Adobe Indesign è uno di quei programmi presenti all’interno di Adobe Creative Suite che sono strettamente legati al mondo dell’editoria e della tipografia; indispensabile per l’impaginazione di riviste, cataloghi, brochure, pieghevoli e in generale di tutto quello che a livello di stampa ha bisogno di essere creato in più pagine. Il programma è molto utile perché, attraverso le pagine mastro e altre funzioni, semplifica notevolmente le cose a chi, come te, deve impaginare contenuti complessi e in grande quantità.
InDesign però ha anche una funzione molto interessante al suo interno che, a volte, è poco argomentata e consiste nella creazione di documenti pdf alquanto particolari.
Con questo programma potrai, infatti, creare una serie di pdf navigabili come se fossero un sito Internet attraverso una serie di link di differenti tipologie che permettono ai contenuti presenti al suo interno di essere ipertestuali e di linkare a parti del documento, a siti web, mail etc. Non solo: in questi documenti potrai inserire elementi dinamici come file audio e video. Insomma questa funzione ti permetterà di sbizzarrirti a più non posso per rendere vivi i tuoi documenti.
Ti mostreremo durante questo tutorial tutte le possibilità interattive di questi pdf.
Probabilmente ti starai chiedendo “Ok, ma a cosa serve un pdf interattivo?”
Bene, eccoti alcune applicazioni d’uso per rendere originali le tue creazioni: molto utile è creare file di questo tipo per il tuo Portfolio lavori, per la creazione di contenuti per il tuo sito web, per realizzare una presentazione interattiva o un book sfogliabile.
In questo tutorial realizzeremo insieme una presentazione interattiva.
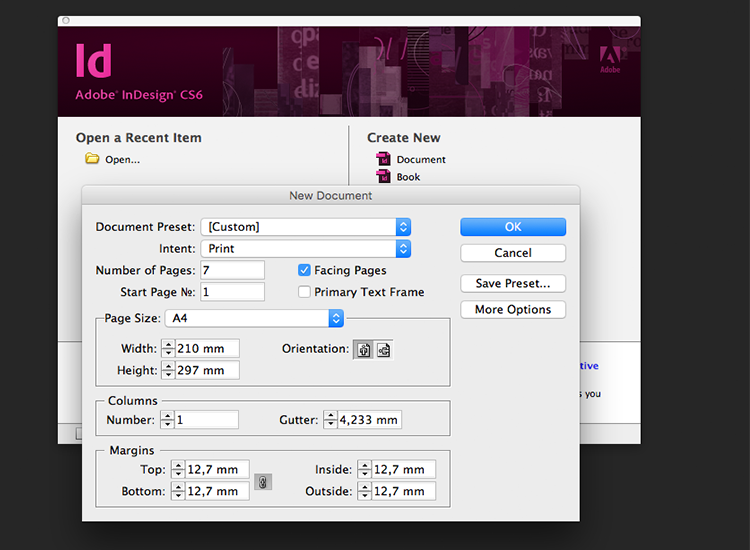
Per cominciare avvia Indesign e dal pannello di controllo iniziale scegli la voce “crea nuovo documento”. Noi impostiamo il nostro documento come un file di dimensione 29,7×21 (A4 orizzontale) composto da 7 pagine e clicca ok.
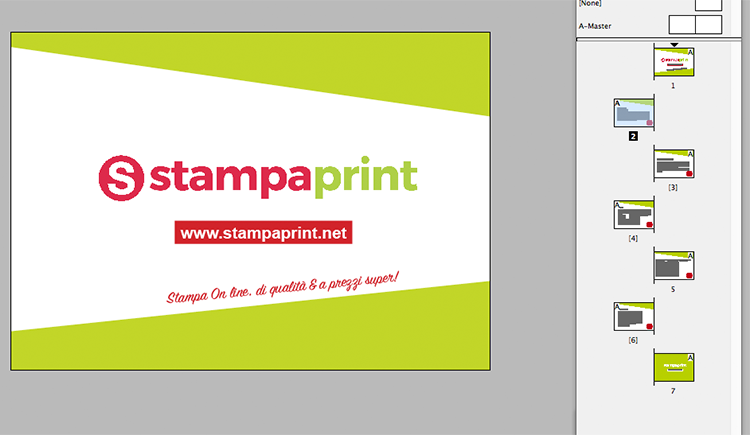
Bene: se anche tu hai impostato la tua presentazione con gli stessi parametri, avrai davanti a te sette pagine da arricchire con contenuti relativi alla tua presentazione interattiva.
