I mockup sono degli strumenti fondamentali per chi lavora nel mondo della grafica. Questi sono davvero utili per presentazioni o per presentare un’oggetto a scopo illustrativo.
La loro versatilità è sicuramente uno strumento importante nel caso dei siti E-commerce perché ti consentono di realizzare presentazioni dei tuoi prodotti in modo pulito e chiaro.
Se hai un E-commerce o se lo gestisci per conto di un cliente sai benissimo, infatti, che il modo di presentare i prodotti al suo interno è fondamentale: migliore è la loro resa grafica e maggiore sarà la possibilità di generare l’acquisto nel cliente stesso.
L’e-commerce, infatti, va pensato come se fosse un vero e proprio negozio: lasceresti il tuo punto vendita o quello del tuo cliente in disordine e con dei brutti prodotti? Immagino di no.
Ecco allora che le strade da percorrere sono due: o chiediamo ad un fotografo professionista di aiutarci a realizzare immagini in alta definizione e in studio, con tagli d’immagine ben definiti, (e questo dipende sempre dal budget) oppure puoi, sopratutto nel caso dell’oggettistica, imparare a creare dei mockup grafici in cui eliminare e correggere tutto ciò che non ti serve per dare risalto al prodotto stesso.
I Mockup sono infatti delle riproduzioni di oggetti utilizzati nel campo della comunicazione.
Il tutorial che andrò a descrivere ti insegnerà proprio questo: a creare un mockup destinato ad un sito e-commerce.
Quello che ti serve: una macchina fotografica o un smart phone e Adobe Photoshop.
Io utilizzerò la versione CS6 ma quanto ti spiegherò lo potrai trovare anche nelle versioni precedenti o successive.
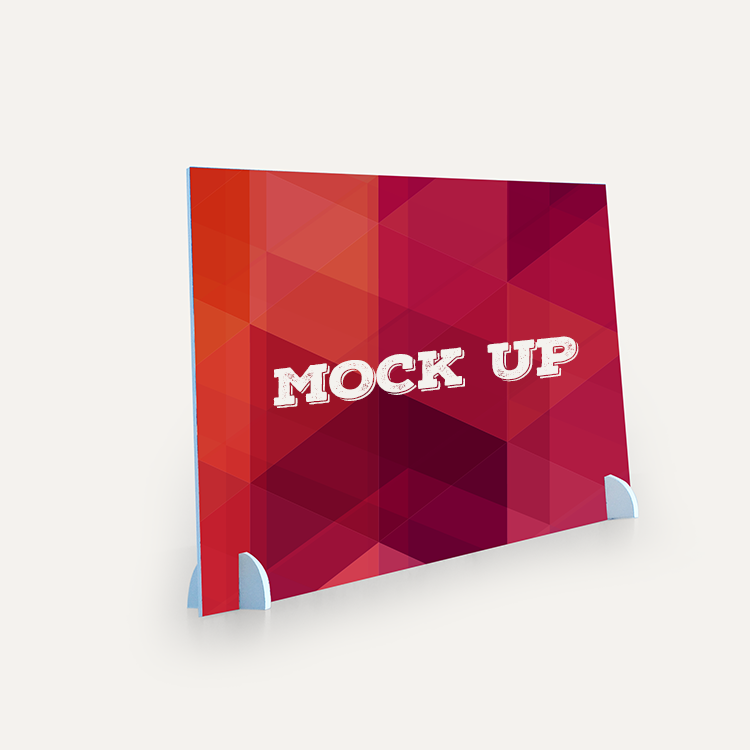
Passo numero 1. Scatta una foto
Per cominciare nel migliore dei modi scatta una foto al prodotto che ti serve.
Ci sono però degli accorgimenti da prendere che ti aiuteranno notevolmente nel corso di questo tutorial. Le cose che ti aiuteranno sono: uno sfondo possibilmente chiaro (bianco o grigio) – e qui vanno bene muri e tavoli di colore chiaro – una regolarità nell’angolo di ripresa ossia il mantenere la stessa angolazione di scatto per tutti gli oggetti che andrai a fotografare, fare più foto dello stesso oggetto: non si sa mai che qualcuna non sia ben nitida.
