Chi si occupa di grafica lo sa bene: non solo è difficile trovare il font giusto – e per giusto si intende efficace, adatto al progetto su cui si sta lavorando e al contesto in cui viene introdotto, capace di comunicare l’esatta sensazione a chi legge – ma ancora più problematico è trovare la giusta combinazione tra due o più font. Quali scegliere? E soprattutto: come abbinarli senza creare conflitti visivi o scoraggiare il contenuto del messaggio che stiamo mandando? A queste amletiche domande che sicuramente ti avranno attanagliato nel corso di un progetto grafico cerchiamo di dare una risposta, o meglio, una serie di soluzioni con questo articolo destinato a fare chiarezza su un argomento senza dubbio spinoso e, per certi versi, controverso. In questo modo, d’ora in poi saprai sempre come abbinare in modo corretto i font.
Sei pronto? Allora iniziamo subito!
Prima di iniziare: un breve ripasso sui font
I font possono essere suddivisi e categorizzati in diversi modi. Già in un altro articolo abbiamo spiegato come possono essere suddivisi, adottando in particolare la celebre classificazione messa a punto decenni fa da Aldo Novarese. Più in generale, invece, possiamo suddividere tale universo (ovviamente in espansione, giacché ogni giorno nascono nuovi caratteri) in due categorie principali: i Serif e i Sans Serif. I caratteri Serif sono tutti quelli dotati di grazie, mentre i Sans Serif, detti anche bastoni, ne sono completamente sprovvisti. I bastoni sono stati introdotti in tempi molto più recenti in ambito tipografico rispetto ai caratteri dotati di grazie: dotati di forme più lineari e moderne, tendono a essere utilizzati in simbiosi con contesti contemporanei (si pensi all’ambito industriale) o per risultare maggiormente leggibili su supporti di grandi dimensioni come ad esempio degli striscioni.
Abbinare i font: pochi ma ben organizzati
E qui veniamo al primo passaggio fondamentale nella scelta del corretto abbinamento tra i font. Va anzitutto premesso che font differenti possono essere certamente utilizzati insieme, ma è sempre consigliabile non esagerare con il numero: meno si varia, più l’insieme risulterà armonioso e pulito a livello visivo. In sintesi, anche in ambito tipografico vale sempre la regola del “meglio pochi ma buoni”.
Quando si abbinano due o più font, inoltre, prima ancora di cominciare è necessario stabilire una precisa gerarchia tra i font stessi. Anche valutando le loro caratteristiche specifiche, potrai individuare il carattere che meglio si presta ai titoli principali, quello che risulta più leggibile diventerà il testo nei paragrafi, un eventuale terzo font potrà essere impiegato per i sottotitoli che vanno a delimitare i capitoli (se si tratta di un giornale, di un libro, di una rivista) o per mettere in particolare risalto parti e informazioni contenute in flyer, biglietti da visita, e così via.
Font della stessa famiglia
Abbinare font della stessa famiglia non è mai una mossa sbagliata, anzi: conferisce all’insieme una identità forte e una leggibilità decisamente superiore. Ti capita ogni tanto di sfogliare un quotidiano, nazionale o locale che sia? Ebbene, magari non ci hai mai fatto particolarmente caso, ma tutti i titoli – da quelli di apertura alle notizie di corredo – appartengono alla stessa famiglia di font, e differenziano tra loro soltanto per pesi e larghezze differenti.
Facciamo un esempio:

