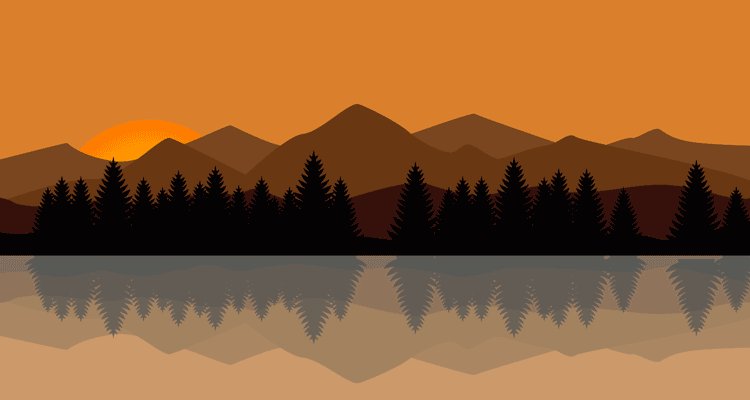
L’estate è oramai alle spalle! Quanti di voi hanno avuto la fortuna di andare in vacanza e di ammirare una magnifica alba o un tramonto romantico? Oggi voglio ricordare quei momenti con una gif animata che ricrea un sole, dai toni caldi e sensuali tipici del tramonto, che scompare all’orizzonte oltre un catena montuosa. In alternativa la stessa operazione può essere pensata per un’alba, quindi con toni più eterei e neutri, o magari con un profilo più particolare come è quello del mare, accompagnato da qualche onda.
A mio parere, quando si crea una gif con questo tipo di grafica è necessario optare per un flat design. Come leggerai è uno stile grafico molto minimal e semplice, che in questo periodo è molto di tendenza. Sopratutto quando si tratta di comunicazioni trasmesse online, via social network, ma anche tramite i siti web o le newsletter.
Ma torniamo a noi e vediamo nel dettaglio come sviluppare ogni particolare della nostra grafica, per poi passare il tutto su Adobe Photoshop in modo tale da poter animare il nostro disegno, grazie agli strumenti forniti dal famoso programma di fotoritocco. Una caratteristica essenziale di tutta questa lavorazione è il mantenere tutti i vari gruppi di elementi separati per livelli, in questo modo sarà possibile animare ogni singolo livello.
Primo elemento: lo sfondo
Per prima cosa iniziamo con il creare la base:
-
Il cielo
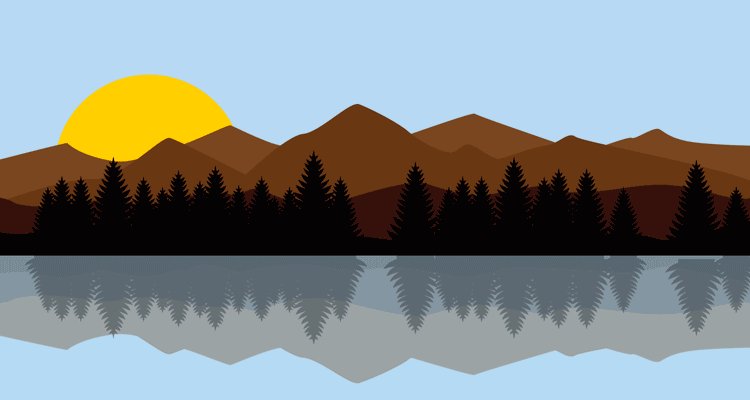
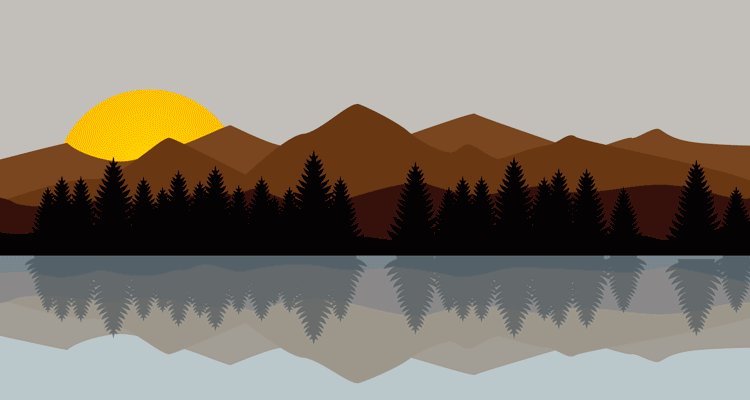
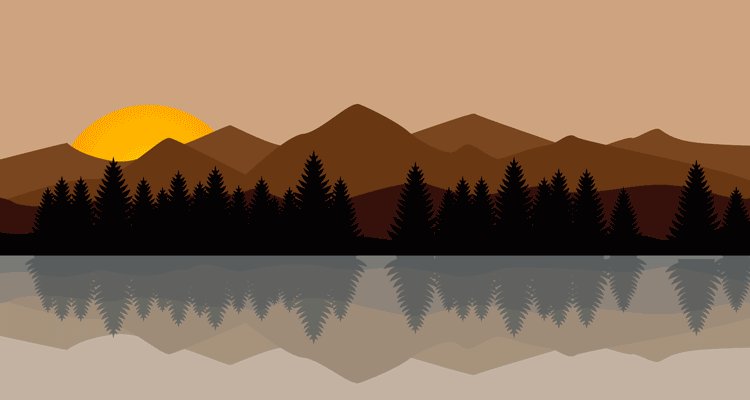
Cominciamo con il creare una selezione grande quanto la nostra immagine, e coloriamo di una tinta celeste, semplice senza sfumature ne ombre di alcun tipo, in quanto questo colore iniziale cambierà poi tono e gradazione a seconda della posizione del sole. Fin da ora è bene