La retinatura è una tecnica fotografica utilizzata nell’industria grafica per simulare a stampa le variazioni chiaroscurali tipiche delle fotografie tradizionali. Questo “trucchetto” viene utilizzato in fase di stampa per riprodurre su carta i grafismi e le sfumature di un’immagine, servendosi unicamente d’inchiostro di un solo colore (in genere il nero). L’inchiostro nero non è in grado di riprodurre da solo nessuna variazione chiaroscurale, perciò, per permettere la modellazione tonale che un’immagine contiene, occorre “ricreare” l’immagine sotto forma di puntini equidistanti e di dimensione variabile. Ciò in funzione dei livelli tonali che si vogliono ottenere. L’insieme dei puntini costituenti l’immagine stampata vengono riprodotti sul supporto cartaceo e, per contrasto con la carta, fanno percepire all’occhio l’effetto fotografico e le sfumature di colore. Questa tecnica è particolarmente importante per gli artisti grafici che lavorano con un numero limitato di colori (su poster o sul design di t-shirt, ad esempio), perché danno sfumatura ad immagini che altrimenti risulterebbero piatte.
Realizzare un’illustrazione vettoriale con i mezzitoni non è per nulla semplice, ma con il nostro tutorial faremo di voi dei veri esperti!
Step 1: impostiamo l’immagine
Iniziamo subito aprendo il nostro Adobe Illustrator e preparando un file di dimensione abbastanza grande per permetterci di lavorare agilmente. Visto che, per semplicità di spiegazione, utilizzeremo una forma semplice, creiamo un’area di lavoro quadrata, diciamo 1800 x 1800 pixel per stare tranquilli. Diamo al file il nome che più preferiamo e clicchiamo ok. Ora c’è un’altra piccola modifica che dobbiamo apportare. Andiamo nel menù a tendina Effect e andiamo in Rasterize. Cerchiamo l’opzione Resolution, Risoluzione e apriamo il menù a tendina relativo. Clicchiamo adesso su Other, Altro e inseriamo un valore di 288 ppi. Illustrator ha infatti uno standard di 72 ppi, perciò scegliendo un settaggio multiplo di 72, si avranno risultati ottimali. Benissimo, siamo pronti per metterci effettivamente a lavorare sull’immagine!
Step 2: la forma su cui lavorare
Dunque, ora è arrivato il momento di creare la nostra sagoma, il nostro oggetto su cui lavorare per creare la retinatura che ci interessa. Partiremo creando una forma molto semplice, per capire come funziona il processo. Dobbiamo dunque creare un oggetto molto semplice con un gradiente in grigio. Creare degli oggetti con gradiente in Illustrator può essere fatto in moltissimi modi diversi: possiamo ad esempio usare gradienti standard, la trama sfumatura, oppure ancora usare la fusione. Per quanto ci riguarda, creeremo una semplicissima forma a stella, visto che è già presente nelle forme preimpostate di Illustrator e creeremo un gradiente grigio usando il metodo fusione, blend. Andiamo quindi nel menù strumenti che si trova a sinistra dell’area di lavoro e cerchiamo lo strumento forma a stella, lo trovate sotto allo strumento rettangolo, cliccandoci sopra con il tasto sinistro del mouse mentre teniamo premuto il tasto alt.
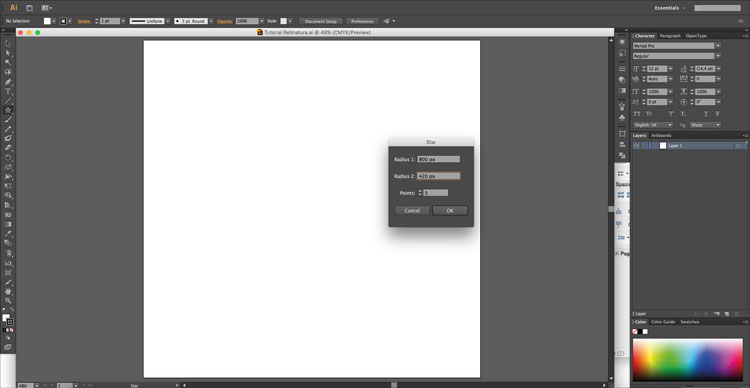
Dopo aver trovato la forma a stella, o qualsiasi altra forma che vi piace di più, andiamo a posizionarla sull’area di lavoro. Create dunque una forma che riempia gran parte dell’area di lavoro. Per semplificare questa operazione possiamo selezionare lo strumento forma e cliccare al centro dell’area di lavoro, questo richiamerà automaticamente le impostazioni della forma. A questo punto inseriamo Radius 1: 800, Radius 2: 420 e Points: 5. Alla fine clicchiamo ok. Ecco la nostra forma.

