante, eppure le modifiche che ho realizzato sono molto semplici e tutto sommato non troppo impegnative. Quindi il mio consiglio è di provare anche voi a fare questa elaborazione.
Il mare
Primo step: definire il disegno
La grafica che ho realizzato è molto banale. Si tratta di tre elementi impostati una sopra all’altro con una curva alternata diversa per ciascuno. Questo dovrebbe dare l’idea di dinamismo del mare e delle onde che si muovono.
Secondo step: colorare la grafica
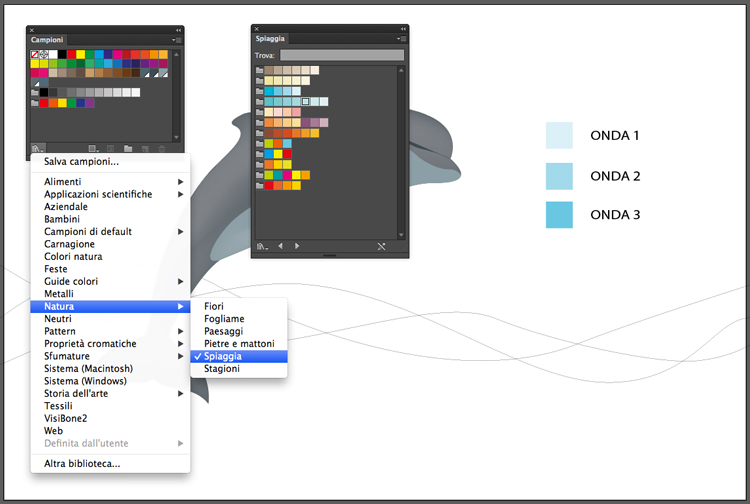
Anche per le onde ho pensato di utilizzare lo stesso metodo di lavorazione. Prima di tutto decido che colori utilizzare scegliendoli dalla biblioteca campioni che ci offre il nostro fantastico Adobe. Vale a dire che dal menu biblioteca campioni cercherò la paletta “spiaggia” che trovo all’interno di “natura” e sceglierò i colori che mi sembrano più adatti. Nello specifico io ho optato per:
- onda 1: C 57, M 0, Y 10, K 0
- onda 2: C 40, M 0, Y 8, K 0
- onda 3: C 17, M 0, Y 3, K 0
Essendo impostate già di default queste tonalità stanno molto bene tra di loro e si abbinano in maniera molto gradevole alla nostra grafica. Per quanto riguarda il cielo utilizzerò il campione “onda 1” con un opacità al 10%.
Terzo step: applicare lo strumento trama
Procediamo poi con le varie sfumature del mare: sempre tramite il nostro strumento trama elaboriamo il tutto. Ora il processo immagino tu l’abbia ben chiaro, ma in questo caso voglio utilizzarlo in maniera diversa: se prima andavo a modificare la tonalità del colore ora invece cambierò direttamente l’opacità dell’azzurro. Così facendo andando a scalare gradualmente la varie sovrapposizioni di colore creeranno un effetto davvero unico. Provare per credere!
Partiamo dalla onda disposta più sotto (onda 1) perchè sarà quella meno evidente e che dovrò modificare di meno. In questo caso quindi la successiva onda 2 e 3 saranno lavorate in maniera più dettagliata e arricchite con più sfumature. Vediamo come fare:
- onda 1: una linea centrale i cui punti potrebbero essere impostati a un’opacità al 40%
- onda 2: due linee i cui punti creeranno una specie di rettangolo; quelli superiori li ho impostati al 40% mentre gli inferiori al 60%.
- onda 3: tre linee che seguono la curva dell’onda. In questo caso i punti formeranno una specie di scacchiera ma le diverse opacità saranno dettate dalle linee longitudinali, quindi dall’alto verso il basso ho impostato rispettivamente l’opacità a 40%, 50% e 60%.
A conclusione di questo lavoro voglio mostrarvi il risultato in stile flat design e quello definitivo con tutte le sfumature impostate in questo tutorial. La disuguaglianza è rivelante e se si vuole dare volume e rendere un po’ più realistico un vettoriale di questo tipo, le sfumature che vi ho mostrato in questo tutorial sono l’ideale.


















Lascia un commento