Il prossimo 15 dicembre uscirà nelle sale l’adattamento cinematografico del romanzo La casa per bambini speciali di Miss Peregrine scritto nel 2011 da Ransom Riggs. Il film s’intitolerà Miss Peregrine – La casa dei ragazzi speciali e sarà diretto da Tim Burton. La storia racconta di un gruppo di bambini orfani dal talento speciale, i Peculiar del titolo originale, che vivono presso la residenza della misteriosa Miss Peregrine.
Chi ha letto il libro sarà sicuramente rimasto colpito dallo stile grafico e dagli inserti fotografici tra le pagine. Le fotografie raffigurano i bambini speciali e servono, dietro specifica scelta dell’autore, per inframezzare la narrazione.

Si tratta di belle e pregiate foto d’epoca che amplificano le atmosfere e il fascino del romanzo e impreziosiscono l’edizione; lo stesso autore, Ransom Riggs, ha raccontato che: “Tutte le fotografie di questo libro sono autentiche e d’epoca (…). Le ho prese generosamente in prestito da archivi personali di dieci collezionisti, persone che hanno passato anni e un’infinità di ore a scartabellare in grandi bidoni pieni di fotografie, nei mercatini delle pulci e nei negozi di antiquariato, salvando in questo modo dall’oblio immagini di rilevanza storica e di bellezza sorprendente.” L’effetto delle fotografie è proprio di calamitare l’occhio del lettore, ammaliandolo, suggestionandolo e inquietandolo anche un poco. Forse proprio per questo motivo per promuovere l’uscita del film si è deciso di ricreare le suggestioni fotografiche utilizzando le immagini di scena degli attori e invecchiando digitalmente le immagini.

Con il tutorial di oggi impareremo quindi a realizzare una foto invecchiata da tempo…o da Photoshop!
Iniziamo subito.
Step 1: l’immagine
Scegliamo un’immagine su cui lavorare. Ci servirà un’immagine in bianco e nero ma, come sapete, grazie a Photoshop è possibile desaturare a piacimento i colori perciò se l’immagine che v’interessa non rispecchia le caratteristiche richieste, possiamo tranquillamente modificarla.
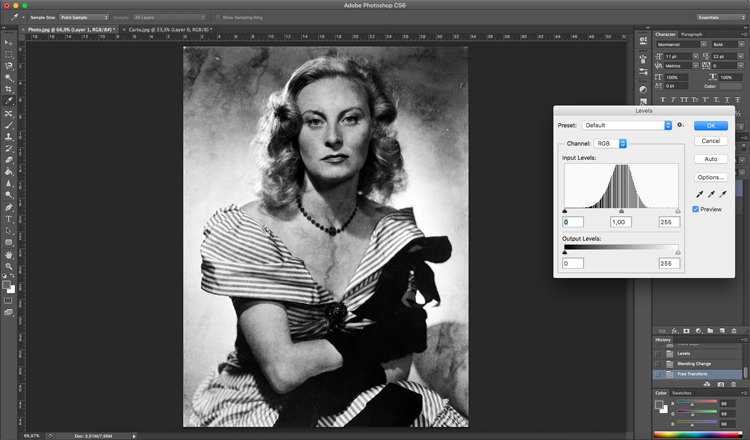
Apriamo l’immagine con Adobe Photoshop. Come dicevamo prima, se l’immagine è a colori, desaturatela in qualsiasi modo vi risulti più semplice, come ad esempio la shortcut da tastiera CMD (o CTRL) + SHIFT e U oppure utilizzando i livelli di regolazione, applicando un livello bianco e nero dal menù livelli, oppure un livello Miscelatore Canale (Mixed Channel) oppure ancora un livello Tonalità/saturazione (Hue/Saturation). Una volta che abbiamo ottenuto la nostra immagine in bianco e nero, regoliamo il contrasto utilizzando i livelli colore, che richiameremo dal menù a tendina immagine oppure con la shortcut CMD (o CTRL) e L. Giochiamo con i cursori, in particolare con quelli del bianco e del grigio, per contrastare l’immagine senza però snaturarla troppo.
Step 2: la texture
Ora dobbiamo occuparci della texture da applicare sopra alla nostra immagine. Ci interessa applicare una texture che ricordi la carta antica, online se ne trovano moltissime utilizzando fonti gratuite come pixabay o freepik. Quando avete trovato la texture che più vi piace, apriamo l’immagine con Adobe Photoshop e iniziamo a lavorarci: desaturate anche quella con il metodo che preferite, come la shortcut da tastiera CMD (o CTRL) + SHIFT e U oppure utilizzando i livelli di regolazione, applicando un livello bianco e nero dal menù livelli, oppure un livello Miscelatore Canale (Mixed Channel) oppure ancora un livello Tonalità/saturazione (Hue/Saturation). Dopo aver ottenuto la nostra immagine in bianco e nero, regoliamo anche qui il contrasto utilizzando i livelli colore, che richiameremo dal menù a tendina immagine oppure con la shortcut CMD (o CTRL) e L. Spostiamo i cursori, in particolare con quelli del bianco e del grigio, per contrastare l’immagine e sottolineare ancora di più i dettagli. Io ho impostato i neri a 0, i grigi a 0.38 e i bianchi a 232 ma ovviamente questi sono i parametri che ho scelto io, cercate la tonalità che vi è più consona.