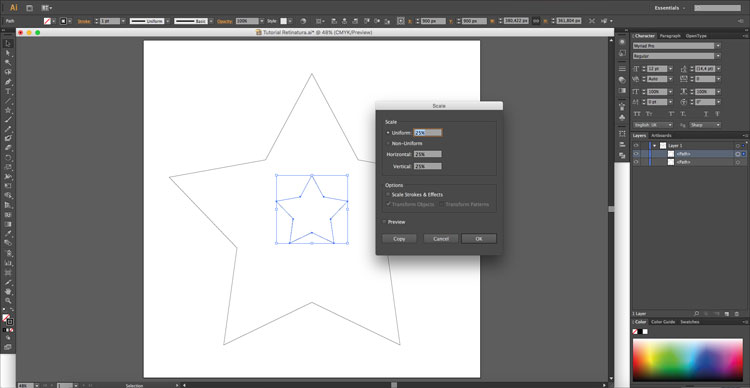
Ora selezioniamo la forma appena creata e, dal menù File andiamo in Copy per copiare la nostra stella. Poi andiamo in File e Paste in Place. In alternativa possiamo usare le shortcut da tastiera CMD (o CTRL) e C per copiare la forma e CMD (o CTRL), shift e V per incollarla. Questi due brevissimi processi appena spiegati creano una copia della forma originale e la incollano perfettamente sopra l’immagine da cui proviene. Ora però dobbiamo diminuire la dimensione della stella interna per creare il nostro gradiente. Selezioniamo dunque una delle due forme e andiamo nel menù Object, selezioniamo quindi Transform e infine Scale. Si aprirà una nuova finestra che permetterà di scalare perfettamente l’oggetto appena incollato. Selezioniamo quindi l’opzione Uniform, impostiamo una percentuale di 25% e infine clicchiamo ok. Ecco la nostra stellina.

Step 3: il colore
Ora dobbiamo impostare un colore per ogni stella, apriamo dunque il pannello colore (se non lo avete subito a disposizione andate in Window > Color).
Illustrator ci da la possibilità di lavorare su due tipi di colore: il riempimento e il tracciato, identificabili da due piccoli box ai piedi del menù strumenti o nelle opzioni aspetto. Il quadratino completamente pieno di colore rappresenta il riempimento (fill), l’altro quadratino rappresenta invece il tracciato (stroke). Cliccare su ogni quadratino lo porta in primo piano e permette di lavorarci cambiando i colori.
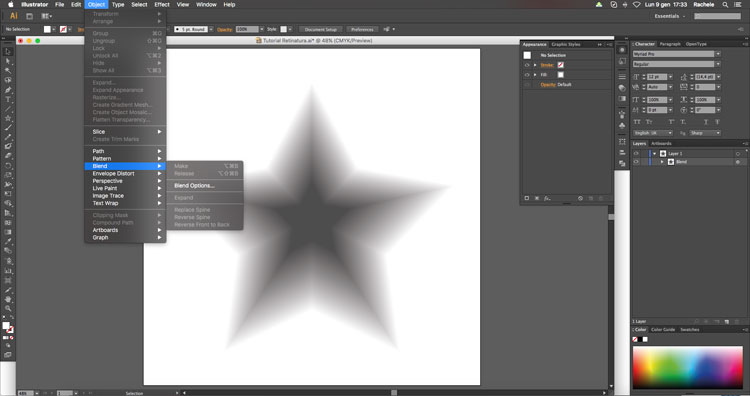
Selezioniamo quindi la stella più piccola e rimuoviamo il tracciato, lasciando solo il riempimento. Ora lavoriamo invece sul riempimento, impostando un colore grigio scuro come per esempio R=77, G=77, B=77. Ora ripetiamo lo stesso processo per la stella più grande, rimuovendo il tracciato e impostando il colore di riempimento a bianco (RGB R=255, G=255, B=255). Con queste impostazioni la stella più grande non sarà, ovviamente, più visibile ma non vi preoccupate. Andiamo quindi nel menù Select e clicchiamo Select All (oppure utilizzate la shortcut CMD e A o selezionate gli elementi dal menù livelli), infine andiamo in Object, Blend e Make. Ecco comparire il nostro gradiente!