Passo numero 2: crea un nuovo documento con Photoshop
Ora esporta le tue foto sul tuo Mac o Pc ed avvia Adobe Photoshop.
Crea un nuovo documento (File > Nuovo Documento).
Dovendo lavorare su prodotti destinati al web imposta un file in pixel (e la misura dipende dalla configurazione del tuo sito) a 300 dpi, metodo di colore RGB.
Attenzione a questo parametro perché se vogliamo lavorare per il web dobbiamo necessariamente lavorare in RGB.
Seleziona uno sfondo colore che dovrai ricordarti di mantenere identico in tutti i prodotti che andrai ad inserire all’interno del tuo sito. Io ho selezionato un grigio chiaro.
Ora inserisci una delle foto scattate: per farlo vai su File > Inserisci e Clicca su ok.
Io ho la necessita di inclinare in un certo modo la mia foto perché ho altri prodotti ripresi in quella inclinazione sul mio sito.
Fatto questo duplica il livello della foto 2 volte e rendi visibile solo il livello superiore.
Passo numero 3: scontorna l’oggetto
Posizionati sul livello superiore e seleziona lo strumento penna per creare un tracciato (non la forma) attorno al tuo prodotto.
Perché selezioni lo strumento penna? Che cosa voglio ottenere?
La prima cosa da fare per mettere in evidenza il tuo prodotto è quella di eliminare lo sfondo e per questo motivo lo strumento penna mi sarà davvero molto utile per scontornare la mia immagine.
Ecco allora che con lo strumento penna selezionato disegna il perimetro attorno al tuo prodotto.
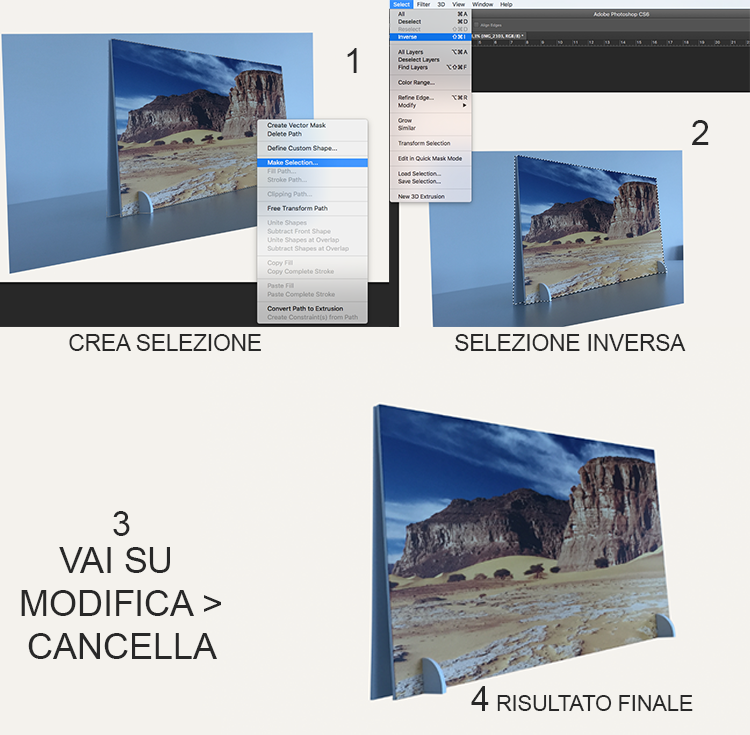
Una volta che hai terminato di tracciare il perimetro del tuo prodotto, con lo strumento penna ancora attivo, fai click sul tasto destro e dal menù che appare seleziona Crea Selezione; imposta ala sfumatura a 0,5 pixel e clicca su ok.
Ora vai su Selezione > Inversa per selezionare lo sfondo ed ora cancellalo: vai su Modifica > Cancella
Passo numero 4: le ombre
Per dare tridimensionalità al tuo oggetto dobbiamo lavorare sulle ombre.
Ecco che ti insegnerò un metodo che ti sarà molto utile.