Adesso dobbiamo portare la texture sopra la nostra immagine perciò selezioniamola richiamando il move tool dal menù a sinistra o con la shortcut da tastiera V. Ora, nel menù livelli, andiamo a modificare il metodo di fusione del livello con la texture in Overlay (Sovrapponi), vedremo così comparire la nostra immagine. A questo punto possiamo sistemare la texture in modo che si adatti alla foto sottostante utilizzando l’opzione trasformazione, richiamandola con la shortcut da tastiera CTRL (o CMD) e T. Ruotate e ridimensionate la texture finché non raggiungete il risultato che vi piace di più.
Step 3: filtri e gradienti
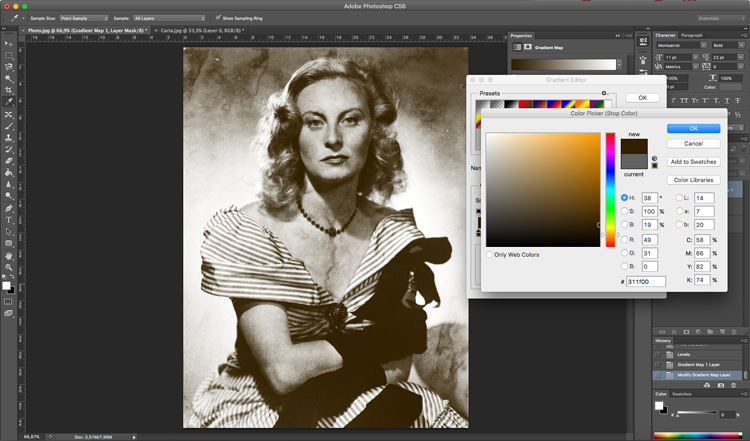
Ora andiamo a lavorare sul colore dell’immagine, in modo da raggiungere l’effetto anticato che stiamo cercando. Andiamo nel menù livelli e inseriamo, dal menù a tendina in basso, un livello gradiente. Si aprirà un ulteriore menù con un’opzione gradiente, qui scegliamo il colore di partenza (ovvero quello in basso a sinistra) e inseriamo il colore #311F00 nell’opzione del menù colore. È l’inizio della strada che ci porterà verso un bellissimo color seppia. Clicchiamo ok e torniamo nel menù gradiente. Dobbiamo ora selezionare il colore finale (cioè quello tutto a destra) che sarà #FFFFFF, ovvero bianco puro.