In questa immagine abbiamo utilizzato quattro varianti della stessa famiglia, ovvero (dall’alto al basso) Arial, Arial Black, Arial Narrow e Arial Rounded MT Bold. Senza dubbio l’Arial Black è quello più “pesante” e può prestarsi a ospitare il titolo più importante e in vista della pagina, mentre gli altri tre, più stilizzati, possono essere sottoposti a ruoli gerarchici minori all’interno dello stesso contesto. Questo vale all’interno di un giornale così come per qualsiasi altro contesto grafico.
Serif con Sans Serif: sì, però…
Un altro classico abbinamento consiste nel mettere insieme caratteri Serif e caratteri Sans Serif. Una combinazione che solitamente funziona bene, anche perché – come si diceva in fase di introduzione – i Sans Serif sono particolarmente adatti per slogan e titoli, mentre i Serif si addicono alla perfezione a essere utilizzati in parti scritte più lunghe (questo stesso articolo ne è già un ottimo esempio). Non bisogna mai dimenticare, tuttavia, che l’insieme deve risultare gradevole: scegliere un Serif e un Sans Serif che non ci azzeccano assolutamente nulla tra di loro e creano un conflitto a livello visivo produrrà un insieme davvero sgradevole. Occhio, come sempre, agli abbinamenti!
Una piccola ma utilissima postilla: oltre ai Sans Serif, anche i font Slab Serif si adattano molto bene a essere impiegati dentro a titoli e più in generale formati di dimensioni più grandi. Gli Slab Serif hanno sì le grazie, ma queste sono squadrate e garantiscono pertanto una notevole leggibilità.
Vediamo un esempio di abbinamento di font Sans Serif, Slab Serif e Serif:

Font simili? Meglio di no
Un’altra regola aurea del mondo della tipografia recita che è meglio evitare di abbinare font dello stesso gruppo: Serif con Serif, Sans Serif con Sans Serif. L’effetto può essere poco piacevole alla vista e, soprattutto, può generare confusione. Questo discorso va preso in realtà con le pinze, nel senso che ci sono Serif che hanno davvero poco da spartire con altri Serif, e possono pertanto essere tranquillamente appaiati. Qui vige, come sempre, il buongusto: se ti sembra che i font non siano troppo simili e stiano bene insieme, puoi utilizzarli. Se invece non ti va di rischiare o ti senti insicuro sull’esito finale, nel dubbio evita di utilizzare font della stessa tipologia.
Dai un’occhiata a questo abbinamento tra Verdana (sopra) e Myriad Pro (sopra). Non sembrano uguali? In effetti sono davvero simili:

Hai un dubbio? Questi siti te lo risolvono!
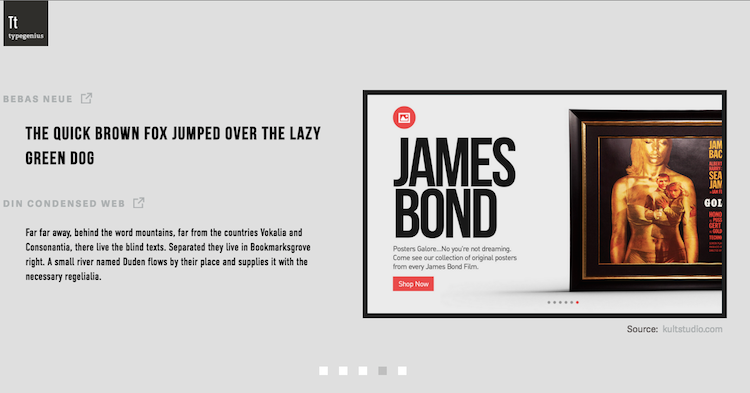
E qui passiamo direttamente ai “trucchetti”, o meglio alle risorse che la Rete permette di sfruttare a dovere. Partiamo da un sito che si chiama typegenius.com, e il nome ovviamente dice già tutto. Questo portale può darti un grande aiuto nella scelta della combinazione di font, per il semplice fatto che… fa tutto lui! Se scegli un font che vuoi piazzare nel tuo progetto, typegenius ti mostra (con tanto di esempio) altri cinque font che puoi abbinargli e i siti dai quali provengono.

Un altro splendido sito che può farti togliere le classiche castagne dal fuoco è typeconnection.com. Questo sito è strutturato come un portale di incontri… tipografici. Tu scegli il carattere da “sistemare” e attraverso la procedura guidata del sito potrai capire se il tuo abbinamento è un incontro tra tipi inconciliabili oppure… un colpo di fulmine!







Lascia un commento