Oggi realizzeremo un semplice tutorial con Illustrator. Creeremo un paesaggio usando solamente forme semplici e tonalità di colore. Il risultato sarà un paesaggio quasi in stile material. Poiché il risultato sarà si minimalista ma anche molto piatto, alla fine aggiungeremo una texture particolare per dare un effetto più ruvido con l’aiuto di Photoshop che, grazie alla possibilità di lavorare su più livelli, permette di gestire separatamente le diverse componenti che costituiscono l’immagine principale. Chi invece è particolarmente amante dello stile material potrà decidere di seguire solo la prima parte del tutorial dove lavoreremo con Illustrator. Partiamo subito!
Step 1: l’immagine
Apriamo Illustrator e creiamo un nuovo progetto andando nel menù File e nuovo. Per prima cosa, in questo menù, impostiamo la dimensione della nostra immagine a seconda del progetto che vogliamo realizzare. A seconda poi dell’uso che vogliamo fare del nostro file, scegliamo anche il profilo colore: se vogliamo stamparlo allora scegliamo la quadricromia CMYK, se invece vogliamo usarlo come sfondo per il desktop o come e-card, allora scegliamo il profilo RGB. La dimensione che scegliamo saranno in realtà abbastanza ininfluenti perché Adobe Illustrator è un software per l’elaborazione di illustrazioni che lavora in grafica vettoriale, perciò potremo liberamente ingrandire e diminuire la grandezza del nostro progetto senza il rischio di perdere di qualità e di definizione.
Quando siamo pronti, clicchiamo ok.
Step 2: il colore e le forme
Prima di iniziare dobbiamo scegliere le tonalità di colore che vogliamo usare. Per questo progetto disegneremo un piccolo paesaggio boschivo con poche, semplici linee, perciò la mia palette di colori sarà sulle tonalità del verde. In particolare, questi sono i colori che ho utilizzato:

Nel caso siate indecisi vi consiglio di visitare il sito colourlovers.com che raccoglie tantissime palette diverse a cui ispirarsi. Potete poi aprire il file con la palette all’interno di Illustrator per avere i colori a portata di contagocce oppure usare l’estensione color picker di Google Chrome.
Una volta decisa la serie di colori da utilizzare, passiamo a creare le forme. Iniziamo dallo sfondo, creiamo un rettangolo utilizzando lo strumento forma rettangolare dal menù a sinistra oppure utilizzando la shortcut da tastiera L – nel caso non riusciste a vedere subito lo strumento rettangolo, cliccate sullo strumento forma tenendo premuto il tasto alt dalla tastiera, continuate a cliccare finché non trovate l’ellisse. Per riempire il rettangolo, utilizziamo il colore più chiaro, nel mio caso è il giallo-verde dal codice #E2D682. Questo rettangolo ci farà da sfondo e su di esso costruiremo tutti i restanti elementi del paesaggio. Ora dobbiamo creare un altro rettangolo, poco più stretto della metà dello spazio di lavoro. Anche per creare questo rettangolo, utilizziamo lo strumento forma rettangolare dal menù a sinistra oppure la shortcut da tastiera L. Per riempire quest’altro rettangolo, utilizziamo il colore verde più chiaro, nel mio caso è quello dal codice #ADC080.
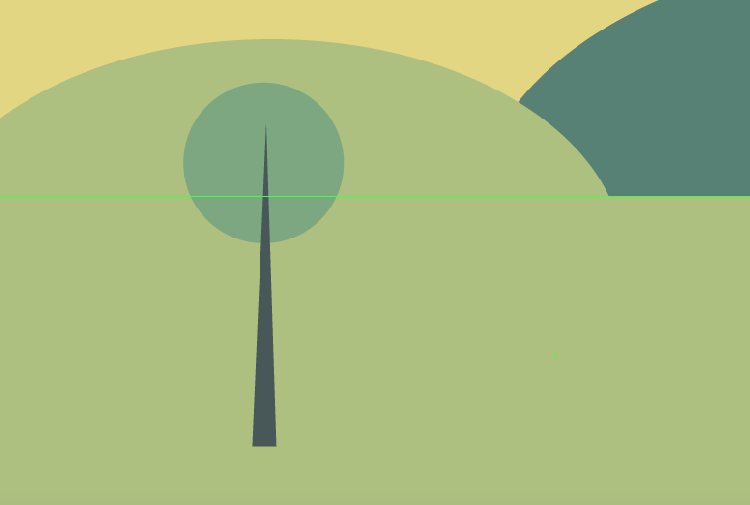
Ora, dal menù a sinistra o utilizzando la shortcut da tastiera L, prendiamo lo strumento Ellipse – anche qui, nel caso non riusciste a vedere subito l’ellisse, cliccate sullo strumento forma tenendo premuto il tasto alt dalla tastiera, continuate a cliccare finché non trovate l’ellisse. Una volta trovata l’ellisse, tracciamo la forma allungandola un po’ ai lati, creando così una sorta di collina. Anche questa collina andrà riempita con il colore verde più chiaro, nel mio caso, quello con il codice #ADC080. Prendiamo ora la forma ellittica che abbiamo appena fatto e duplichiamola utilizzando la shortcut da tastiera CMD (o CTRL) e C e successivamente CMD (o CTRL) e V. Avremo così due colline. Selezioniamo quest’ultima e cambiamole il colore in un verde un po’ più scuro, nel mio caso è quello con il codice #578175. Posizioniamo questa nuova collina sotto alla precedente spostandolo dal menù livelli oppure utilizzando la shortcut da tastiera CMD e [ oppure ancora selezionando l’opzione dal click del tasto destro del mouse.