Niente panico: strutturiamo insieme alcuni temi da sviluppare al suo interno.
PAGINA 1. COPERTINA
PAGINA 2. CHI SIAMO
PAGINA 3. COSA FACCIAMO
PAGINA 4. PRODOTTO 1
PAGINA5. PRODOTTO 2
PAGINA 6. PRODOTTO 3
ULTIMA PAGINA: CONTATTI
Definisci la struttura della tua presentazione: questo sarà molto importante per poterla sviluppare correttamente.
Pagina 1: Crea la tua copertina
Noi abbiamo inserito il nostro logo, il nostro sito web e un claim. Tutto ciò in previsione dell’inserimento dei link per rendere il nostro pdf interattivo.
Ricorda che la copertina della tua presentazione sarà molto importante perché sarà la prima cosa che le persone vedranno.
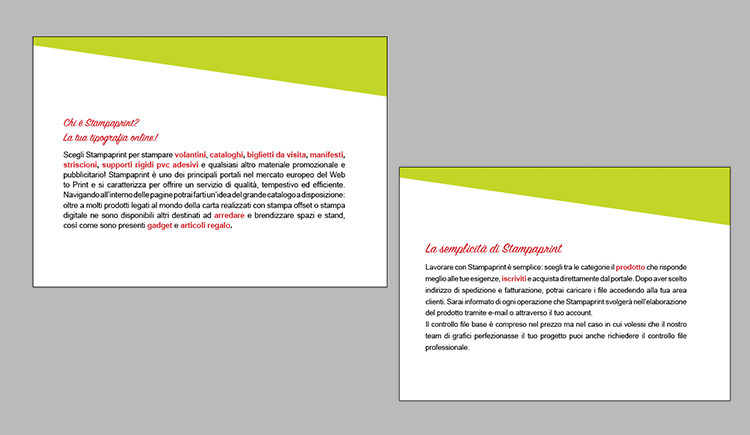
Pagina due e tre : Definisci chi sei e cosa fai
In questa pagina parla di te: metti in luce le tue parole chiave!
Noi abbiamo evidenziato quelle che possono essere le parti linkabili della nostra presentazione. Pensa, perciò, a cosa potrebbe essere interattivo all’interno della tua pagina nella stesura sia grafica che tipografica della tua presentazione.
Pagina 4-5-6: inserisci informazioni sul tuo lavoro
In questa pagina puoi meglio far capire al tuo pubblico cosa fai nello specifico; noi abbiamo inserito delle parti testuali ma volendo potrai inserire anche foto a pagina piena e piccole descrizioni. Tutto dipende ovviamente da come hai impostato la tua presentazione o il tuo portfolio.
Pagina 7: inserisci i contatti
Qui inserisci invece le modalità di contatto: sito web, telefono, indirizzo mail.
Ora inseriamo i nostri link.
Prima di procedere facciamone una distinzione; potrai infatti creare un collegamento a un URL, un ancoraggio testo, un indirizzo mail, un file. Noi ne vediamo insieme alcuni.
