Non esiste progetto grafico, di design o di progettazione di un sito che possa prescindere dall’attenta analisi e selezione dei colori. Già, perché non basta scegliere i colori giusti per trasmettere il corretto messaggio al pubblico di riferimento: bisogna anche saperli abbinare, e dunque avere a disposizione una palette di tinte che possano abbinarsi alla perfezione tra di loro e ottenere un risultato del tutto soddisfacente. Viceversa, un errato abbinamento delle tinte (o un numero troppo elevato di colori) potrebbe influire negativamente sul risultato finale, e dunque anche sulla reazione degli utenti. In altre parole, realizzare una palette efficace e in grado di trasmettere le giuste sensazioni è molto importante per il risultato finale.
E qui veniamo al punto: come si fa a scegliere una palette di colori? E quali sono gli abbinamenti migliori? Per rispondere a queste domande, abbiamo ideato questa guida completa per guidarti nella selezione migliore per i progetti che stai elaborando. Sei pronto per iniziare? Buona lettura!
Primo passo: la scelta del colore
Prima di trovare una palette di colori, è necessario decidere qual è o quali sono i colori predominanti del progetto grafico. In tal senso, ci viene ancora una volta in soccorso la cosiddetta “psicologia dei colori”, di cui abbiamo già elencato caratteristiche e dettami in precedenti articoli. Basti ricordare, in estrema sintesi, che i colori caldi (rosso, giallo, arancione, etc.) trasmettono vivacità, attività, passionalità, invito all’azione, mentre i colori freddi (blu, verde, viola, et.) trasmettono serietà, rigore, distacco. A ogni tinta corrisponde pertanto un preciso messaggio che si vuole inviare a chi leggerà: non dimenticarlo quando appronti il tuo progetto grafico.
I corretti abbinamenti

