Si te gustan los textos con efectos particulares, si cuando miras a un logo te preguntas: ¿cómo lo han hecho?, si te gustaría aprender como hacer lo mismo, este tutorial está pensado para ti.
Muchas veces a un diseñador se le pide realizar algunos efectos de texto particulares a las letras porque sus empleos en el mundo de la comunicación son múltiples; en efecto, algunos de ellos son muy utilizados en la web, en social media marketing y en publicidad más en general.
Además, estos efectos logran sorprender los clientes.
Única regla: no excederse con los efectos de texto, es decir no utilizar más de un tipo por cada trabajo: un diseño ordenado y simple es un buen diseño.
¿Empezamos?
Pon en marcha Illustrator, crea un nuevo documento de 960 pp por 560 pp y sigue los pasos que te explicamos ahora.
Nosotros tenemos la versión CS6 pero los pasos que te vamos a explicar los puedes encontrar también en las versiones anteriores o más recientes del programa.
Efectos de texto: madera
Después de abrir un nuevo trabajo, escribe el texto que quieres y duplica la capa. Bloquea la primera capa (la que has copiado) y, seleccionando la capa con el texto copiado haz clic e Texto > Crea contornos.
Luego, del panel Buscatrazos > Combinar
Descarga una imagen de la web de textura madera.
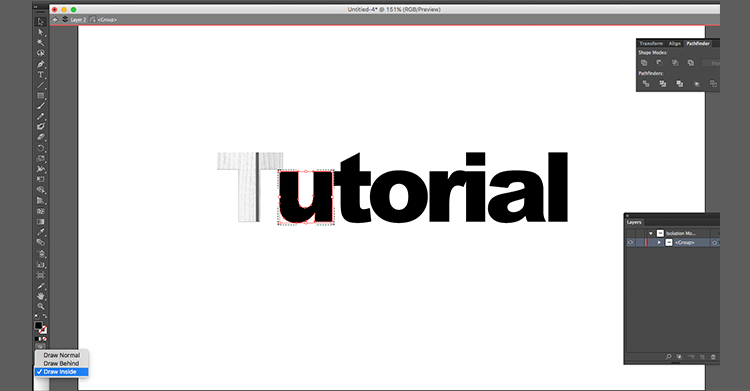
Ahora, selecciona cada letra de tu palabra y en modos de dibujo selecciona dibujar en el interior; enseguida vamos a incluir dentro de cada letra la imagen de la madera; para hacerlo, ve a Archivo > Colocar, selecciona el archivo que deseas colocar y confirma.

Continúa así para todas las letras que componen la palabra: este el resultado que obtendrás:

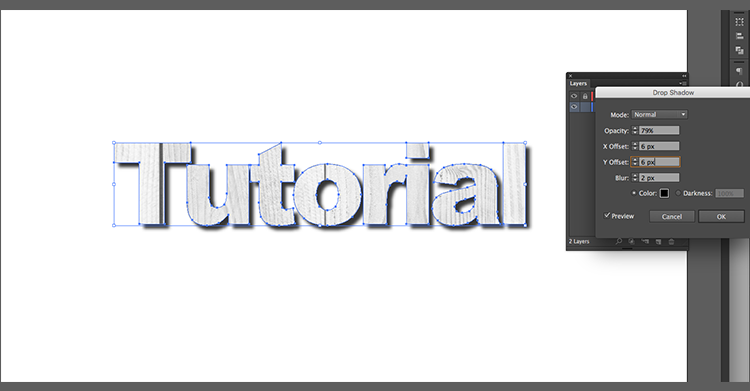
Ahora vamos a aplicar una sombra al texto que acabamos de crear.
Para hacerlo, bloquea la capa de texto con la imagen colocada en el interior y selecciona la capa inferior.
Selecciona el texto y ve a Efecto > Estilizar > Sombra paralela.

¡Y ya está tu efecto de texto madera!
Efectos de texto: neón
Como antes, crea un documento nuevo y selecciona la fuente que deseas para tu arte.
Duplica la capa del texto creado
Bloquea la capa de texto y en una nueva capa dibuja un rectángulo.
A este rectángulo le queremos aplicar un degradado. Para hacerlo, abre el panel Degradado (Ventana > Degradado)
Ahora retoma la capa del texto y duplícala.
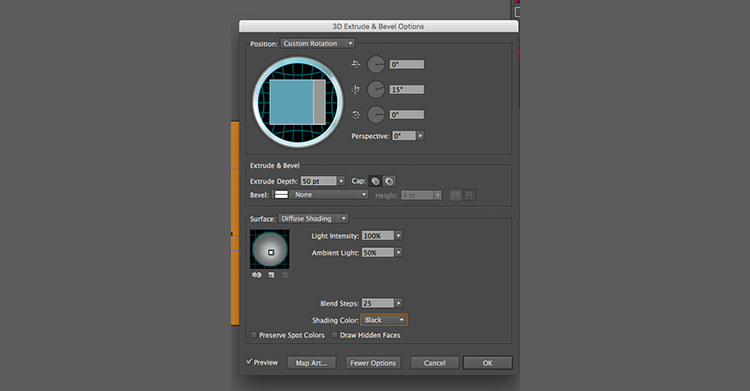
Aplica el Efecto > 3D > Extrusión y biselado según estos parámetros:

Por medio del pincel dibuja algunos trazos de tu texto como en esta imagen:

Ahora utiliza el panel Transparencia (Ventana > Transparencia) y selecciona Modo de fusión > Trama.