Collegamento ipertestuale a una pagina web (URL)
Potrai creare un collegamento ipertestuale di questo tipo in different modi. Prima di tutto:
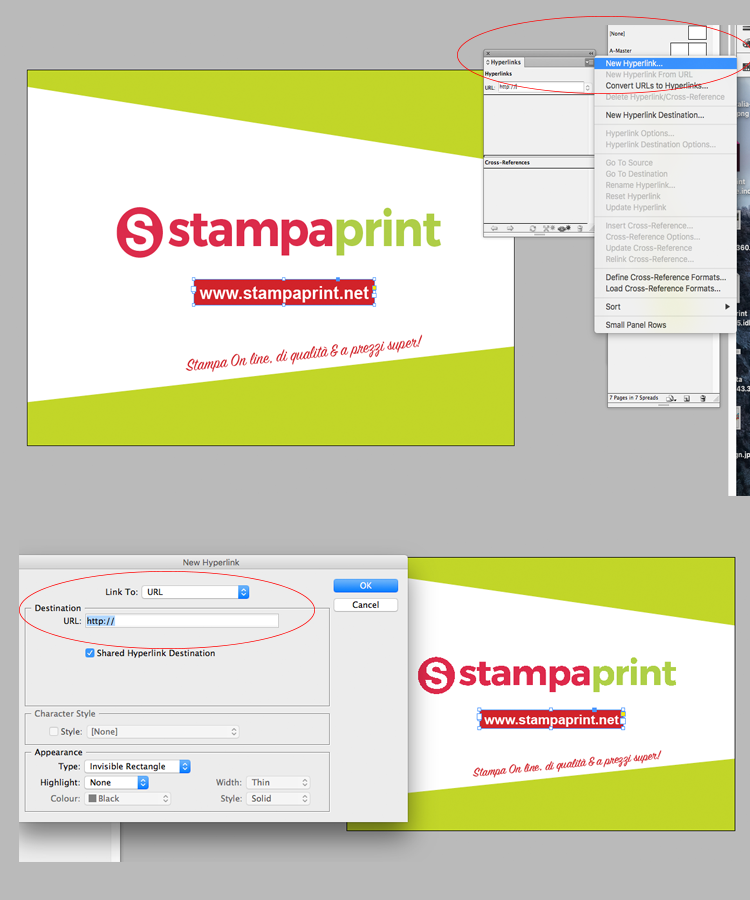
Apri la sezione relativa all’interattività; per farlo vai su finestra > interattività > Hyperlink Seleziona la parte della tua composizione che vorrai linkare e dalla finestra dei link seleziona “nuovo hyperlink”e seleziona “URL” dal menù a tendina.
Nella parte sottostante vedrai la parte dedicata all’inserimento della url stessa che comincia con http:// inserisci qui la tua url web.
Ecco fatto: il tuo collegamento web è inserito.
Noi applicheremo questo tipo di collegamento ipertestuale a tutte le sezioni inerenti ai nostri prodotti per inserire così il link alle nostre categorie di prodotto all’interno del sito internet. (Rettangoli in rosso nella testata delle pagine 4-5-6)
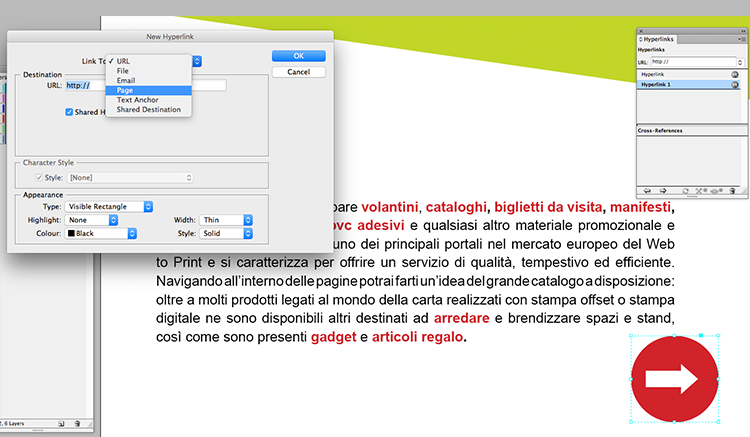
Creare un collegamento ipertestuale verso una pagina
Puoi creare un collegamento ipertestuale a una pagina senza creare prima una destinazione. Tuttavia, creando una pagina di destinazione, potete specificare un numero di pagina e visualizzare l’impostazione.