Nel momento in cui dobbiamo accostare due o più tonalità, si aprono diverse possibilità che possiamo decidere di percorrere.
Iniziamo con lo specificare che ogni colore è composto da:
-
cromaticità, ovvero l’attributo che ci permette di classificare il colore (rosso, blu, verde, etc);
-
saturazione, ovvero la purezza del colore, il fatto di non essere mescolato ad altri colori (e in particolare al bianco);
-
luminosità, ovvero l’intensità della luce che lo definisce e caratterizza.
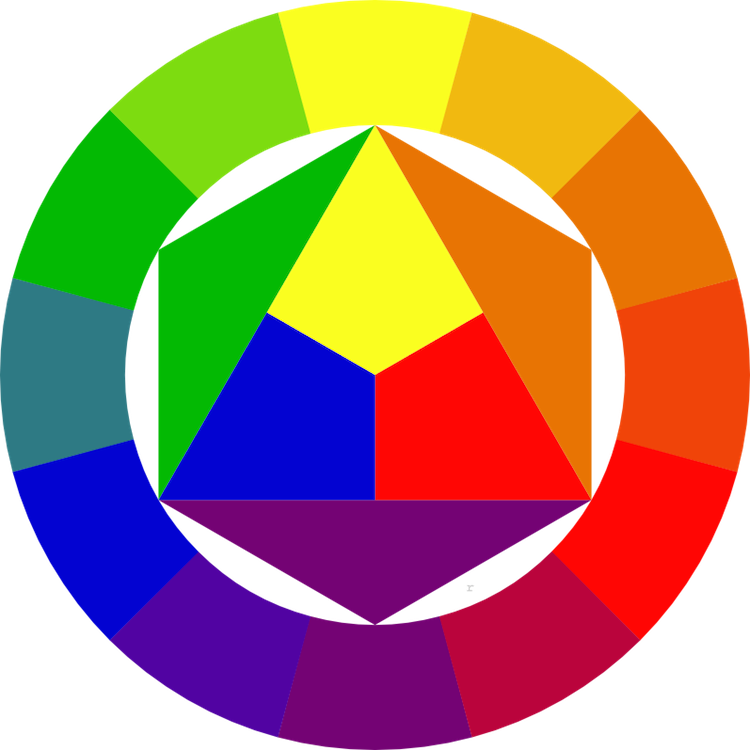
Assemblando questi tre aspetti, si ottengono le gradazioni cromatiche. La prima classificazione elementare riguarda i tre colori primari: giallo cromo, rosso magenta e blu cobalto. Mescolando a coppie i colori primari, si ottengono i colori secondari: arancione (giallo + rosso), viola (rosso + blu) e verde (blu + giallo). A loro volta, i colori secondari possono essere mescolati per ottenere i dodici colori terziari, e così via.
Seguendo questo schema, solitamente rappresentato graficamente attraverso il celebre cerchio di Itten (lo vedi qui sopra), balza subito all’occhio come i colori affiancati tra loro, ovvero i colori analoghi (ad esempio i due arancioni terziari situati nella parte in alto a destra del cerchio) siano sempre perfettamente abbinabili.
Ma lo stesso ragionamento vale per i colori complementari, che si ottengono tracciando nel cerchio una linea perpendicolare immaginaria che va da ogni colore primario verso il colore esterno collocato in posizione opposta: il rosso con il verde, il giallo con il viola e il blu con l’arancione.
Una palette di colori può dunque contemplare le diverse gradazioni di una stessa tinta o colori in forte contrasto fra loro: in tal senso, anche il posizionamento di colori caldi al fianco di colori freddi può fornire un effetto di grande impatto.
Sempre prendendo spunto dal cerchio di Itten, si possono abbinare tre colori tracciando dei triangoli equilateri nel cerchio esterno (se badi, scegliendo il giallo salteranno fuori ancora il blu e il rosso, ovvero i tre colori primari), oppure quattro colori tracciando un quadrato.
In linea di massima, si consiglia di non utilizzare più di 3 o 4 colori per un singolo progetto grafico.
Vuoi conoscere tutti i trucchi per gestire al meglio i colori nei tuoi progetti grafici e nei file di stampa, senza incorrere in errori o brutte sorprese? Scarica la nostra guida e scopri come risolvere tutti i tuoi dubbi!
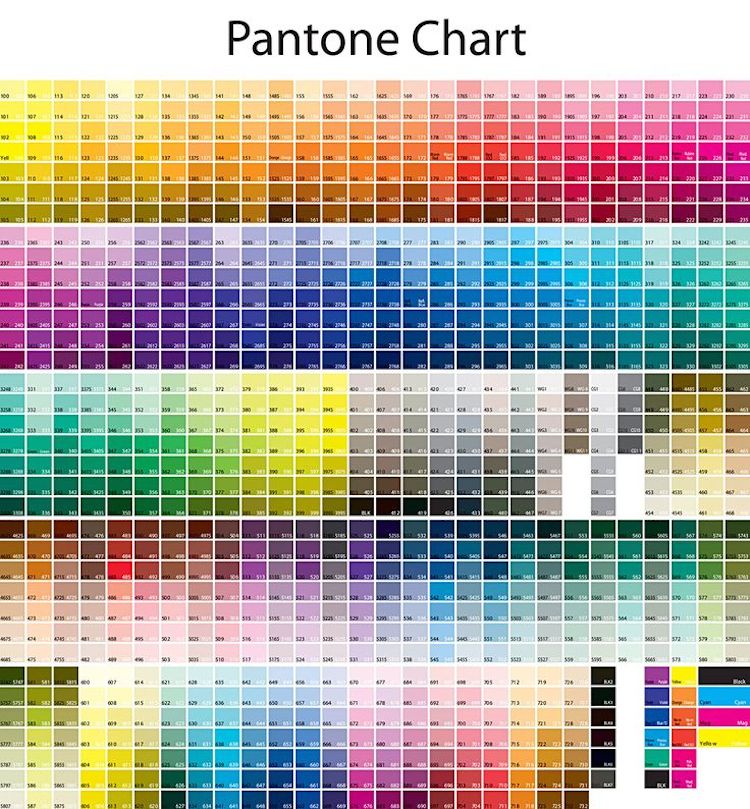
La palette di Pantone