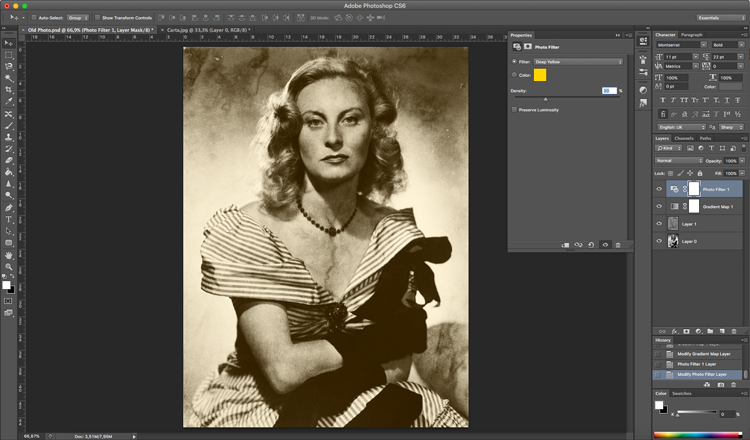
Ora torniamo nel menù livelli e sempre dal menù a tendina in basso selezioniamo photo filter (filtro fotografico). Si aprirà un nuovo menù Proprietà (proprieties) dove dobbiamo selezionare Filters (filtri) e, nel successivo menù a tendina, cerchiamo deep yellow. Togliamo la spunta a preserve luminosity e muoviamo il cursore per impostare la densità del filtro. Io ho scelto una percentuale del 30% ma va completamente a gusto personale, perciò sperimentate finché non trovate la tonalità che vi piace di più.

Step 4 : l’ultimo tocco
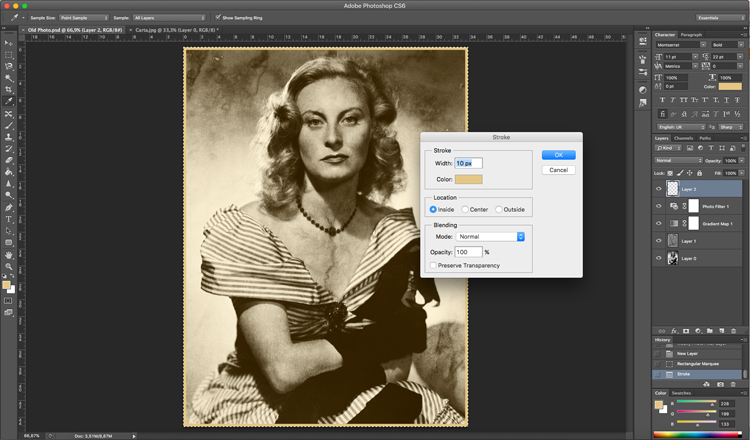
Per completare l’effetto dobbiamo aggiungere una sfumatura esterna per accentuare l’effetto antico. Per far ciò, creiamo un nuovo livello vuoto dal menù livelli, poi prendiamo lo strumento selezione rettangolare (rectangular marquee tool) e selezioniamo l’intera immagine. Dopo aver fatto ciò, clicchiamo con il tasto destro del mouse sull’immagine e selezioniamo l’opzione Stroke (bordo). Si aprirà un nuovo menù, qui impostiamo la larghezza del bordo attorno a 10 pixel, anche questa però varia a seconda del risultato che volete ottenere e dei vostri gusti. Impostiamo il colore del bordo su #E4C785, una sorta di color sabbia o comunque una tonalità che rispetti quelle scelte in precedenza nel gradiente.

Infine, impostiamo la posizione del bordo a interno. Fatto ciò andiamo in alto, nel menù a tendina Filtri e selezioniamo blur (sfocatura) e gaussian blur. Ora impostiamo la percentuale di distorsione tra i 20 e i 50 pixel secondo le proprie preferenze ma ricordiamo che questa sfumatura non deve risultare troppo invadente. Per finire, cambiamo il livello di fusione a screen e, se lo ritenete necessario, diminuite l’opacità del livello.
Ed ecco qui il risultato!







Lascia un commento