Intanto: rendi visibile il livello sottostante all’immagine che hai appena scontornato, ora modifica la saturazione e la luminosità dell’immagine; per farlo vai su Immagine > Regolazioni > Tonalità/ Saturazione.
Dal pannello che si apre porta la saturazione dell’immagine a – 100 e regola la luminosità.
Ora seleziona lo strumento Gomma dalla barra degli strumenti e cancella le parti che non ci servono per creare la nostra ombra
Passo numero 5: crea una maschera ed inserisci un oggetto
Siamo arrivati al momento più creativo del nostro tutorial: inserire un’immagine standard all’interno del quadro della composizione in modo che tutti i nostri prodotti siano identici all’interno della categoria prodotti.
Prima di tutto seleziona un’immagine che ti può andare bene: io in questo caso inserirò uno sfondo astratto che ho prima creato e modificato con Adobe Illustrator ma tu puoi scegliere una foto, uno sfondo, un’immagine vettoriale… insomma sbizzarrisciti mantenendo sempre a mente che ogni elemento inserito deve essere coordinato all’estetica più generale del sito stesso.
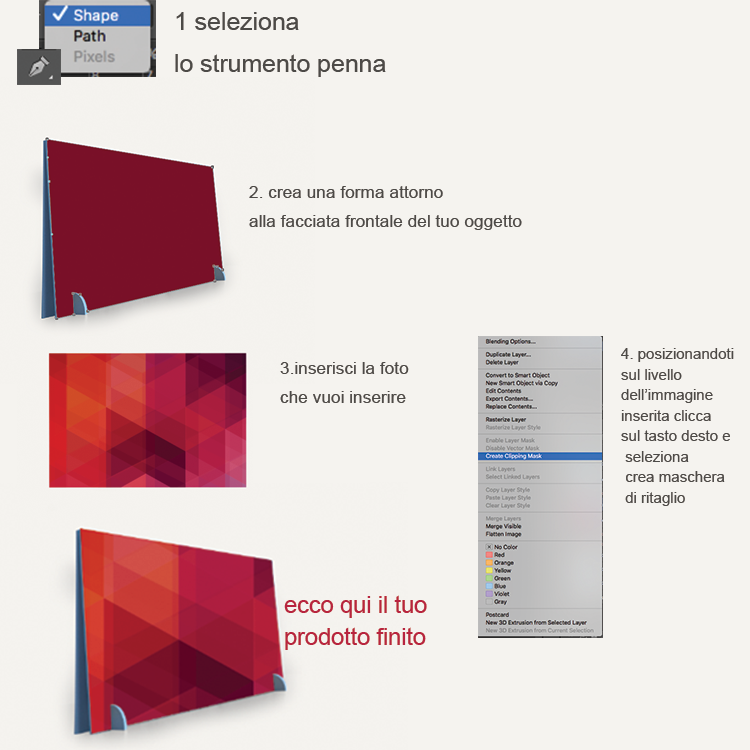
Sempre in Photoshop seleziona lo strumento penna e disegna una forma che ricalchi il perimetro del tuo prodotto avendo però l’accortezza di mantenere scoperti gli elementi che possono rendere la tua immagine maggiormente verosimile: per me questi elementi sono i piedini dell’expo banco ( così si chiama questo prodotto).
Una volta creata la forma inserisci il tuo file vettoriale da te creato precedentemente o la tua immagine.
Inserita l’immagine posizionati sul suo livello e clicca sul tasto desto del mouse. Dal menù a tendina che appare seleziona “ Crea Maschera di ritaglio” o “ Clipping Mask”.
A quel punto vedrai l’immagine da te selezionata inserita all’interno della forma che hai disegnato con lo strumento penna precedentemente.
A questo punto il tuo prodotto è pronto per essere utilizzato sul tuo sito E-commerce.
In conclusione
In questo Tutorial hai imparato come realizzare un Mockup con Adobe Photoshop; il mio consiglio è di esercitarti a più non posso per creare cose davvero interessanti e presentazioni d’effetto non solo per gli E-commerce ma anche per tutta un’altra serie di lavori che possono richiedere originalità.










Lascia un commento