Se alle categorie tradizionali preferisci quelle à la page e… già fatte, puoi puntare a colpo sicuro sulle palette Pantone. Ebbene sì: ogni anno il grande marchio statunitense mette in vendita le sue scale cromatiche che servono come ispirazione per i designer e i grafici di tutto il mondo. Le palette suggeriscono gli abbinamenti possibili per ogni tonalità: una vera miniera di idee e soluzioni, insomma.
Generatori di palette (da un colore o da una foto)
Un metodo alternativo ma d’altro canto molto utilizzato per creare una palette di colori consiste nell’estrapolare una tinta da una fotografia. Una possibilità decisamente frequente: che si tratti di una brochure o di un sito Internet, è spesso uno scatto il punto di partenza attorno al quale si va a realizzare una grafica efficace.
Adobe Color
In questi casi, il procedimento è ancora più semplice se si utilizza uno strumento come Adobe Color (peraltro disponibile anche su dispositivi mobili). Il procedimento è semplicissimo. Una volta entrato nel sito, puoi caricare la fotografia dall’apposito pulsante situato in alto a destra. A quel punto, il sito automaticamente suggerirà cinque tinte in RGB estrapolate dalla fotografia, ma puoi a tua volta prelevare i colori che preferisci muovendo i cinque pallini sul punto dello scatto dove si trova una particolare tinta. Puoi inoltre chiedere al sito di trovare le tonalità a seconda dello stato d’animo: vivaci, chiari, tenui, intensi o scuri. Una volta selezionati i cinque colori, puoi ulteriormente ritoccarli cliccando sulla ruota dei colori (il tasto compare in alto a destra). Una volta messe a punto le tonalità, non ti resta che salvarle nelle tue librerie per averle subito a disposizione. Semplice, no?

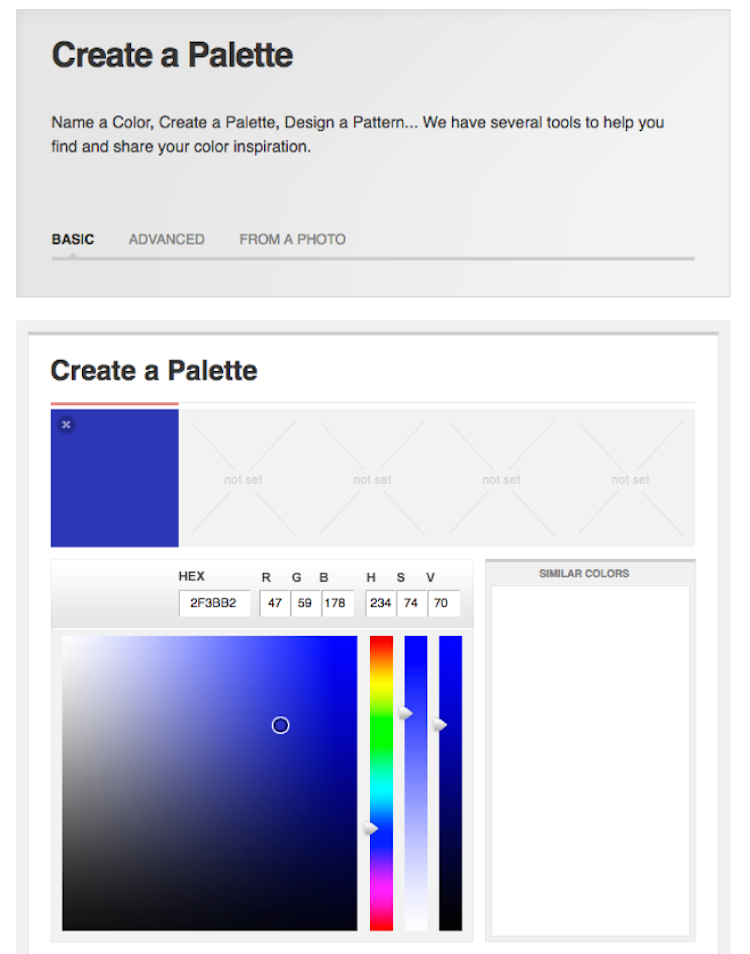
Colour Lovers
Molto pratico e funzionale è anche lo strumento di colourlovers.com, che permette a sua volta di partire da un determinato colore oppure da una foto per generare una palette di colori. Se non sei già registrato al sito, puoi farlo immettendo un nome utente valido. In pochi click avrai la possibilità di personalizzare il tuo profilo (se lo ritieni necessario) e, soprattutto, di generare la palette desiderata o di attingere dalle palette o dai pattern già messi a punto da altri utenti – e va detto che sono davvero belli. Se vuoi creare una palette partendo da una determinata tinta, puoi digitare il codice oppure cercarla manualmente nel campo colori a sinistra.