Bene, lo sfondo del nostro paesaggio è pronto, non rimane che andare a creare gli alberi.
Step 3: gli alberi
Prendiamo di nuovo lo strumento Ellisse dal menù a sinistra oppure utilizzando la shortcut da tastiera L – ancora, nel caso non riusciste a vedere subito l’ellisse, cliccate sullo strumento forma tenendo premuto il tasto alt dalla tastiera, continuate a cliccare finché non trovate l’ellisse. Dobbiamo creare un cerchio perfettamente tondo, per fare ciò tracciamo l’ellissi tenendo premuto il tasto shift dalla tastiera. Questo cerchio sarà la chioma del nostro primo albero, coloriamolo perciò con un altro colore verde. Nel mio caso, ho utilizzato il verde dal codice #7DA781. Ora pensiamo invece al tronco e ai rami: prendiamo lo strumento penna dal menù a sinistra o utilizzando la shortcut da tastiera P e tracciamo a mano un triangolo stretto e alto. Una volta tracciato, riempiamolo con il colore più scuro della nostra palette, io ho utilizzato il verde-marrone dal codice #485858.

Per fare i rami, utilizziamo la stessa procedura con la penna oppure copiamo e incolliamo – utilizzando la shortcut da tastiera CMD (o CTRL) e C e successivamente CMD (o CTRL) e V – il triangolo che abbiamo appena creato per il tronco e ridimensioniamolo. Per semplificarci le cose ora uniamo in un unico gruppo gli elementi che compongono l’albero utilizzando la shortcut da tastiera CMD (o CTRL) e G. Poiché dobbiamo creare un paesaggio boschivo, copiamo e incolliamo più volte – sempre utilizzando la shortcut da tastiera CMD (o CTRL) e C e successivamente CMD (o CTRL) e V – il gruppo con l’albero che abbiamo appena creato. Per evitare che gli alberi siano tutti degli stampini identici possiamo specchiare i rami andando nel menù a tendina Object, Transform, Reflect e selezionando l’opzione Verticale. Se siete soddisfatti, cliccate ok. Quando avete duplicato abbastanza alberi, posizionateli nel paesaggio a grandezze diverse.

Con questa operazione abbiamo concluso la parte di tutorial su Illustrator. Se siete soddisfatti potete fermarvi qui, altrimenti se volete dare un effetto un po’ più ruvido alla texture del progetto, proseguiamo insieme su Photoshop.
Step 4: la texture
Apriamo il nostro progetto con Photoshop. Ora abbiamo bisogno di una texture, ne trovate di molto interessanti sul sito lostandtaken.com. Quando avete trovato la texture che fa al caso vostro, inseritela sopra al nostro progetto, in modo che quest’ultimo sia completamente coperto.

Usiamo la shortcut CMD, shift e U per desaturare l’immagine. Adesso selezioniamo il livello della texture e, nel menù livelli cambiamo la fusione in soft light. Per finire andiamo in Filter, Sharpen e Sharpen per evidenziare i dettagli. Se la texture risulta troppo invadente, giocate con l’opacità e il riempimento del livello. Ed ecco il risultato:







Lascia un commento