Luego, retoma el texto de la capa duplicada y ponlo en una capa superior a las otras (traer al frente).
Desde el panel Estilos gráficos selecciona el Efecto Neón.
Después, tienes que superponer esta capa de texto al texto con el efecto.
Envíalo detrás y desde el panel transparencia selecciona Sobreexponer color.
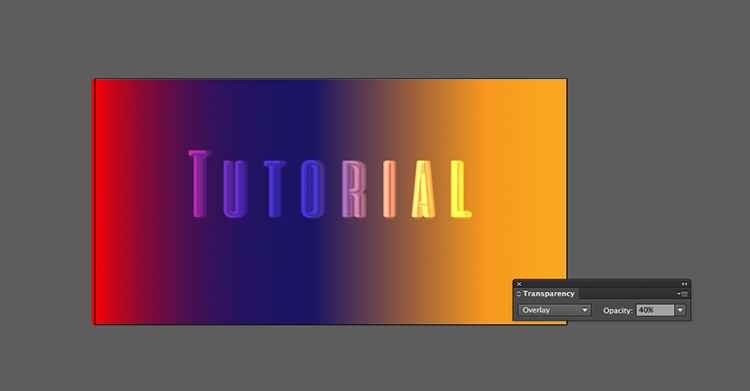
Ahora debes reducir la opacidad de la capa con el efecto de texto neón a 40% y tráelo debajo del texto 3D.
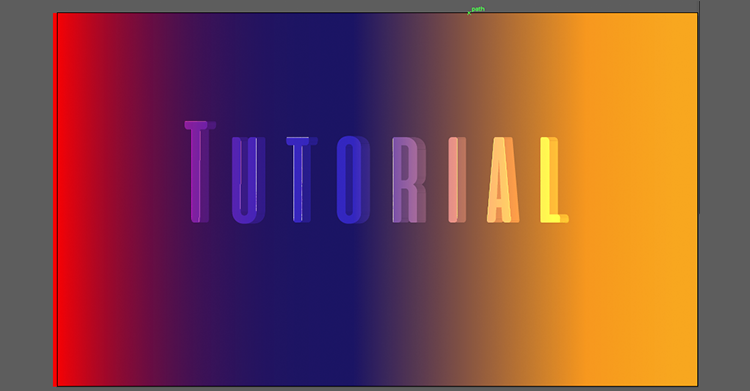
Este es el resultado del efecto de texto neón:

Efectos de texto: reflejado
Crea otra vez tu documento nuevo del mismo tamaño de los anteriores; escribe tu texto y elige la fuente tipográfica que prefieres.
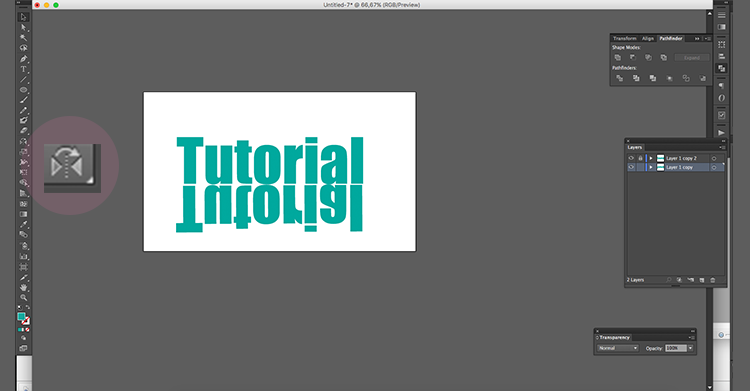
Duplica la capa y trabaja en la original (e inferior) bloqueando la capa recién creada.

Selecciona la herramienta Reflejo para obtener un reflejado de tu palabra.
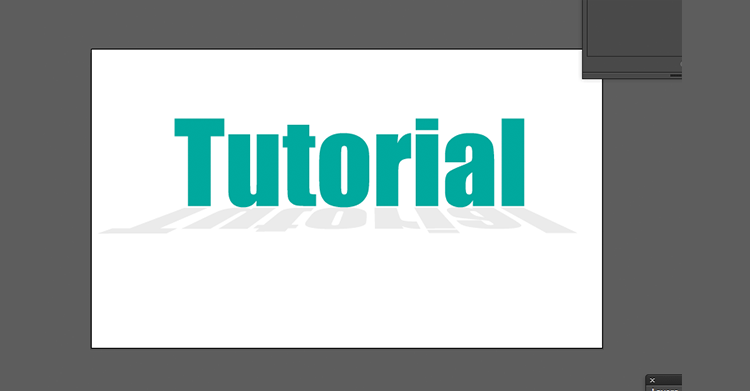
En segundo lugar, selecciona la herramienta Transformación libre y luego distorsiona el objeto como deseas. Cambia el color del texto a gris claro y este es el resultado:

Bueno, aquí se acaba el tutorial sobre los efectos de textos con Illustrator. Espero que os puedan servir para vuestros trabajos y que los vais a utilizar pronto.
Te invitamos a probarlos y te animamos a no perder el ánimo si en algún paso encuentras alguna dificultad: ¡la práctica será tu mejor aliada!