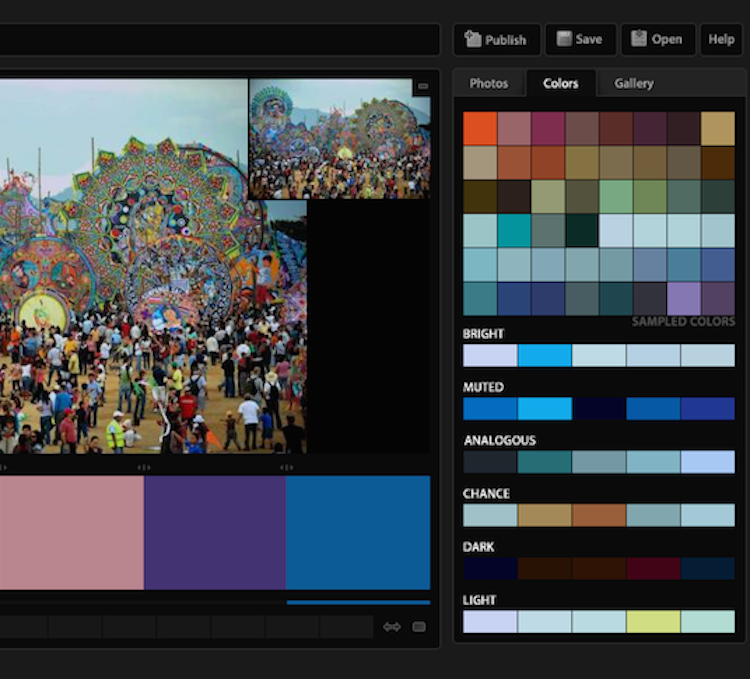
Se invece decidi di partire da una fotografia, schiaccia sul tasto Tools e dal menù a tendina scegli PHOTOCOPA. Puoi selezionare la palette di colori attraverso le cinque caselle presenti sotto lo scatto, oppure scegliere le scale già presenti a destra (“bright”, “muted”, “analogous”, “chance”, “dark”, “light”).

Una volta individuati i colori, non ti resta che esportarli nelle tue librerie e iniziare a usarli.
Molto utile anche il generatore di colori di paletton.com. Qui basta scegliere una tinta (monocromatica, colori adiacenti, tre colori, quattro colori, free style) dalla ruota a sinistra – la scala è sempre in RGB – per trovare sulla parte destra gli abbinamenti trovati in modo automatico dal sito. Cliccando su ciascuno di essi, verrà visualizzata una finestra che riporta tutti i dati riferiti alla tinta. Una volta trovata la combinazione perfetta, esporta tutto nelle librerie. A differenza dei casi sopracitati, paletton.com parte solo dai colori e non anche dalle foto.

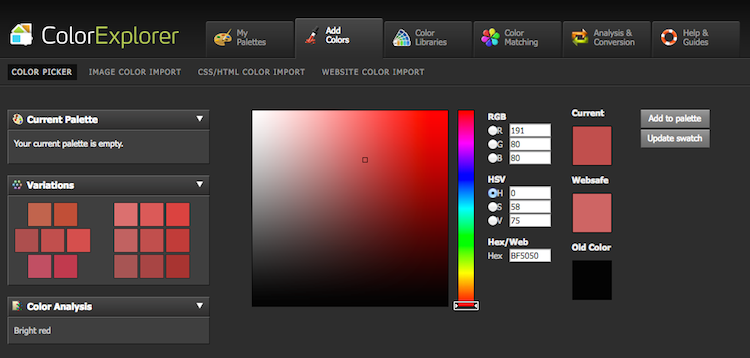
Più spartano ma comunque funzionale è anche il configuratore di colorexplorer.com. Qui basta scegliere una tonalità o un codice RGB o HSV per ottenere gli abbinamenti consigliati.

È inoltre possibile importare colori da una fotografia: anche in questo caso, il sito troverà una combinazione di tonalità (da 3 a 50!) con relativi codici RGB utilizzabili ed esportabili nella palette.







Lascia un commento