Noi per comodità abbiamo creato una freccia da posizionare su di un cerchio rosso.
- Seleziona l’oggetto che ti servirà per creare il tuo collegamento;
- Scegli Nuovo collegamento ipertestuale dal menu del pannello Nella finestra di dialogo;
- Nuovo collegamento ipertestuale, scegli Pagina dal menu;
- In Pagina, specifica il numero di pagina a cui passare;
- Fai click su ok.
In questo modo abbiamo creato il collegamento ad una pagina che al momento della visualizzazione sarà attivo passando alla pagina che abbiamo selezionato ( in questo caso a pagina 3). Noi applicheremo questa funzione a tutte le pagine fino alla 6 per passare alla pagina 7.
Creare un collegamento ipertestuale verso un indirizzo mail
Se nella pagina dei vostri contatti hai inserito la tua mail puoi creare un collegamento anche verso questa. Come fare?
Seleziona la parte testuale relativa all’indirizzo mail.
Scegli nuovo collegamento ipertestuale dal menù del pannello
Scegli E- mail
Inserisci l’indirizzo mail di destinazione
Inserisci l’oggetto che la mail dovrà avere nel momento in cui verrà inviata
Clicca su ok.
Bene: ora è arrivato il momento di esportare il tuo lavoro e di vedere se tutto funziona correttamente.
Come procedere?
Dal menù in alto seleziona file e scegli esporta.
Fa attenzione: non selezionare pdf (stampa) ma pdf (interattivo).
Da’ un nome alla tua presentazione e clicca su ok.
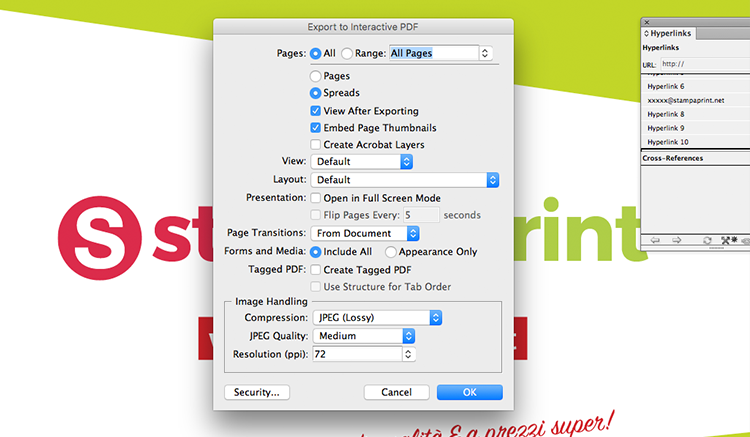
Ora ti si aprirà una finestra di dialogo in cui dovrai settare le impostazioni della tua presentazione.
Puoi infatti:
- Decidere se esportare tutte le pagine o alcune di esse;
- Di visualizzare il lavoro dopo l’esportazione del file;
- Decidere il modo di visualizzazione del file ( se mantenere le medesime dimensioni decise in fase di progettazione, se applicare la una visualizzazione a schermo intero e tutta un’altra serie di opzioni che potrai scegliere nel menù a tendina).
- Decidere se esportare per pagine singole oppure per le impostazioni date durante la progettazione del documento;
- Dare degli effetti alla presentazione: la dissolvenza, a spinta, zoom in, zoom out e tante altre ancora);
- Definire la compressione ( .jpg o .jpg2000), la qualità, la compressione.
- Una volta settati i vostri paramenti clicca ok.
Ora la tua presentazione è pronta per essere testata: controlla attentamente che tutti i link siano funzionanti e che linkino esattamente al punto da te deciso.
Nel caso in cui così non fosse ti basterà andare sul tuo progetto di InDesign e modificare i link nell’apposito pannello.
Ora le tue originalissime presentazioni sono pronte per essere inviate, condivise, pubblicate. Provare per credere!













Lascia un commento