Step 4: le mezzetinte
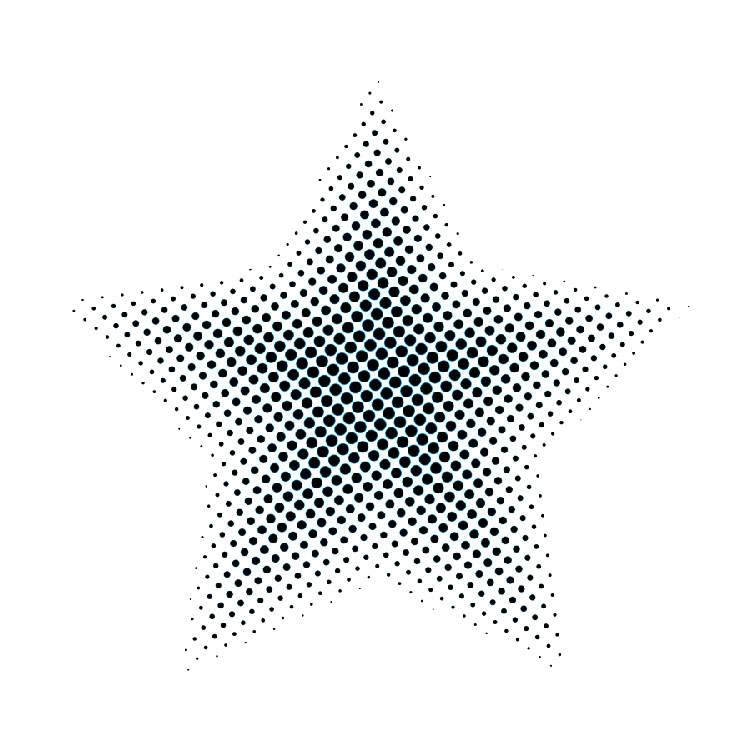
Dopo aver creato il nostro gradiente dobbiamo trasformarlo in una mezzatinta. Quello che faremo realtà è convertire il vettore in un bitmap, ma non preoccupiamoci di questo adesso. Selezioniamo la stella e andiamo nel menù Effect cerchiamo Pixelate e infine Color Halftone. Nel menù appena aperto vi si chiederà d’inserire maximum radius, l’opzione che controlla la dimensione relativa di ogni pallino. Impostiamo 96. Impostiamo poi 128 in ognuno dei campi successivi. Clicchiamo infine ok. Il processo richiederà qualche secondo d’attesa. Una volta completo, vedremo che la nostra forma ora è composta da puntini neri. Se non siete soddisfatti con la dimensione dei puntini, resettate i valori e impostatene di nuovi: un maximum radius con un numero più altro crea puntini più grandi, un numero più piccolo crea puntini più piccoli.

Step 5: l’ultimo passaggio
Per concludere il processo dobbiamo riportare la forma in vettoriale. Nulla di più semplice: selezioniamo la nostra forma e andiamo in Object e Expand Appearance. Successivamente andiamo in Object e Image Trace (Live Trace e Tracing Options per le versioni precedenti). Infine cliccate su Object e Expand.

Il processo è concluso e ora la forma è un vettoriale a tutti gli effetti, vale a dire che potete ingrandirla a piacimento e non perderà mai risoluzione. Ora potete applicare il design appena creato a poster o magliette. Sbizzarritevi!





Lascia un commento