considerare questa necessità e progettare come avverrà questa trasformazione. Per la mia grafica ho pensato di risolvere la situazione andando a sovrapporre un colore caldo con opacità 0% e passaggio dopo passaggio la trasformazione porterà al 100%. In questo modo la modifica avrà luogo in moto naturale e graduale, senza stacchi di colore forzati.
Ma passiamo alla pratica: nella gallery che ti propongo vedrai la modifica di cui ti ho appena parlato, l’unica cosa che devi tenere a mente è creare, per ogni passaggio un nuovo livello. Alla fine partendo dal 0% fino al 100% ho sviluppato 10 diversi livelli, che saranno fondamentali nel passaggio finale su Adobe Photoshop.
-
Le montagne
Passiamo ora ai monti!! Ho pensato di creare delle vette semplici, non troppo appuntite e senza neve, per ricondurci alla stagione che sta’ per concludersi. Quindi, prima di tutto creo lo skyline dell’orizzonte, ossia il profilo superiore delle montagne. Per farlo utilizzo lo strumento penna e creo una serie di punte movimentate in successione, per poi chiudere l’area del disegno con una linea orizzontale alla base. Ho pensato di sviluppare questo passaggio su più livelli grafici, così da dare un effetto di profondità, rendendo la scena un po’ più realistica. Mi spiego meglio, come vedi dalle immagini che seguono ho pensato di creare quattro linee, che si sovrappongono dall’alto verso il basso. Vale a dire che inizierò con le vette più alte, tracciando un’unica linea, poi disegnerò una nuova grafica creando uno skyline più in basso. Questa operazione la dovrò ripetere altre due volte, così da raggiungere i quattro livelli a cui ho pensato. A tal proposito ti consiglio solo una cosa: per le vette più alte opta per una grafica un po’ più appuntita, rispetto a quelle inferiori, che dovranno riprendere uno stile più collinare.

