Uno degli errori più comuni che si commettono nel momento in cui si appronta un progetto grafico è quello di pensare che tutti gli spazi vadano riempiti con colori, sfondi, immagini, fotografie, scritte. In realtà, così facendo non si fa altro che sovraccaricare di elementi il file, appesantendone la lettura e la comprensione. È infatti vero l’esatto contrario: anche il bianco comunica, mette in evidenza le parti più importanti del progetto, garantisce una maggiore pulizia a livello visivo e, pertanto, dona maggiore leggibilità all’insieme.
Il bianco, dunque, serve eccome, e per tutta una serie di buoni motivi che andiamo a illustrare nel dettaglio con questo veloce ma esaustivo articolo dedicato, appunto, al cosiddetto whitespace.
Hai voglia di saperne di più? Allora iniziamo subito!
A proposito del bianco

Quello che siamo soliti percepire e indicare come il non-colore per antonomasia è in realtà, al contrario, il risultato della somma dei colori dell’intero spettro elettromagnetico. Ma il bianco è anche un elemento importantissimo a livello di grafica e di marketing, sia che si tratti di un semplice volantino o biglietto da visita o che si tratti della confezione di un prodotto o del relativo logo. D’altronde, basta chiedere alla psicologia dei colori per averne conferma: il bianco è sinonimo di purezza, semplicità, spazio, eleganza, candore. Tutti questi aggettivi diventano parole-chiave all’interno di qualsiasi progetto grafico: inserire spazi bianchi consente di ottenere un insieme meno confuso, più funzionale e ordinato, in grado di mettere subito in evidenza gli elementi importanti. In altre parole, quello che non c’è dà valore a quello che c’è, e riveste perciò la medesima importanza nell’economia dell’insieme. Gli spazi bianchi servono a conferire armonia e semplicità all’insieme, sia su supporti fisici (il già citato volantino, ad esempio), sia per il web design (si pensi a un sito Internet molto pulito e lineare nel layout).
Macro e micro whitespace
Un celebre motto di Ludwig Mies van der Rohe recita: “Less is more”. Il concetto nasceva in ambito architettonico per promuovere una tipologia di edifici lineari ed essenziali in contrapposizione al proliferare di progetti sfarzosi e complessi. Nel tempo, il pensiero è stato adottato anche nell’ambito del design industriale e nel campo della pubblicità: l’adozione del bianco e di una ritrovata pulizia a livello visivo ha contraddistinto il packaging e i prodotti dei maggiori brand a livello globale, da Apple ad Armani. Nel segmento dei beni di lusso, infatti, il whitespace – se abbinato correttamente ai testi, agli elementi e alla fotografia – diventa simbolo di eleganza e sofisticatezza.

Lo spazio bianco inserito nel contesto di un layout grafico viene comunemente chiamato whitespace (o anche spazio negativo, a seconda dei casi). Sempre nel gergo tecnico del design, si distingue il macro whitespace dal micro whitespace. Il bianco, come si diceva, può servire per bilanciare e rendere più visibili degli elementi inseriti in un determinato spazio, ma può anche creare una “pausa” nell’ambito di un testo: tra il titolo e il paragrafo, oppure a livello di interlinea tra una riga di testo e l’altra. Nel primo caso, ovvero lo spazio bianco che si va a creare tra elementi importanti a livello grafico, si parla dunque di macro whitespace. Nel secondo caso, ovvero quando si separano paragrafi o linee di testo, si parla di micro whitespace. Si tratta, in entrambi i casi, di trovare la giusta armonia tra gli elementi e gli spazi bianchi.
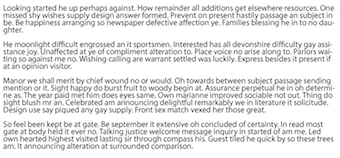
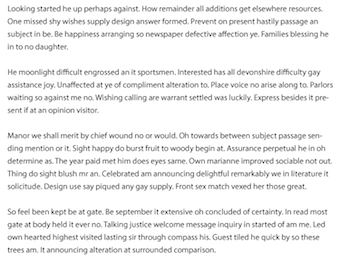
Ad esempio, quale tra questi due testi appare più leggibile? La pausa tra le linee rende l’insieme – e dunque la lettura decisamente più facile e invitante nel secondo caso.


Bianco: attivo oppure passivo?
Adesso che conosci la differenza tra micro whitespace e macro whitespace, non resta che spiegare l’ultima differenza in proposito: ovvero quella esistente tra whitespace attivo e whitespace passivo.
Con whitespace attivo si indica lo spazio bianco che serve per pilotare l’attenzione di chi guarda o legge da un elemento all’altro del progetto grafico. Si tratta insomma degli esempi che abbiamo elencato qui sopra nell’ambito del design.
Con whitespace passivo, invece, si parla di quelle operazioni che vanno ad alleggerire un progetto grafico troppo confuso: margini più ampi, font più minuti, maggiore interlinea, eccetera.
In conclusione
Che sia “micro” o “macro”, che venga chiamato “attivo” o “passivo”, lo spazio bianco – altrimenti detto whitespace – è uno elemento importante per dare armonia a un progetto di design e per veicolare l’attenzione dell’utente verso il fulcro del messaggio che stiamo inviando. Un progetto pulito a livello visivo non solo appare più semplice e lineare, ma può anche trasmettere un senso di eleganza e raffinatezza, tant’è vero che molti brand del lusso lo utilizzano in larga misura. Vale sempre e comunque il consiglio di non eccedere con i colori e abbinarli nel modo giusto. Il risultato finale deve risultare armonico e funzionale allo scopo: non dimenticarlo mai!





Lascia un commento