-
Il bosco
In questa stagione una montagna non può definirsi tale se non è circondata da un bosco ricco e rigoglioso. Quindi procediamo con il disegnare anche questo particolare, che posizioneremo alla base delle montagne create in precedenza. Ma come realizzarli? Ci sono tanti modi, dai classici abeti natalizi a quelli più particolareggiati con tanto di foglie. Tu puoi procedere come preferisci, io ho deciso di optare per qualcosa di diverso: una metà via tra i due estremi di cui ti ho parlato prima. Per prima cosa creo un triangolo isoscele molto appuntito e poi procedo con i rami, che ho realizzato facendo dei piccoli triangoli scaleni con linee e angoli arrotondati come vedete da questo esempio. Procedo con un lato, dal basso verso l’alto, quindi dal più grande al più piccolo. Infine grazie all’opzione “riflessione” copierò la stessa grafica sull’altro lato. Et voilà!

Ora non ci resta che duplicare questo disegno e riproporlo alla base delle montagne, utilizzando lo stesso marrone scuro delle colline più basse. La posizione o l’altezza di ogni singolo abete può essere impostata a piacimento: l’importante è che l’insieme non copra completamente lo skyline, ma dia un effetto armonioso al tutto.
Secondo elemento: il lago
Per fare il lago la soluzione ideale è creare uno selezione che rifletta tutta gli elementi appena creati, dal bosco alle montagne. Inoltre è necessario considerare che con le sfumature del tramonto anche il lago dovrà cambiare tonalità. Quindi ho deciso di creare una selezione solo nella parte del lago (quella inferiore, per intenderci) e colorerò questo rettangolo con un azzurro ad opacità 30%. In questo modo risolvo in maniera molto semplice il problema dei vari livelli di colore: grazie alla sovrapposizione al 30% riuscirò a utilizzare i vari passaggi già presenti per il cielo.

Ora procediamo con la parte più importante: la riflessione della grafica in orizzontale. Quindi prendiamo i due livelli “bosco” e “montagne” e procediamo con la trasformazione. La copia dovrà essere allineata perfettamente con la parte superiore, così da creare la giusta specularità.

Terzo elemento: il sole
Infine eccoci al protagonista nella nostra grafica! Come per il cielo dovremmo ipotizzare 10 livelli in successione con una particolarità in più: oltre al colore, che diventerà sempre più cald, man mano che si abbassa, dovremmo anche cambiare la posizione del nostro cerchio, che scomparirà dietro le montagne.
-
Il colore
Prima di tutto ti mostro i vari colori che ho utilizzato. Come puoi vedere ho sviluppato una lieve sfumatura radiale che rende un po’ più caratteristica la grafica.
 Considera che il primo colore corrisponde al colore centrale ed è uguale per tutti e dieci i casi, ciò che invece cambia è la tonalità esterna.
Considera che il primo colore corrisponde al colore centrale ed è uguale per tutti e dieci i casi, ciò che invece cambia è la tonalità esterna.
-
La posizione
Per spostare il cerchio ti consiglio di utilizzare la finestra “trasforma” grazie a cui è possibile muovere i nostri elementi indicando una larghezza (y) e un’altezza (x). Nel mio caso ho modificato di 10 pixel in altezza la grafica, vale a dire che ogni livello si sposterà di 10 verso il basso, diventando sempre più arancione.
Esportazione in PSD e animazione con Adobe Photoshop
Eccoci arrivati al momento cruciale: prima di tutto facciamo l’esportazione e poi passiamo il tutto sull’altro programma.

Per esportare tutti i livelli devono essere visibili, come vedi in questa immagine. Quindi dal menu orizzontale dovrai cliccare “file” e “esporta”, selezionando l’opzione PSD. A questo punto vedrai una finestra in cui dovrai selezionare “esporta livelli”.
Fatto ciò apriamo Photoshop.
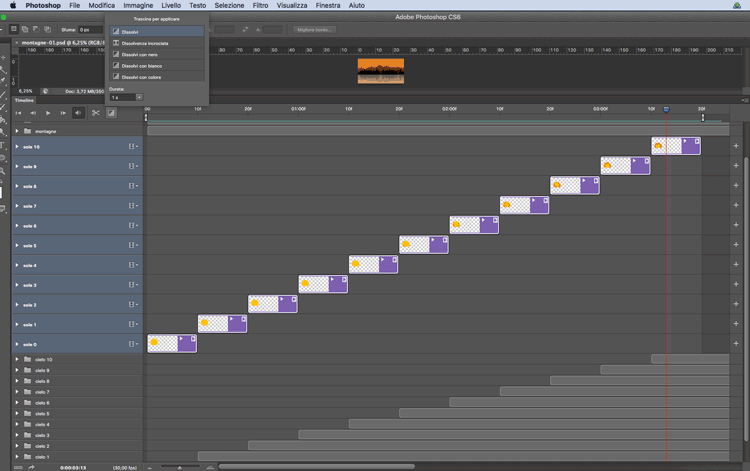
Ti voglio solo precisare una cosa: per rendere più gradevoli i vari passaggi usa l’opzione dissolvenza. Per ottenere questo effetto ti basterà trascinare, dal pannello “transizione” l’aspetto “dissolvenza”, sui vari frame a cui vuoi applicarlo.

Come vedi da questa schermata dovrai poi posizionare in sequenza tutti i livelli che hai precedentemente creato, ottenendo così il tramonto tanto desiderato. Il risultato finale dovrebbe essere una grafica tipo questa gif!

















Lascia un commento